:max_bytes(150000):strip_icc():format(webp)/is-kindle-unlimited-worth-it-fda01dceb923406a8524c64d2b72693e.jpg)
Unlock the Power of Microsoft Video Editor Windows Video Editing Tips and Tricks

Unlock the Power of Microsoft Video Editor: Windows Video Editing Tips and Tricks
Microsoft Video Editor: Easily Edit Videos in Windows 10/8/7

Liza Brown
Mar 27, 2024• Proven solutions
To edit and enhance videos in Windows-based PC, Windows Movie Maker has always been touted as the default Microsoft Video Editor, although it has been discontinued by Microsoft on Janauary 10, 2017 and replaced by Windows Story Remix (only for Windows 8/10) , you can still download it on many platforms. However, you may often fail to import their video clips because it only supports WMV ASF, .MPG (MPEG-1), .AVI (DV-AVI), .WMA, .WAV, and .MP3. Plus, the transitions and effects provided are quite limited, nothing fancy. If this is the case, you’ll find a great microsoft video editing software here.
Wondershare Filmora , designed to be easy to use, needs no any educational or professional background in post-production. The self-explanatory options help you easily make movies in minutes to share everywhere! Just pick it up to edit your own videos quickly and see what this Microsoft video editor can do for you.
Free download the trial version of Microsoft video editor:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Why we recommend Filmora as an easier video editor for Microsoft system? Below are some reasons you can check:
1. Intuitive Interface and Broad Format Support
Wondershare Video Editor (Windows 10/8/7/XP/Vista supported), designs impressive user-friendly interface to make moviemaking a breeze. It supports a wide range of media sources. Downloaded, recorded, shared or converted from DVD, including AVI, FLV, MKV, MKA, MP4, M4V, MOV, M2TS, WMV, ASF, MPG, MPEG, VOB, M4A, PSP, DV, DIF, NUT, H261, NSV, 3GP, DAT, EVO, RM, RMVB, TS, TP, TRP, DVR-MS and more.
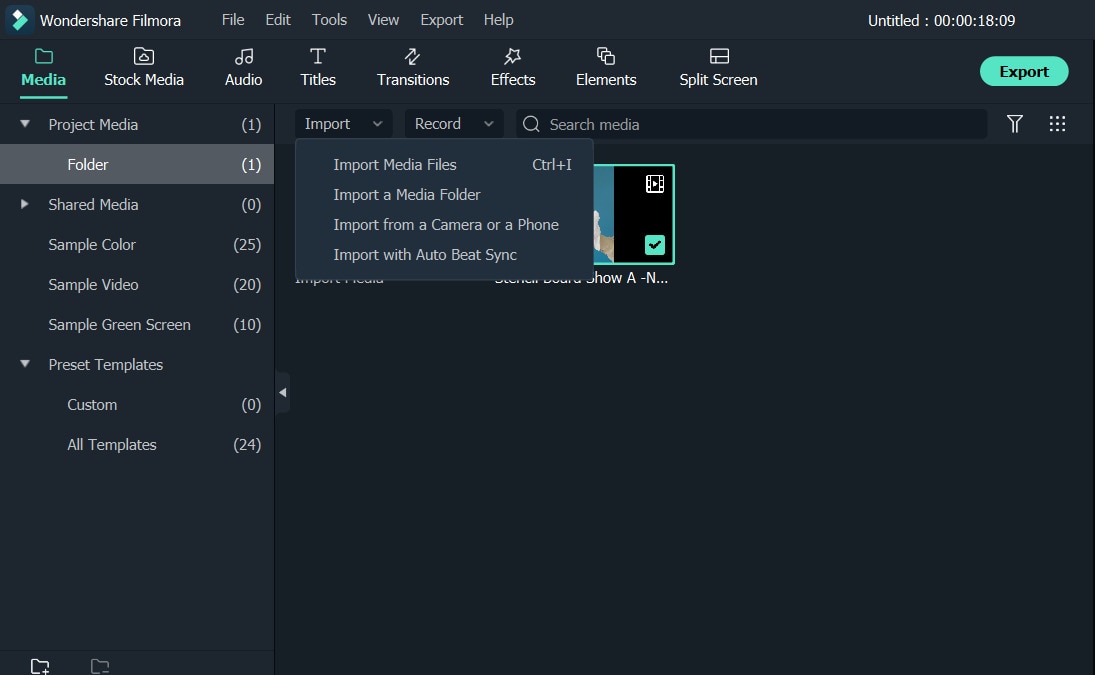
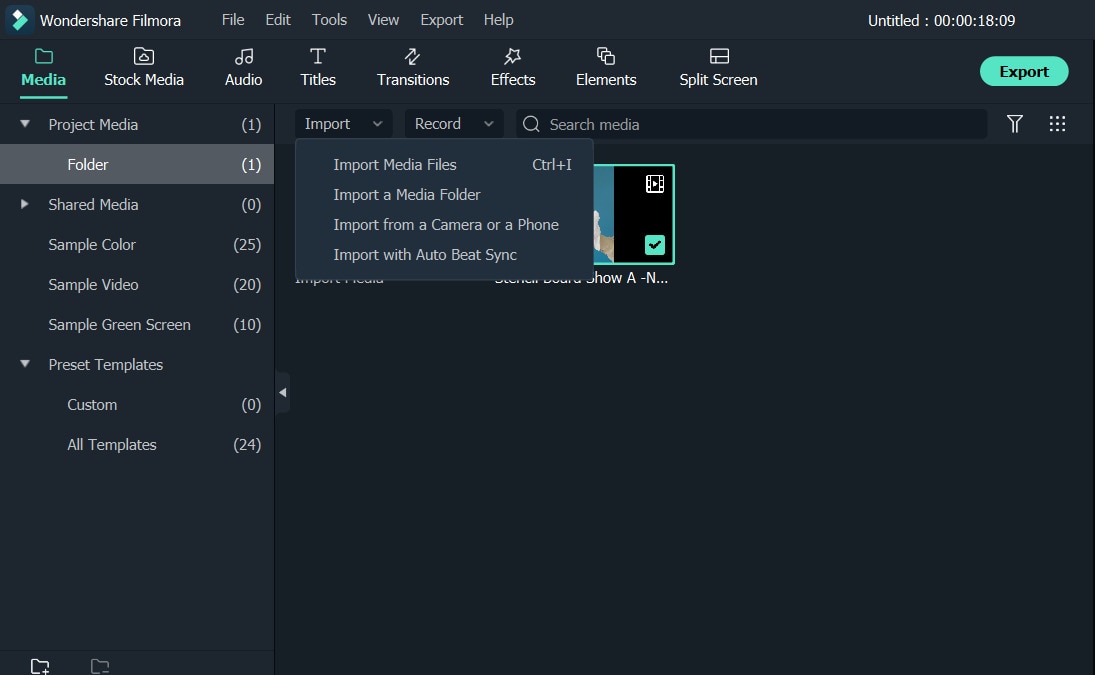
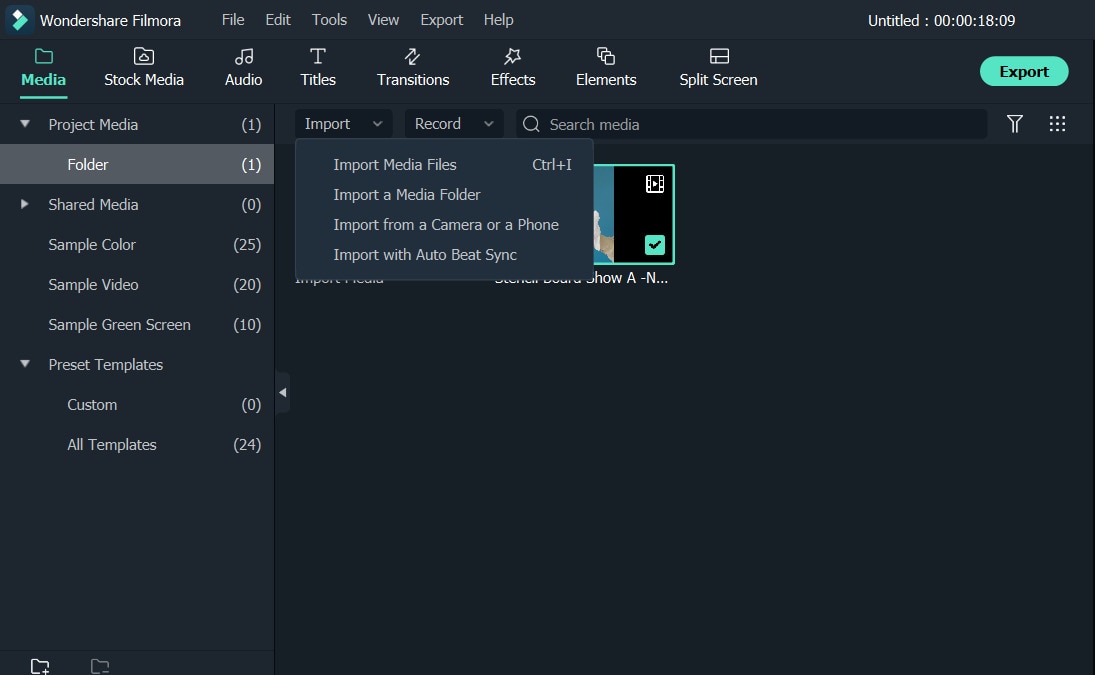
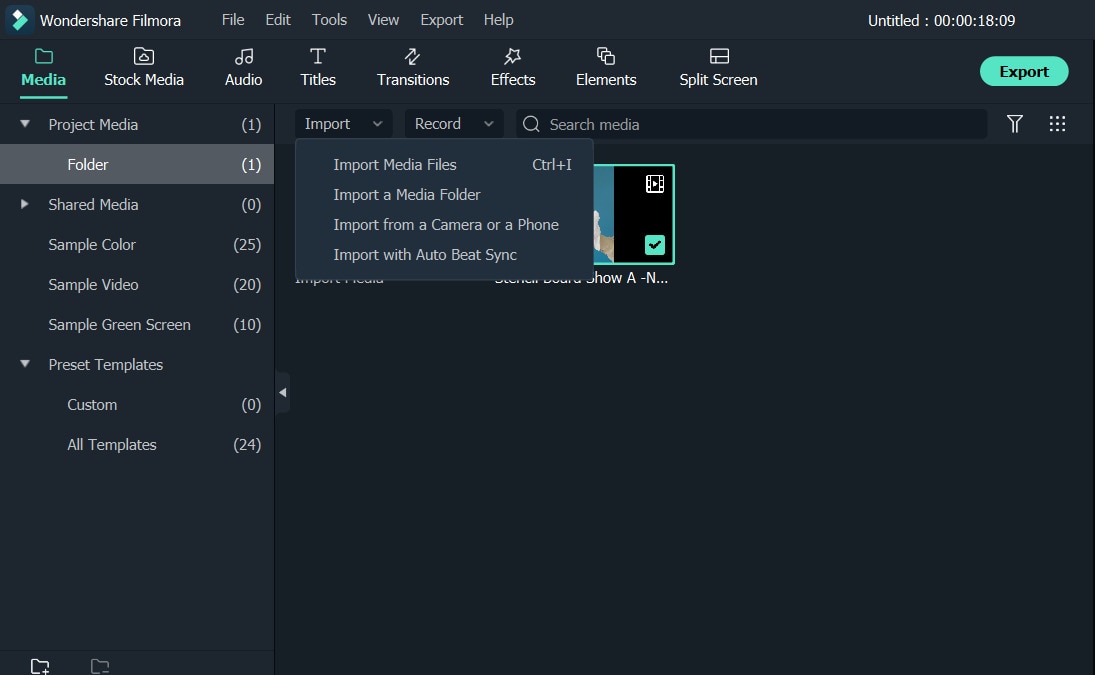
To import videos to this Microsoft video editing software, you can simply choose to capture video from camera, scanner or other device or import existing video files from your computer into the user’s albums.

2. Edit Quickly and Precisely
As a Microsoft video editing software, it extends the power of Windows Movie Maker to a new level. With it, you can do almost everything that you will need out of the actual editing part. After capturing the video, any clip can be dragged and dropped anywhere on the timeline.
Once in the timeline, clips can be duplicated, trimmed or split, and any of the split sections deleted. Right-clicking any clip brings up a wide range of editing options: Crop, Rotate (Flip), Adjust and Speed (Fast and Slow Motion). Audio editing options include Volume, Fade in/out, and Effect (Voice change). Very powerful tool for fast spinning your videos.

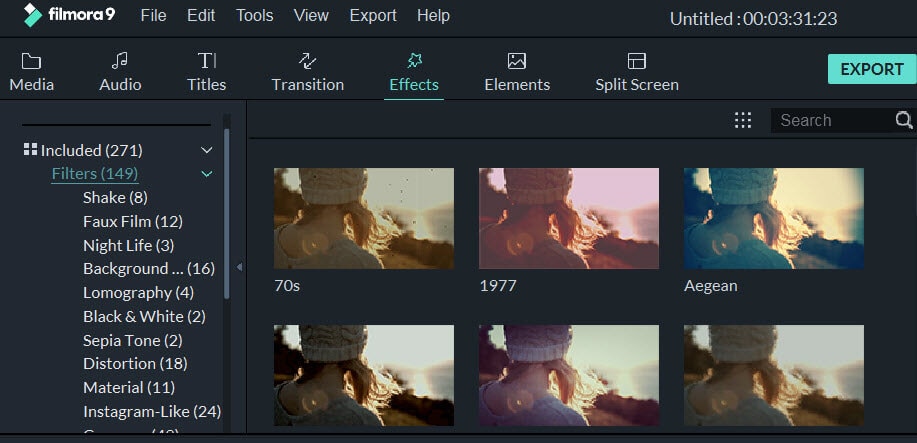
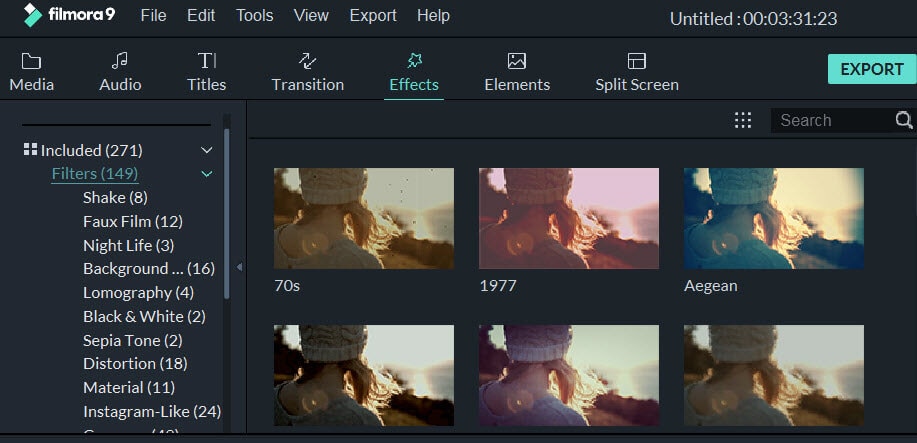
3. Special Effects and Transitions
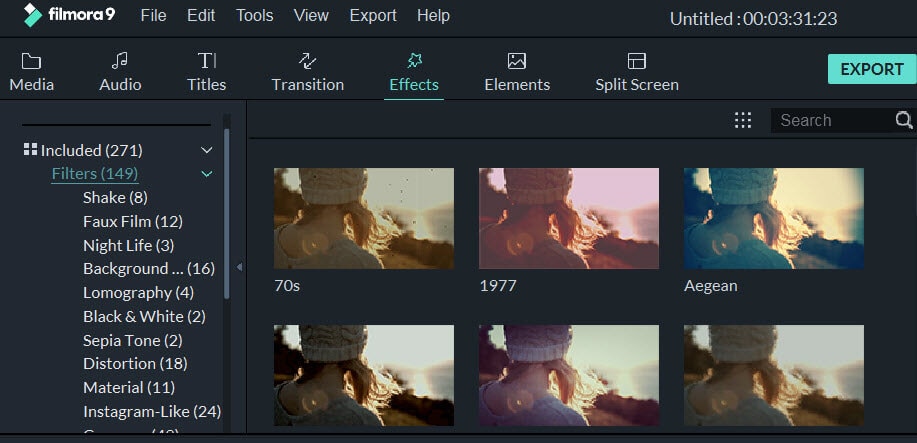
50+ ready-to-use filter effects are offered. These effects are applied by using a drag and drop interface from the effects or transitions folders. Besides, Titles, Intro/Credits, PIPs can be added as standalone ones or overlaying them on the clip by adding them onto the selected clip. For advanced users, you can also achieve picture-in-picture (image/video overlay) tracks and customize with motion, effects and mask. Very charming features to take your movie to the next level instantly.

4. Share with the Worldwide
Wondershare Filmora make all things easier to share videos instantly with family and friends. You can directly publish your movie project to YouTube or export to DVD, portable devices, HTML 5 and almost any video format of your choice.

Learn more about what Filmora can do within a few minutes.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
To edit and enhance videos in Windows-based PC, Windows Movie Maker has always been touted as the default Microsoft Video Editor, although it has been discontinued by Microsoft on Janauary 10, 2017 and replaced by Windows Story Remix (only for Windows 8/10) , you can still download it on many platforms. However, you may often fail to import their video clips because it only supports WMV ASF, .MPG (MPEG-1), .AVI (DV-AVI), .WMA, .WAV, and .MP3. Plus, the transitions and effects provided are quite limited, nothing fancy. If this is the case, you’ll find a great microsoft video editing software here.
Wondershare Filmora , designed to be easy to use, needs no any educational or professional background in post-production. The self-explanatory options help you easily make movies in minutes to share everywhere! Just pick it up to edit your own videos quickly and see what this Microsoft video editor can do for you.
Free download the trial version of Microsoft video editor:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Why we recommend Filmora as an easier video editor for Microsoft system? Below are some reasons you can check:
1. Intuitive Interface and Broad Format Support
Wondershare Video Editor (Windows 10/8/7/XP/Vista supported), designs impressive user-friendly interface to make moviemaking a breeze. It supports a wide range of media sources. Downloaded, recorded, shared or converted from DVD, including AVI, FLV, MKV, MKA, MP4, M4V, MOV, M2TS, WMV, ASF, MPG, MPEG, VOB, M4A, PSP, DV, DIF, NUT, H261, NSV, 3GP, DAT, EVO, RM, RMVB, TS, TP, TRP, DVR-MS and more.
To import videos to this Microsoft video editing software, you can simply choose to capture video from camera, scanner or other device or import existing video files from your computer into the user’s albums.

2. Edit Quickly and Precisely
As a Microsoft video editing software, it extends the power of Windows Movie Maker to a new level. With it, you can do almost everything that you will need out of the actual editing part. After capturing the video, any clip can be dragged and dropped anywhere on the timeline.
Once in the timeline, clips can be duplicated, trimmed or split, and any of the split sections deleted. Right-clicking any clip brings up a wide range of editing options: Crop, Rotate (Flip), Adjust and Speed (Fast and Slow Motion). Audio editing options include Volume, Fade in/out, and Effect (Voice change). Very powerful tool for fast spinning your videos.

3. Special Effects and Transitions
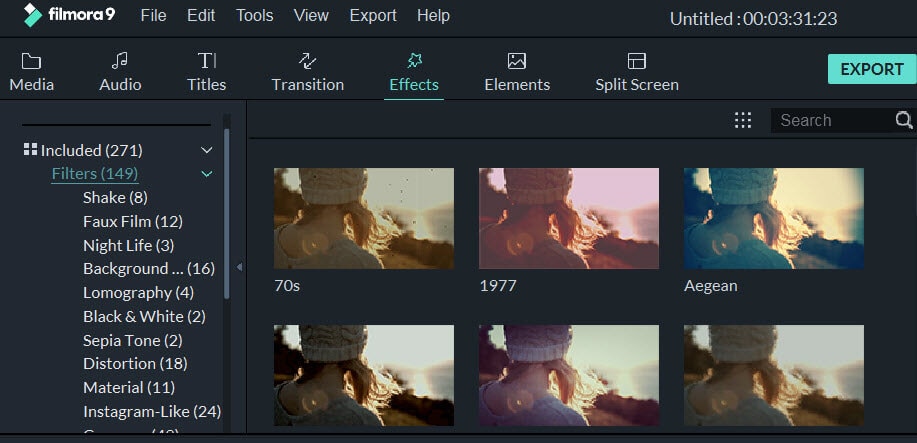
50+ ready-to-use filter effects are offered. These effects are applied by using a drag and drop interface from the effects or transitions folders. Besides, Titles, Intro/Credits, PIPs can be added as standalone ones or overlaying them on the clip by adding them onto the selected clip. For advanced users, you can also achieve picture-in-picture (image/video overlay) tracks and customize with motion, effects and mask. Very charming features to take your movie to the next level instantly.

4. Share with the Worldwide
Wondershare Filmora make all things easier to share videos instantly with family and friends. You can directly publish your movie project to YouTube or export to DVD, portable devices, HTML 5 and almost any video format of your choice.

Learn more about what Filmora can do within a few minutes.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
To edit and enhance videos in Windows-based PC, Windows Movie Maker has always been touted as the default Microsoft Video Editor, although it has been discontinued by Microsoft on Janauary 10, 2017 and replaced by Windows Story Remix (only for Windows 8/10) , you can still download it on many platforms. However, you may often fail to import their video clips because it only supports WMV ASF, .MPG (MPEG-1), .AVI (DV-AVI), .WMA, .WAV, and .MP3. Plus, the transitions and effects provided are quite limited, nothing fancy. If this is the case, you’ll find a great microsoft video editing software here.
Wondershare Filmora , designed to be easy to use, needs no any educational or professional background in post-production. The self-explanatory options help you easily make movies in minutes to share everywhere! Just pick it up to edit your own videos quickly and see what this Microsoft video editor can do for you.
Free download the trial version of Microsoft video editor:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Why we recommend Filmora as an easier video editor for Microsoft system? Below are some reasons you can check:
1. Intuitive Interface and Broad Format Support
Wondershare Video Editor (Windows 10/8/7/XP/Vista supported), designs impressive user-friendly interface to make moviemaking a breeze. It supports a wide range of media sources. Downloaded, recorded, shared or converted from DVD, including AVI, FLV, MKV, MKA, MP4, M4V, MOV, M2TS, WMV, ASF, MPG, MPEG, VOB, M4A, PSP, DV, DIF, NUT, H261, NSV, 3GP, DAT, EVO, RM, RMVB, TS, TP, TRP, DVR-MS and more.
To import videos to this Microsoft video editing software, you can simply choose to capture video from camera, scanner or other device or import existing video files from your computer into the user’s albums.

2. Edit Quickly and Precisely
As a Microsoft video editing software, it extends the power of Windows Movie Maker to a new level. With it, you can do almost everything that you will need out of the actual editing part. After capturing the video, any clip can be dragged and dropped anywhere on the timeline.
Once in the timeline, clips can be duplicated, trimmed or split, and any of the split sections deleted. Right-clicking any clip brings up a wide range of editing options: Crop, Rotate (Flip), Adjust and Speed (Fast and Slow Motion). Audio editing options include Volume, Fade in/out, and Effect (Voice change). Very powerful tool for fast spinning your videos.

3. Special Effects and Transitions
50+ ready-to-use filter effects are offered. These effects are applied by using a drag and drop interface from the effects or transitions folders. Besides, Titles, Intro/Credits, PIPs can be added as standalone ones or overlaying them on the clip by adding them onto the selected clip. For advanced users, you can also achieve picture-in-picture (image/video overlay) tracks and customize with motion, effects and mask. Very charming features to take your movie to the next level instantly.

4. Share with the Worldwide
Wondershare Filmora make all things easier to share videos instantly with family and friends. You can directly publish your movie project to YouTube or export to DVD, portable devices, HTML 5 and almost any video format of your choice.

Learn more about what Filmora can do within a few minutes.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
To edit and enhance videos in Windows-based PC, Windows Movie Maker has always been touted as the default Microsoft Video Editor, although it has been discontinued by Microsoft on Janauary 10, 2017 and replaced by Windows Story Remix (only for Windows 8/10) , you can still download it on many platforms. However, you may often fail to import their video clips because it only supports WMV ASF, .MPG (MPEG-1), .AVI (DV-AVI), .WMA, .WAV, and .MP3. Plus, the transitions and effects provided are quite limited, nothing fancy. If this is the case, you’ll find a great microsoft video editing software here.
Wondershare Filmora , designed to be easy to use, needs no any educational or professional background in post-production. The self-explanatory options help you easily make movies in minutes to share everywhere! Just pick it up to edit your own videos quickly and see what this Microsoft video editor can do for you.
Free download the trial version of Microsoft video editor:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Why we recommend Filmora as an easier video editor for Microsoft system? Below are some reasons you can check:
1. Intuitive Interface and Broad Format Support
Wondershare Video Editor (Windows 10/8/7/XP/Vista supported), designs impressive user-friendly interface to make moviemaking a breeze. It supports a wide range of media sources. Downloaded, recorded, shared or converted from DVD, including AVI, FLV, MKV, MKA, MP4, M4V, MOV, M2TS, WMV, ASF, MPG, MPEG, VOB, M4A, PSP, DV, DIF, NUT, H261, NSV, 3GP, DAT, EVO, RM, RMVB, TS, TP, TRP, DVR-MS and more.
To import videos to this Microsoft video editing software, you can simply choose to capture video from camera, scanner or other device or import existing video files from your computer into the user’s albums.

2. Edit Quickly and Precisely
As a Microsoft video editing software, it extends the power of Windows Movie Maker to a new level. With it, you can do almost everything that you will need out of the actual editing part. After capturing the video, any clip can be dragged and dropped anywhere on the timeline.
Once in the timeline, clips can be duplicated, trimmed or split, and any of the split sections deleted. Right-clicking any clip brings up a wide range of editing options: Crop, Rotate (Flip), Adjust and Speed (Fast and Slow Motion). Audio editing options include Volume, Fade in/out, and Effect (Voice change). Very powerful tool for fast spinning your videos.

3. Special Effects and Transitions
50+ ready-to-use filter effects are offered. These effects are applied by using a drag and drop interface from the effects or transitions folders. Besides, Titles, Intro/Credits, PIPs can be added as standalone ones or overlaying them on the clip by adding them onto the selected clip. For advanced users, you can also achieve picture-in-picture (image/video overlay) tracks and customize with motion, effects and mask. Very charming features to take your movie to the next level instantly.

4. Share with the Worldwide
Wondershare Filmora make all things easier to share videos instantly with family and friends. You can directly publish your movie project to YouTube or export to DVD, portable devices, HTML 5 and almost any video format of your choice.

Learn more about what Filmora can do within a few minutes.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Uncover the Truth: 5 Fascinating Facts About 16X9 Ratio Calculators You Never Knew
5 Facts About 16x9 Ratio Calculator You Didn’t Know
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
This article explains major concepts about 16x9 ratio calculator and applies them even if you are a novice.
Read it to conclude the aspect ratio and the type of editing you need for your videos.
In this article
01 [What is Aspect Ratio?](#Part 1)
02 [What’s 16:9 Ratio Calculator?](#Part 2)
03 [Top 16:9 Resolutions](#Part 3)
04 [How to Calculate 16:9 Aspect Ratios?](#Part 4)
05 [How to Use Aspect Ratio Calculator?](#Part 5)
06 [How to Shift Through Aspect Ratio You Prefer in Filmora?](#Part 6)
Part 1 What is aspect ratio?
Aspect ratio is the proportionality ratio that relates between the width and height of the image. When you set your television screen, you often see something like 16:9 in the aspect ratio. These numbers are not related to the quality of the images whatsoever. They mean that the screen’s width will be almost twice as high as its height.
However, most television screens have an aspect ratio that looks like a square. The same does not apply to most cinema screens found in a hall. Thanks to the electricians who made those screens to be rectangular. That makes sure that you don’t miss out on any movie clip because of the low aspect ratio.
Initially, the aspect ratio mainly got restricted to Mathematical aspects like geometry. With time, the term got introduced in the films where it was used to relate the width and height of various images on screens, hence the16*9 aspect ratio calculator.
Usually, the aspect ratio refers to the long side concerning the shorter side of the shape. For example, it can be represented by two unknowns, x: y. The values do not mean much because numbers can substitute them.
Perhaps you have encountered these common aspect ratios: IMAX (1.43:1), Academy Film standard (1.43:1), and the famous golden video with an aspect ratio of 1.6180:1.
Having adequate knowledge about aspect ratios is of great importance. You will have to use an aspect ratio calculator when you want to resize your image to fit the specific location without cutting some sections.
Part 2 What is the 16:9 aspect ratio calculator?
The most significant similarity is the aspect ratio of 16:9. The 16:9 ratio dates back to 2009, when the ratio introduced was declared to be used globally. To prove it, take a minute and check the aspect ratios of your television screen or smartphone. Also, confirm the next time you go to the cinema to watch a movie.
You can take a beautiful photo with a nice image before posting on social media because of the 16:9 aspect ratio. Nowadays, this aspect ratio is a part of most screens and cameras. Even the HD videos always get recorded in the international format ratio.
The16 * 9 aspect ratiocalculator will help you operate correctly for high-quality images. It also helps in the conversion of inches to centimeters and vice versa. For a digital device, pixels are the most common units of images.
Part 3 Top 16:9 resolutions
These are the most common resolutions that are available. The units are in pixels, in descending order.
● 15360×8640 (16K UHD)
● 7680 × 4320 (8K UHD)
● 5120 × 2880 (5K)
● 3840 × 2160 (4K UHD)
● 3200 × 1800 (QHD+)
● 2560 × 1440 (QHD)
● 1920 × 1080 (Full HD)
● 1600 × 900 (HD+)
● 1366 × 768 (WXGA)
● 1280 × 720 (HD)
● 960 × 540 (qHD)
● 854 × 480 (FWVGA)
● 640 × 360 (nHD)
Part 4 How to calculate the 16:9 Aspect ratio?
First, let’s look at the correct pronunciation of the ratio. You can either say it as 16 by 9 or 16 × 9. It implies 16 units of the longest side for each shortest side. It could also mean 32 by 18 or higher values which can still simplify to 16:9. We can also represent the ratio differently when simplified. In this case, a decimal point separates the ratios. For example, 16:9 is represented as 1.78:1 after being simplified.
Earlier screens and monitors produced old ratios like the 4:3. After the recognition of the 16:9 ratios, have made replacements for them. The16*9 ratio calculatoris also the most common. Have you heard of 720p HD, 1080p HD, and others? All of them are still under the 16:9 ratios but expressed differently. For example, a screen of 1920 × 1080p. Check it out here: 2920/1080 equals 16:9.
First, here’s the formula that we will use in this section.
Width (W) /Height (H) = 1.778
Dividing the width and height gives you 1.778, which is still an aspect ratio of 16:9.
1.778 is a constant in the formula that you can use interchangeably to determine the width or height. Here is a couple of examples to illustrate this.
Example 1:
Ben’s video measures 32 panels wide. Find the number of panels he needs to build a 26:9 display.
W/H = 16/9
32/H = 16/9
H =32 × 9/16
H = 18
Therefore, Ben will need 18 panels to install the display unit.
Example 2
Nancy decides to design an image for a post in the ratio 16:9. If it has 720 pixels, calculate the width of the image needed.
W/H = 19/6
W/720 = 19/6
W = 730 × 19/6
Nancy will need 1280 pixels for her image.
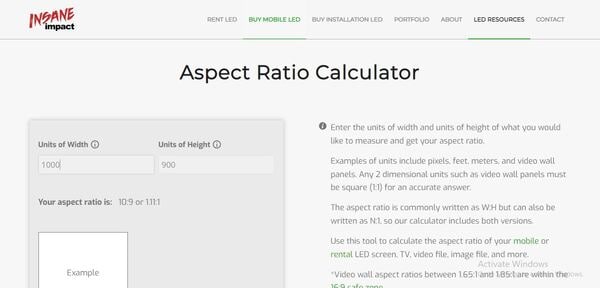
Part 5 How to use an aspect ratio calculator?
These calculations may be easy when you’re used to them. Not interested in many calculations? Use the online aspect ratio calculator instead. That will make it easier and save on time. You will only need to have the width and height of the image that if needed. The 16 *9 ratio calculator will give the remaining distance.
Using the calculator is the most preferred method because it is very precise. Supposing you don’t have any idea about the width or height of your image, just key in the aspect ratio and wait for an instant answer. The aspect ratio will still give the same answer, but the calculator is convenient.
The better part, this calculator provides calculations for landscape and portrait orientation for images. Follow these steps to use the calculator:
Step 1: Go to https://insaneimpact.com/aspect-ratio-calculator/
Step 2: Enter units of width and height in the respective tabs provided and instantly get your aspect ratio.
Part 6 How to shift through aspect ratio you prefer in Filmora?
As you edit videos, adjust them to ensure they fit in an email as an attachment. That will help you upload them easily after you have used some video editing tools. This article elaborates more by using Wondershare Filmora.
Here’s why we recommend Wondershare Filmora Video Editor
The obvious reason is many features that will help you edit the video like a pro. For instance, you can resize, zoom and highlight the best parts of the video. These are some features of Wondershare Filmora’s video editing capabilities.
● Effortlessly resize the sizes of videos and aspect ratios
● Cropping the video to highlight an object
● Addition of effects and more videos
● Uploading edited videos online
● Supports diverse operating systems for smartphones and desktops
Navigating Through Various Aspect Ratios Using Wondershare Filmora

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
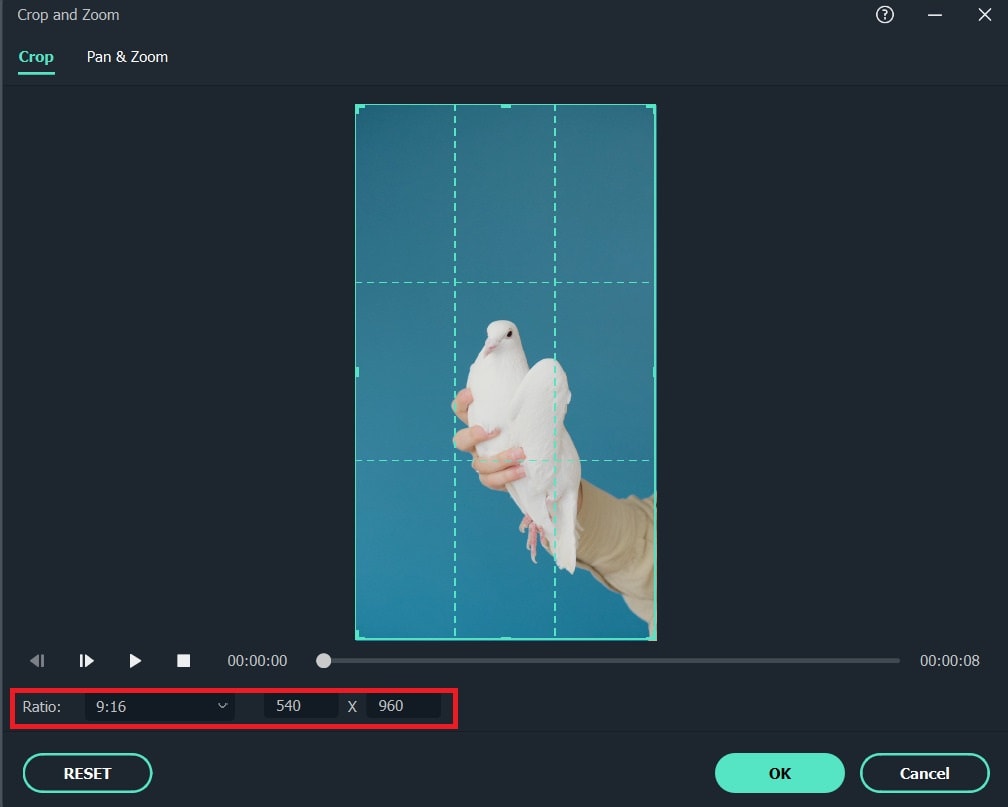
Different social media platforms will only allow users to upload videos of specified sizes. Therefore, it is imperative to know the right size for your videos. Let me take you through ways of changing an aspect ratio for the image to have the required height and width.
Step 1: Select your projects’ aspect ratio.

Upon opening Wondershare Filmora, a window will pop up on the screen to allow you to select the aspect ratio. There are three options to choose widescreen, standard, and portrait with aspect ratios of 16:9, 4:3, and 1.1, respectively. select the one that you require and click “New Project.”
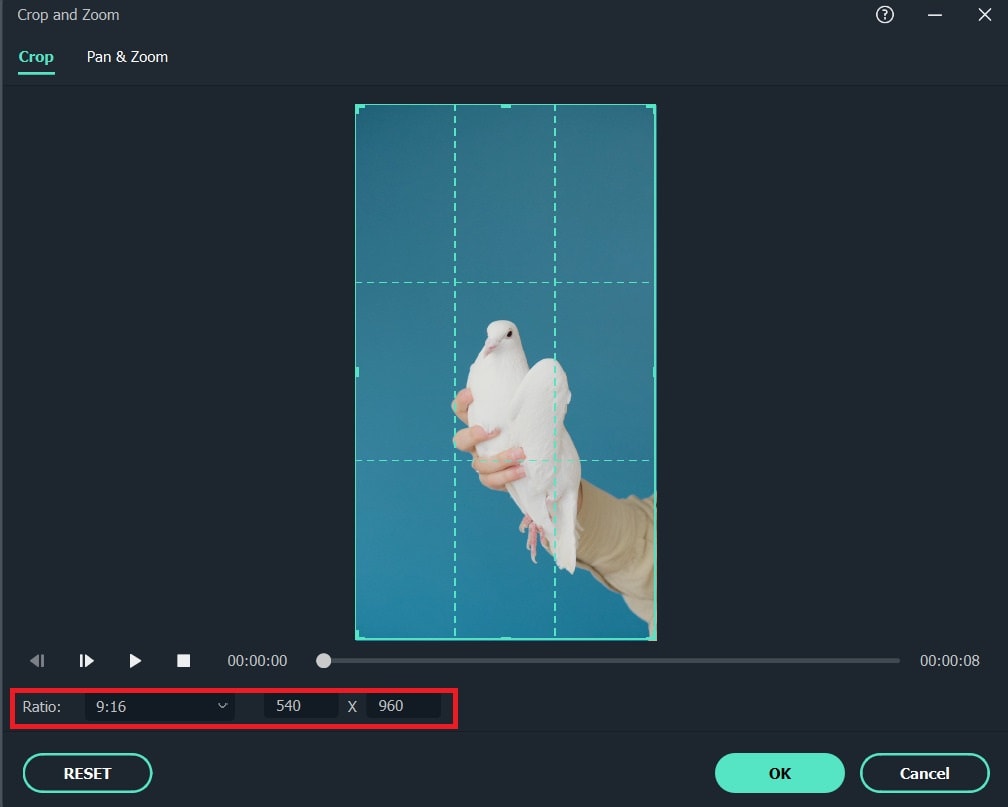
Step 2: Set the new aspect ratio for the project

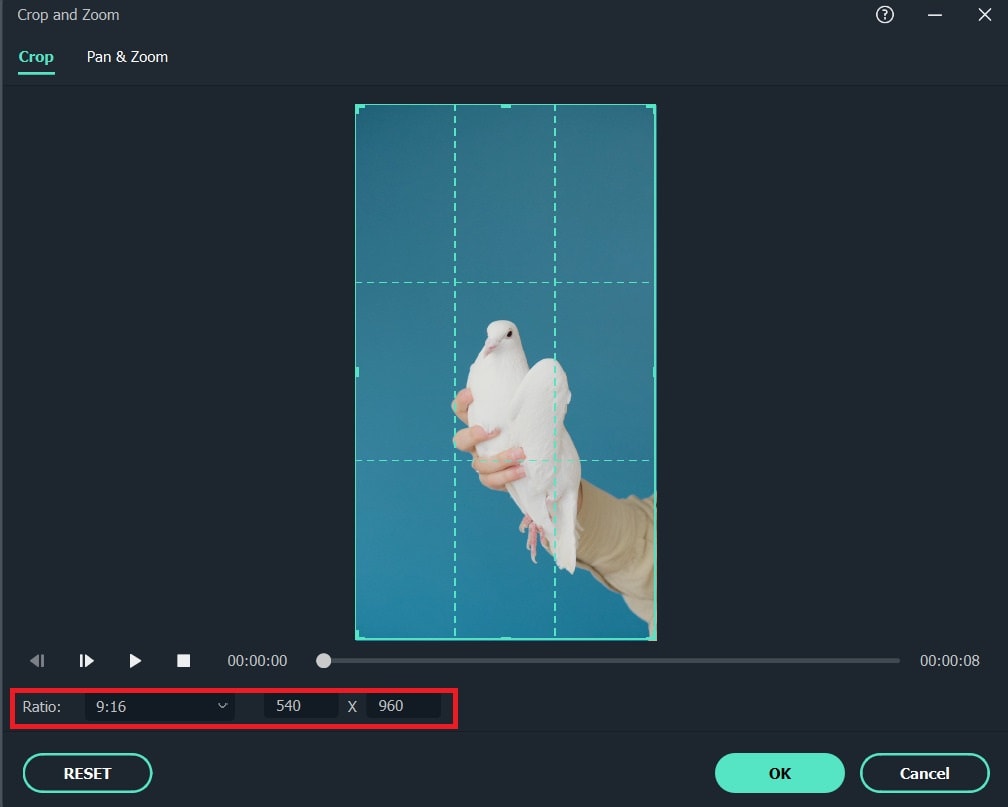
Go to File, choose a new project, and then aspect ratio in the editing panel. Please select the one you wish to use and alter it according to your desired format. For instance, you can select a video of 16:9 and reduce it to 1:1.
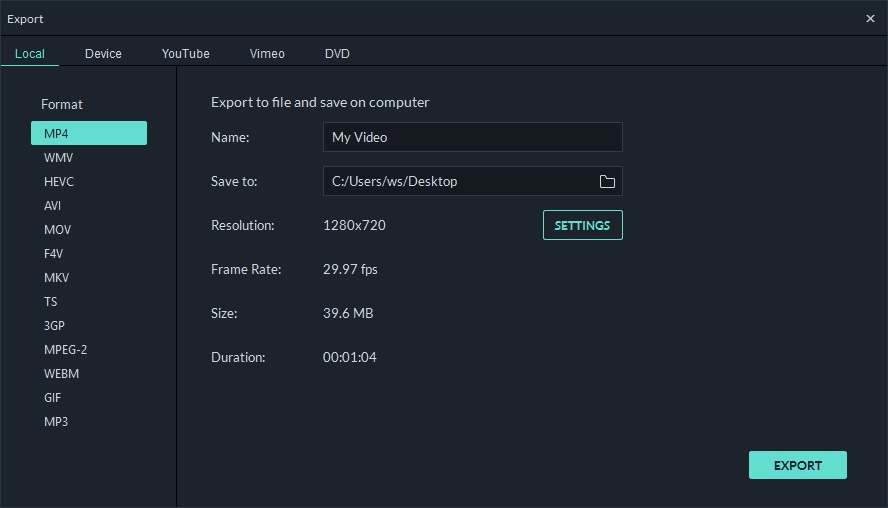
Step 3: Save the video

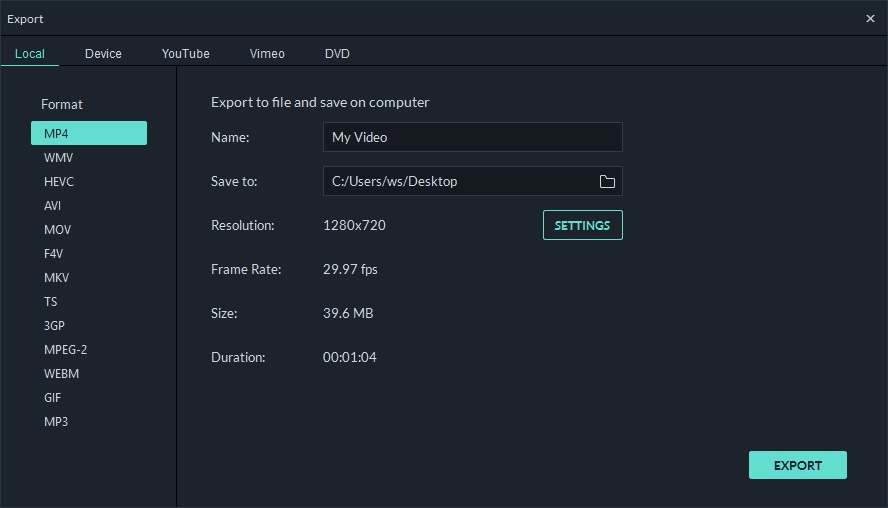
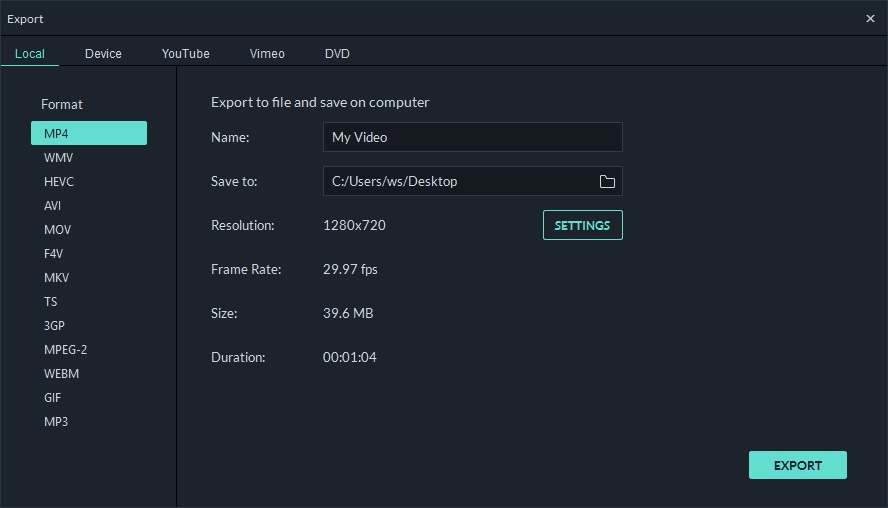
Select “Export” to export the video and save it in different formats in the Format tab. Do you feel like playing the video on your phone or any other device? Please move to the device tab and ply it on your smartphone or transfer it into a DVD drive format.
Filmora also provides more advanced features for video editing like rotating, cropping, and scaling. You can also match the colors on your videos, include animations, add effects, track the sounds and even record some background sounds for the video to look good. Go ahead and download for a free trial below to start editing your videos!
Key Takeaways from This Episode
● 1 – A detailed overview of the aspect ratio and aspect ratio calculator.
● 2 – Understanding how to calculate aspect ratios manually and through an aspect ratio calculator.
● 3 – Navigation through different aspect ratios via the wonderful editor, i.e., Wondershare Filmora.
● Finally, a16×9 aspect ratio calculatoris simple to use, provided you follow the steps given. However, an online calculator will make your videos fit in the equipped area. Use Wondershare Filmora for easy editing and changing of the aspect ratio. It is a pro image and video editor and the easiest to use. Start with its trial version by downloading it for free.
This article explains major concepts about 16x9 ratio calculator and applies them even if you are a novice.
Read it to conclude the aspect ratio and the type of editing you need for your videos.
In this article
01 [What is Aspect Ratio?](#Part 1)
02 [What’s 16:9 Ratio Calculator?](#Part 2)
03 [Top 16:9 Resolutions](#Part 3)
04 [How to Calculate 16:9 Aspect Ratios?](#Part 4)
05 [How to Use Aspect Ratio Calculator?](#Part 5)
06 [How to Shift Through Aspect Ratio You Prefer in Filmora?](#Part 6)
Part 1 What is aspect ratio?
Aspect ratio is the proportionality ratio that relates between the width and height of the image. When you set your television screen, you often see something like 16:9 in the aspect ratio. These numbers are not related to the quality of the images whatsoever. They mean that the screen’s width will be almost twice as high as its height.
However, most television screens have an aspect ratio that looks like a square. The same does not apply to most cinema screens found in a hall. Thanks to the electricians who made those screens to be rectangular. That makes sure that you don’t miss out on any movie clip because of the low aspect ratio.
Initially, the aspect ratio mainly got restricted to Mathematical aspects like geometry. With time, the term got introduced in the films where it was used to relate the width and height of various images on screens, hence the16*9 aspect ratio calculator.
Usually, the aspect ratio refers to the long side concerning the shorter side of the shape. For example, it can be represented by two unknowns, x: y. The values do not mean much because numbers can substitute them.
Perhaps you have encountered these common aspect ratios: IMAX (1.43:1), Academy Film standard (1.43:1), and the famous golden video with an aspect ratio of 1.6180:1.
Having adequate knowledge about aspect ratios is of great importance. You will have to use an aspect ratio calculator when you want to resize your image to fit the specific location without cutting some sections.
Part 2 What is the 16:9 aspect ratio calculator?
The most significant similarity is the aspect ratio of 16:9. The 16:9 ratio dates back to 2009, when the ratio introduced was declared to be used globally. To prove it, take a minute and check the aspect ratios of your television screen or smartphone. Also, confirm the next time you go to the cinema to watch a movie.
You can take a beautiful photo with a nice image before posting on social media because of the 16:9 aspect ratio. Nowadays, this aspect ratio is a part of most screens and cameras. Even the HD videos always get recorded in the international format ratio.
The16 * 9 aspect ratiocalculator will help you operate correctly for high-quality images. It also helps in the conversion of inches to centimeters and vice versa. For a digital device, pixels are the most common units of images.
Part 3 Top 16:9 resolutions
These are the most common resolutions that are available. The units are in pixels, in descending order.
● 15360×8640 (16K UHD)
● 7680 × 4320 (8K UHD)
● 5120 × 2880 (5K)
● 3840 × 2160 (4K UHD)
● 3200 × 1800 (QHD+)
● 2560 × 1440 (QHD)
● 1920 × 1080 (Full HD)
● 1600 × 900 (HD+)
● 1366 × 768 (WXGA)
● 1280 × 720 (HD)
● 960 × 540 (qHD)
● 854 × 480 (FWVGA)
● 640 × 360 (nHD)
Part 4 How to calculate the 16:9 Aspect ratio?
First, let’s look at the correct pronunciation of the ratio. You can either say it as 16 by 9 or 16 × 9. It implies 16 units of the longest side for each shortest side. It could also mean 32 by 18 or higher values which can still simplify to 16:9. We can also represent the ratio differently when simplified. In this case, a decimal point separates the ratios. For example, 16:9 is represented as 1.78:1 after being simplified.
Earlier screens and monitors produced old ratios like the 4:3. After the recognition of the 16:9 ratios, have made replacements for them. The16*9 ratio calculatoris also the most common. Have you heard of 720p HD, 1080p HD, and others? All of them are still under the 16:9 ratios but expressed differently. For example, a screen of 1920 × 1080p. Check it out here: 2920/1080 equals 16:9.
First, here’s the formula that we will use in this section.
Width (W) /Height (H) = 1.778
Dividing the width and height gives you 1.778, which is still an aspect ratio of 16:9.
1.778 is a constant in the formula that you can use interchangeably to determine the width or height. Here is a couple of examples to illustrate this.
Example 1:
Ben’s video measures 32 panels wide. Find the number of panels he needs to build a 26:9 display.
W/H = 16/9
32/H = 16/9
H =32 × 9/16
H = 18
Therefore, Ben will need 18 panels to install the display unit.
Example 2
Nancy decides to design an image for a post in the ratio 16:9. If it has 720 pixels, calculate the width of the image needed.
W/H = 19/6
W/720 = 19/6
W = 730 × 19/6
Nancy will need 1280 pixels for her image.
Part 5 How to use an aspect ratio calculator?
These calculations may be easy when you’re used to them. Not interested in many calculations? Use the online aspect ratio calculator instead. That will make it easier and save on time. You will only need to have the width and height of the image that if needed. The 16 *9 ratio calculator will give the remaining distance.
Using the calculator is the most preferred method because it is very precise. Supposing you don’t have any idea about the width or height of your image, just key in the aspect ratio and wait for an instant answer. The aspect ratio will still give the same answer, but the calculator is convenient.
The better part, this calculator provides calculations for landscape and portrait orientation for images. Follow these steps to use the calculator:
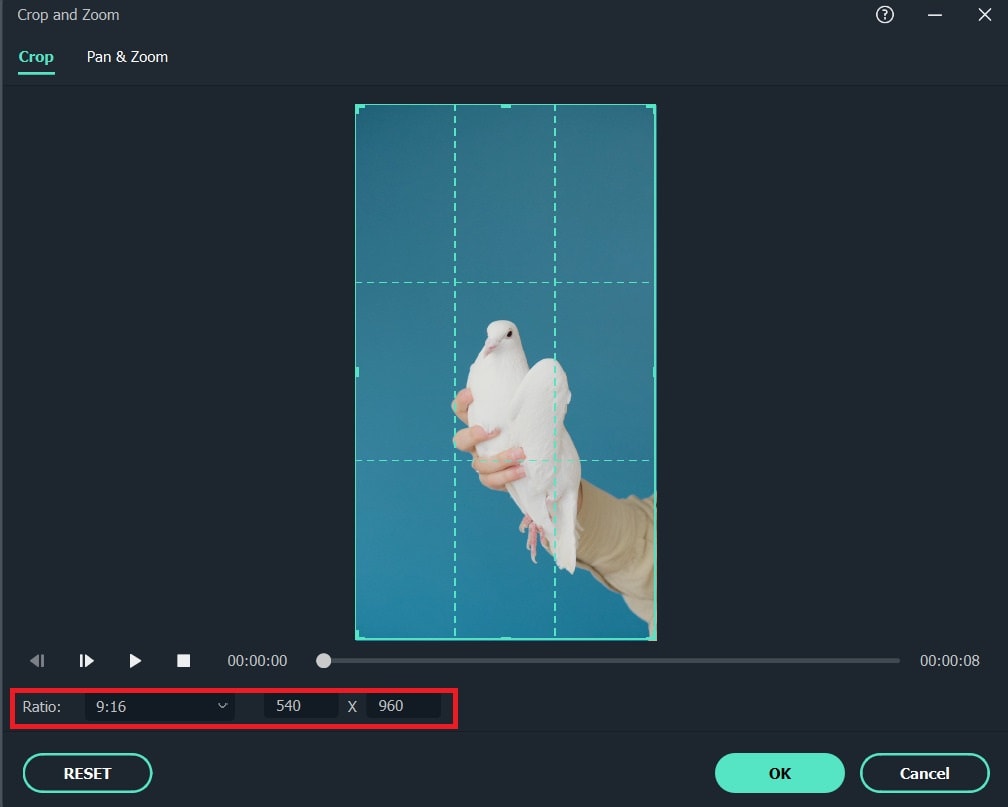
Step 1: Go to https://insaneimpact.com/aspect-ratio-calculator/
Step 2: Enter units of width and height in the respective tabs provided and instantly get your aspect ratio.
Part 6 How to shift through aspect ratio you prefer in Filmora?
As you edit videos, adjust them to ensure they fit in an email as an attachment. That will help you upload them easily after you have used some video editing tools. This article elaborates more by using Wondershare Filmora.
Here’s why we recommend Wondershare Filmora Video Editor
The obvious reason is many features that will help you edit the video like a pro. For instance, you can resize, zoom and highlight the best parts of the video. These are some features of Wondershare Filmora’s video editing capabilities.
● Effortlessly resize the sizes of videos and aspect ratios
● Cropping the video to highlight an object
● Addition of effects and more videos
● Uploading edited videos online
● Supports diverse operating systems for smartphones and desktops
Navigating Through Various Aspect Ratios Using Wondershare Filmora

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Different social media platforms will only allow users to upload videos of specified sizes. Therefore, it is imperative to know the right size for your videos. Let me take you through ways of changing an aspect ratio for the image to have the required height and width.
Step 1: Select your projects’ aspect ratio.

Upon opening Wondershare Filmora, a window will pop up on the screen to allow you to select the aspect ratio. There are three options to choose widescreen, standard, and portrait with aspect ratios of 16:9, 4:3, and 1.1, respectively. select the one that you require and click “New Project.”
Step 2: Set the new aspect ratio for the project

Go to File, choose a new project, and then aspect ratio in the editing panel. Please select the one you wish to use and alter it according to your desired format. For instance, you can select a video of 16:9 and reduce it to 1:1.
Step 3: Save the video

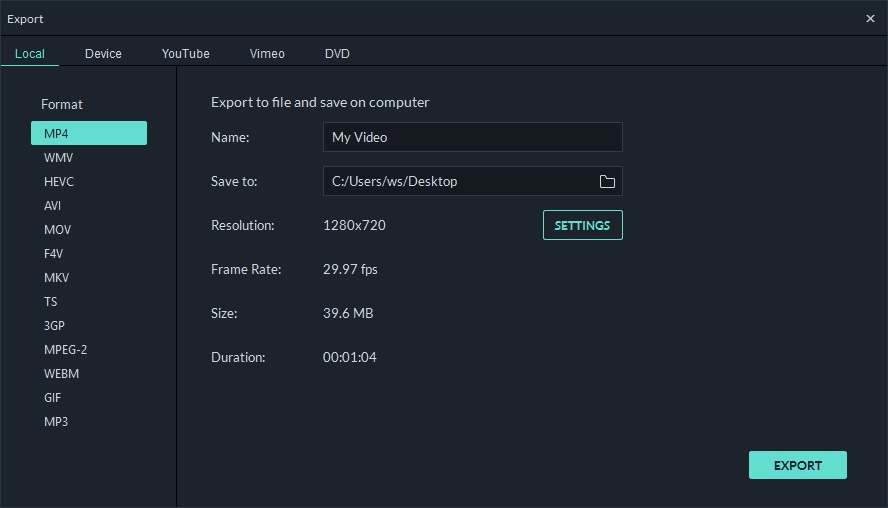
Select “Export” to export the video and save it in different formats in the Format tab. Do you feel like playing the video on your phone or any other device? Please move to the device tab and ply it on your smartphone or transfer it into a DVD drive format.
Filmora also provides more advanced features for video editing like rotating, cropping, and scaling. You can also match the colors on your videos, include animations, add effects, track the sounds and even record some background sounds for the video to look good. Go ahead and download for a free trial below to start editing your videos!
Key Takeaways from This Episode
● 1 – A detailed overview of the aspect ratio and aspect ratio calculator.
● 2 – Understanding how to calculate aspect ratios manually and through an aspect ratio calculator.
● 3 – Navigation through different aspect ratios via the wonderful editor, i.e., Wondershare Filmora.
● Finally, a16×9 aspect ratio calculatoris simple to use, provided you follow the steps given. However, an online calculator will make your videos fit in the equipped area. Use Wondershare Filmora for easy editing and changing of the aspect ratio. It is a pro image and video editor and the easiest to use. Start with its trial version by downloading it for free.
This article explains major concepts about 16x9 ratio calculator and applies them even if you are a novice.
Read it to conclude the aspect ratio and the type of editing you need for your videos.
In this article
01 [What is Aspect Ratio?](#Part 1)
02 [What’s 16:9 Ratio Calculator?](#Part 2)
03 [Top 16:9 Resolutions](#Part 3)
04 [How to Calculate 16:9 Aspect Ratios?](#Part 4)
05 [How to Use Aspect Ratio Calculator?](#Part 5)
06 [How to Shift Through Aspect Ratio You Prefer in Filmora?](#Part 6)
Part 1 What is aspect ratio?
Aspect ratio is the proportionality ratio that relates between the width and height of the image. When you set your television screen, you often see something like 16:9 in the aspect ratio. These numbers are not related to the quality of the images whatsoever. They mean that the screen’s width will be almost twice as high as its height.
However, most television screens have an aspect ratio that looks like a square. The same does not apply to most cinema screens found in a hall. Thanks to the electricians who made those screens to be rectangular. That makes sure that you don’t miss out on any movie clip because of the low aspect ratio.
Initially, the aspect ratio mainly got restricted to Mathematical aspects like geometry. With time, the term got introduced in the films where it was used to relate the width and height of various images on screens, hence the16*9 aspect ratio calculator.
Usually, the aspect ratio refers to the long side concerning the shorter side of the shape. For example, it can be represented by two unknowns, x: y. The values do not mean much because numbers can substitute them.
Perhaps you have encountered these common aspect ratios: IMAX (1.43:1), Academy Film standard (1.43:1), and the famous golden video with an aspect ratio of 1.6180:1.
Having adequate knowledge about aspect ratios is of great importance. You will have to use an aspect ratio calculator when you want to resize your image to fit the specific location without cutting some sections.
Part 2 What is the 16:9 aspect ratio calculator?
The most significant similarity is the aspect ratio of 16:9. The 16:9 ratio dates back to 2009, when the ratio introduced was declared to be used globally. To prove it, take a minute and check the aspect ratios of your television screen or smartphone. Also, confirm the next time you go to the cinema to watch a movie.
You can take a beautiful photo with a nice image before posting on social media because of the 16:9 aspect ratio. Nowadays, this aspect ratio is a part of most screens and cameras. Even the HD videos always get recorded in the international format ratio.
The16 * 9 aspect ratiocalculator will help you operate correctly for high-quality images. It also helps in the conversion of inches to centimeters and vice versa. For a digital device, pixels are the most common units of images.
Part 3 Top 16:9 resolutions
These are the most common resolutions that are available. The units are in pixels, in descending order.
● 15360×8640 (16K UHD)
● 7680 × 4320 (8K UHD)
● 5120 × 2880 (5K)
● 3840 × 2160 (4K UHD)
● 3200 × 1800 (QHD+)
● 2560 × 1440 (QHD)
● 1920 × 1080 (Full HD)
● 1600 × 900 (HD+)
● 1366 × 768 (WXGA)
● 1280 × 720 (HD)
● 960 × 540 (qHD)
● 854 × 480 (FWVGA)
● 640 × 360 (nHD)
Part 4 How to calculate the 16:9 Aspect ratio?
First, let’s look at the correct pronunciation of the ratio. You can either say it as 16 by 9 or 16 × 9. It implies 16 units of the longest side for each shortest side. It could also mean 32 by 18 or higher values which can still simplify to 16:9. We can also represent the ratio differently when simplified. In this case, a decimal point separates the ratios. For example, 16:9 is represented as 1.78:1 after being simplified.
Earlier screens and monitors produced old ratios like the 4:3. After the recognition of the 16:9 ratios, have made replacements for them. The16*9 ratio calculatoris also the most common. Have you heard of 720p HD, 1080p HD, and others? All of them are still under the 16:9 ratios but expressed differently. For example, a screen of 1920 × 1080p. Check it out here: 2920/1080 equals 16:9.
First, here’s the formula that we will use in this section.
Width (W) /Height (H) = 1.778
Dividing the width and height gives you 1.778, which is still an aspect ratio of 16:9.
1.778 is a constant in the formula that you can use interchangeably to determine the width or height. Here is a couple of examples to illustrate this.
Example 1:
Ben’s video measures 32 panels wide. Find the number of panels he needs to build a 26:9 display.
W/H = 16/9
32/H = 16/9
H =32 × 9/16
H = 18
Therefore, Ben will need 18 panels to install the display unit.
Example 2
Nancy decides to design an image for a post in the ratio 16:9. If it has 720 pixels, calculate the width of the image needed.
W/H = 19/6
W/720 = 19/6
W = 730 × 19/6
Nancy will need 1280 pixels for her image.
Part 5 How to use an aspect ratio calculator?
These calculations may be easy when you’re used to them. Not interested in many calculations? Use the online aspect ratio calculator instead. That will make it easier and save on time. You will only need to have the width and height of the image that if needed. The 16 *9 ratio calculator will give the remaining distance.
Using the calculator is the most preferred method because it is very precise. Supposing you don’t have any idea about the width or height of your image, just key in the aspect ratio and wait for an instant answer. The aspect ratio will still give the same answer, but the calculator is convenient.
The better part, this calculator provides calculations for landscape and portrait orientation for images. Follow these steps to use the calculator:
Step 1: Go to https://insaneimpact.com/aspect-ratio-calculator/
Step 2: Enter units of width and height in the respective tabs provided and instantly get your aspect ratio.
Part 6 How to shift through aspect ratio you prefer in Filmora?
As you edit videos, adjust them to ensure they fit in an email as an attachment. That will help you upload them easily after you have used some video editing tools. This article elaborates more by using Wondershare Filmora.
Here’s why we recommend Wondershare Filmora Video Editor
The obvious reason is many features that will help you edit the video like a pro. For instance, you can resize, zoom and highlight the best parts of the video. These are some features of Wondershare Filmora’s video editing capabilities.
● Effortlessly resize the sizes of videos and aspect ratios
● Cropping the video to highlight an object
● Addition of effects and more videos
● Uploading edited videos online
● Supports diverse operating systems for smartphones and desktops
Navigating Through Various Aspect Ratios Using Wondershare Filmora

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Different social media platforms will only allow users to upload videos of specified sizes. Therefore, it is imperative to know the right size for your videos. Let me take you through ways of changing an aspect ratio for the image to have the required height and width.
Step 1: Select your projects’ aspect ratio.

Upon opening Wondershare Filmora, a window will pop up on the screen to allow you to select the aspect ratio. There are three options to choose widescreen, standard, and portrait with aspect ratios of 16:9, 4:3, and 1.1, respectively. select the one that you require and click “New Project.”
Step 2: Set the new aspect ratio for the project

Go to File, choose a new project, and then aspect ratio in the editing panel. Please select the one you wish to use and alter it according to your desired format. For instance, you can select a video of 16:9 and reduce it to 1:1.
Step 3: Save the video

Select “Export” to export the video and save it in different formats in the Format tab. Do you feel like playing the video on your phone or any other device? Please move to the device tab and ply it on your smartphone or transfer it into a DVD drive format.
Filmora also provides more advanced features for video editing like rotating, cropping, and scaling. You can also match the colors on your videos, include animations, add effects, track the sounds and even record some background sounds for the video to look good. Go ahead and download for a free trial below to start editing your videos!
Key Takeaways from This Episode
● 1 – A detailed overview of the aspect ratio and aspect ratio calculator.
● 2 – Understanding how to calculate aspect ratios manually and through an aspect ratio calculator.
● 3 – Navigation through different aspect ratios via the wonderful editor, i.e., Wondershare Filmora.
● Finally, a16×9 aspect ratio calculatoris simple to use, provided you follow the steps given. However, an online calculator will make your videos fit in the equipped area. Use Wondershare Filmora for easy editing and changing of the aspect ratio. It is a pro image and video editor and the easiest to use. Start with its trial version by downloading it for free.
This article explains major concepts about 16x9 ratio calculator and applies them even if you are a novice.
Read it to conclude the aspect ratio and the type of editing you need for your videos.
In this article
01 [What is Aspect Ratio?](#Part 1)
02 [What’s 16:9 Ratio Calculator?](#Part 2)
03 [Top 16:9 Resolutions](#Part 3)
04 [How to Calculate 16:9 Aspect Ratios?](#Part 4)
05 [How to Use Aspect Ratio Calculator?](#Part 5)
06 [How to Shift Through Aspect Ratio You Prefer in Filmora?](#Part 6)
Part 1 What is aspect ratio?
Aspect ratio is the proportionality ratio that relates between the width and height of the image. When you set your television screen, you often see something like 16:9 in the aspect ratio. These numbers are not related to the quality of the images whatsoever. They mean that the screen’s width will be almost twice as high as its height.
However, most television screens have an aspect ratio that looks like a square. The same does not apply to most cinema screens found in a hall. Thanks to the electricians who made those screens to be rectangular. That makes sure that you don’t miss out on any movie clip because of the low aspect ratio.
Initially, the aspect ratio mainly got restricted to Mathematical aspects like geometry. With time, the term got introduced in the films where it was used to relate the width and height of various images on screens, hence the16*9 aspect ratio calculator.
Usually, the aspect ratio refers to the long side concerning the shorter side of the shape. For example, it can be represented by two unknowns, x: y. The values do not mean much because numbers can substitute them.
Perhaps you have encountered these common aspect ratios: IMAX (1.43:1), Academy Film standard (1.43:1), and the famous golden video with an aspect ratio of 1.6180:1.
Having adequate knowledge about aspect ratios is of great importance. You will have to use an aspect ratio calculator when you want to resize your image to fit the specific location without cutting some sections.
Part 2 What is the 16:9 aspect ratio calculator?
The most significant similarity is the aspect ratio of 16:9. The 16:9 ratio dates back to 2009, when the ratio introduced was declared to be used globally. To prove it, take a minute and check the aspect ratios of your television screen or smartphone. Also, confirm the next time you go to the cinema to watch a movie.
You can take a beautiful photo with a nice image before posting on social media because of the 16:9 aspect ratio. Nowadays, this aspect ratio is a part of most screens and cameras. Even the HD videos always get recorded in the international format ratio.
The16 * 9 aspect ratiocalculator will help you operate correctly for high-quality images. It also helps in the conversion of inches to centimeters and vice versa. For a digital device, pixels are the most common units of images.
Part 3 Top 16:9 resolutions
These are the most common resolutions that are available. The units are in pixels, in descending order.
● 15360×8640 (16K UHD)
● 7680 × 4320 (8K UHD)
● 5120 × 2880 (5K)
● 3840 × 2160 (4K UHD)
● 3200 × 1800 (QHD+)
● 2560 × 1440 (QHD)
● 1920 × 1080 (Full HD)
● 1600 × 900 (HD+)
● 1366 × 768 (WXGA)
● 1280 × 720 (HD)
● 960 × 540 (qHD)
● 854 × 480 (FWVGA)
● 640 × 360 (nHD)
Part 4 How to calculate the 16:9 Aspect ratio?
First, let’s look at the correct pronunciation of the ratio. You can either say it as 16 by 9 or 16 × 9. It implies 16 units of the longest side for each shortest side. It could also mean 32 by 18 or higher values which can still simplify to 16:9. We can also represent the ratio differently when simplified. In this case, a decimal point separates the ratios. For example, 16:9 is represented as 1.78:1 after being simplified.
Earlier screens and monitors produced old ratios like the 4:3. After the recognition of the 16:9 ratios, have made replacements for them. The16*9 ratio calculatoris also the most common. Have you heard of 720p HD, 1080p HD, and others? All of them are still under the 16:9 ratios but expressed differently. For example, a screen of 1920 × 1080p. Check it out here: 2920/1080 equals 16:9.
First, here’s the formula that we will use in this section.
Width (W) /Height (H) = 1.778
Dividing the width and height gives you 1.778, which is still an aspect ratio of 16:9.
1.778 is a constant in the formula that you can use interchangeably to determine the width or height. Here is a couple of examples to illustrate this.
Example 1:
Ben’s video measures 32 panels wide. Find the number of panels he needs to build a 26:9 display.
W/H = 16/9
32/H = 16/9
H =32 × 9/16
H = 18
Therefore, Ben will need 18 panels to install the display unit.
Example 2
Nancy decides to design an image for a post in the ratio 16:9. If it has 720 pixels, calculate the width of the image needed.
W/H = 19/6
W/720 = 19/6
W = 730 × 19/6
Nancy will need 1280 pixels for her image.
Part 5 How to use an aspect ratio calculator?
These calculations may be easy when you’re used to them. Not interested in many calculations? Use the online aspect ratio calculator instead. That will make it easier and save on time. You will only need to have the width and height of the image that if needed. The 16 *9 ratio calculator will give the remaining distance.
Using the calculator is the most preferred method because it is very precise. Supposing you don’t have any idea about the width or height of your image, just key in the aspect ratio and wait for an instant answer. The aspect ratio will still give the same answer, but the calculator is convenient.
The better part, this calculator provides calculations for landscape and portrait orientation for images. Follow these steps to use the calculator:
Step 1: Go to https://insaneimpact.com/aspect-ratio-calculator/
Step 2: Enter units of width and height in the respective tabs provided and instantly get your aspect ratio.
Part 6 How to shift through aspect ratio you prefer in Filmora?
As you edit videos, adjust them to ensure they fit in an email as an attachment. That will help you upload them easily after you have used some video editing tools. This article elaborates more by using Wondershare Filmora.
Here’s why we recommend Wondershare Filmora Video Editor
The obvious reason is many features that will help you edit the video like a pro. For instance, you can resize, zoom and highlight the best parts of the video. These are some features of Wondershare Filmora’s video editing capabilities.
● Effortlessly resize the sizes of videos and aspect ratios
● Cropping the video to highlight an object
● Addition of effects and more videos
● Uploading edited videos online
● Supports diverse operating systems for smartphones and desktops
Navigating Through Various Aspect Ratios Using Wondershare Filmora

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Different social media platforms will only allow users to upload videos of specified sizes. Therefore, it is imperative to know the right size for your videos. Let me take you through ways of changing an aspect ratio for the image to have the required height and width.
Step 1: Select your projects’ aspect ratio.

Upon opening Wondershare Filmora, a window will pop up on the screen to allow you to select the aspect ratio. There are three options to choose widescreen, standard, and portrait with aspect ratios of 16:9, 4:3, and 1.1, respectively. select the one that you require and click “New Project.”
Step 2: Set the new aspect ratio for the project

Go to File, choose a new project, and then aspect ratio in the editing panel. Please select the one you wish to use and alter it according to your desired format. For instance, you can select a video of 16:9 and reduce it to 1:1.
Step 3: Save the video

Select “Export” to export the video and save it in different formats in the Format tab. Do you feel like playing the video on your phone or any other device? Please move to the device tab and ply it on your smartphone or transfer it into a DVD drive format.
Filmora also provides more advanced features for video editing like rotating, cropping, and scaling. You can also match the colors on your videos, include animations, add effects, track the sounds and even record some background sounds for the video to look good. Go ahead and download for a free trial below to start editing your videos!
Key Takeaways from This Episode
● 1 – A detailed overview of the aspect ratio and aspect ratio calculator.
● 2 – Understanding how to calculate aspect ratios manually and through an aspect ratio calculator.
● 3 – Navigation through different aspect ratios via the wonderful editor, i.e., Wondershare Filmora.
● Finally, a16×9 aspect ratio calculatoris simple to use, provided you follow the steps given. However, an online calculator will make your videos fit in the equipped area. Use Wondershare Filmora for easy editing and changing of the aspect ratio. It is a pro image and video editor and the easiest to use. Start with its trial version by downloading it for free.
YouTube Thumbnail Secrets: Boost Views with the Right Size, Design, and Strategy
YouTube Thumbnail Size Template & Practical Tactics for You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications ](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications ](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications ](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications ](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
Measuring Screen Dimensions: Pixel Ratio and Resolution Explained
How to Calculate Pixel Calculator Ratio
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Also read:
- Cut, Trim, and Edit 10 Free Online Video Tools 2023 Reviews
- From Novice to Pro Finding the Ideal FLAC Converter for You
- Slideshow Magic on Mac Easy Video Editing for Beginners
- 2024 Approved Edit FLV Videos on Windows 8 with Ease A Beginner-Friendly Editor
- Best Video Highlight Makers for PC, Mac, Android, and iOS for 2024
- In 2024, Creating an Unforgettable Meme Requires Inspiration, and Inspiration Can Strike at Any Moment, so if You Dont Want to Forget a Potentially Viral Meme, You Can Install an Android or iOS App on Your Sm
- Extracting Still Images From Videos 10 Reliable Converters for 2024
- New 3D Animation Software Roundup Top Picks for Every Budget
- Freeze Time Easy Video Editing Techniques for 2024
- New Cutting the Cord TiVo vs Comcast - A Comprehensive DVR Comparison
- In 2024, Easy Video Reversal Top Online Solutions
- 2024 Approved Film Like a Pro A Beginners Guide to Making Movies
- Wax Video Editing Essentials A Guide to Getting Started with This Free Editor
- In 2024, Discover the Best 8 Windows 10 Photos Alternatives
- Final Cut Pro X Power User Master 40 Time-Saving Shortcuts
- Flip and Rotate AVI Videos for Free Best Tools
- Elevate Your Video Experience Free Online Quality Enhancement Tools for 2024
- In 2024, Free MKV Trimmer Software Top Picks
- Speed Up Your Storytelling Mastering Time Lapses in Final Cut Pro
- In 2024, Fast Forward Best GIF Speed Adjustment Tools Online, iOS, Android
- Best Free Video Orientation Correction Tools for iPhone for 2024
- Top 6 Free Video Watermark Software
- New Beyond Quik Exploring the Best PC Video Editing Software for GoPro Users
- Best Lego Stop Motion Makers for 2024
- The Ultimate Guide to Video Editing on Windows Using Movie Maker
- New Free AVI Video Rotation 16 Top Picks for Windows, MAC, Android, iPhone, and Online Platforms
- Pokémon Go Cooldown Chart On Xiaomi Redmi Note 12 5G | Dr.fone
- In 2024, Getting the Pokemon Go GPS Signal Not Found 11 Error in Nokia G22 | Dr.fone
- In 2024, Planning to Use a Pokemon Go Joystick on Xiaomi Redmi Note 12 Pro 4G? | Dr.fone
- Samsung Galaxy F34 5G won’t play MKV movies
- How Can I Catch the Regional Pokémon without Traveling On Samsung Galaxy S23 | Dr.fone
- How to Flash Dead Infinix Note 30 VIP Racing Edition Safely | Dr.fone
- How To Activate and Use Life360 Ghost Mode On Nokia XR21 | Dr.fone
- New In 2024, How-To Guide Make Animation Characters with the Best Animated Character Creators
- How to Change GPS Location on Honor X50 GT Easily & Safely | Dr.fone
- How to Change Spotify Location After Moving to Another Country On Nokia G310 | Dr.fone
- In 2024, Best Anti Tracker Software For Apple iPhone XR | Dr.fone
- 9 Solutions to Fix Samsung Galaxy S23+ System Crash Issue | Dr.fone
- In 2024, How To Unlock Stolen Apple iPhone 6s Plus In Different Conditionsin | Dr.fone
- What You Need To Know To Improve Your Vivo V30 Lite 5G Hard Reset | Dr.fone
- How to Detect and Remove Spyware on Lava Blaze Curve 5G? | Dr.fone
- For People Wanting to Mock GPS on Infinix Note 30 5G Devices | Dr.fone
- Title: Unlock the Power of Microsoft Video Editor Windows Video Editing Tips and Tricks
- Author: Giselle
- Created at : 2024-05-19 07:45:19
- Updated at : 2024-05-20 07:45:19
- Link: https://ai-vdieo-software.techidaily.com/unlock-the-power-of-microsoft-video-editor-windows-video-editing-tips-and-tricks/
- License: This work is licensed under CC BY-NC-SA 4.0.