:max_bytes(150000):strip_icc():format(webp)/patch-tuesday-2625783-d6bcf232b3c64fc5958037ad31299bd9.png)
From Chrome to Pro Running Professional Video Editing Software on Your Chromebook for 2024

From Chrome to Pro: Running Professional Video Editing Software on Your Chromebook
How to Run Windows and Mac OS Video Editing Apps on Your Chromebook

Ollie Mattison
Mar 27, 2024• Proven solutions
Generally, for the same price, you will be able to get a better build quality, longger battery life and lighter Chromebook, compared to Mac and PC. However, it is a common knowledge that Chromebooks don’t support Windows or Mac video applications or any other apps that aren’t designed for the Chrome OS. But, if you are looking for a way to edit your videos from a Chromebook do not despair because there is a way to use Windows or Mac software. Instead of being forced to use online editors that often provide just a few basic editing options Chromebook users can access editing software that is compatible with Mac or Windows OS. There is more than just one way to gain access to Mac and Windows programs, although before getting your hopes up, you should first check if the Chromebook model you have allows you to install the necessary software.
These solutions may not be obvious, but using them may enable you to use professional editing software that is available for Mac and Windows operating systems. Let’s see how you can run Filmora, Final Cut Pro, Sony Vegas Pro or any other powerful video editing software from your Chromebook.
You may also want to know:
Part 1: How to Run Windows and Mac OS Video Editing Apps on Chromebook
As we already mentioned there are two different ways to run Mac and Windows OS video editing apps from your Chromebook, although one method is much less complicated than the other. Let’s have a look at the methods that will enable you to gain access to all applications you need to create stunning videos.
Method 1: Accessing with Chromebook Desktop Remote
A simple app that is available at the Google Play Store for free will enable you to access a remote computer and use any programs installed on it from your Chromebook. There are many applications similar to Chrome Desktop Remote, but we chose it because it is simple to use, very effective and completely free.
1.Install Chromebook Desktop Remote
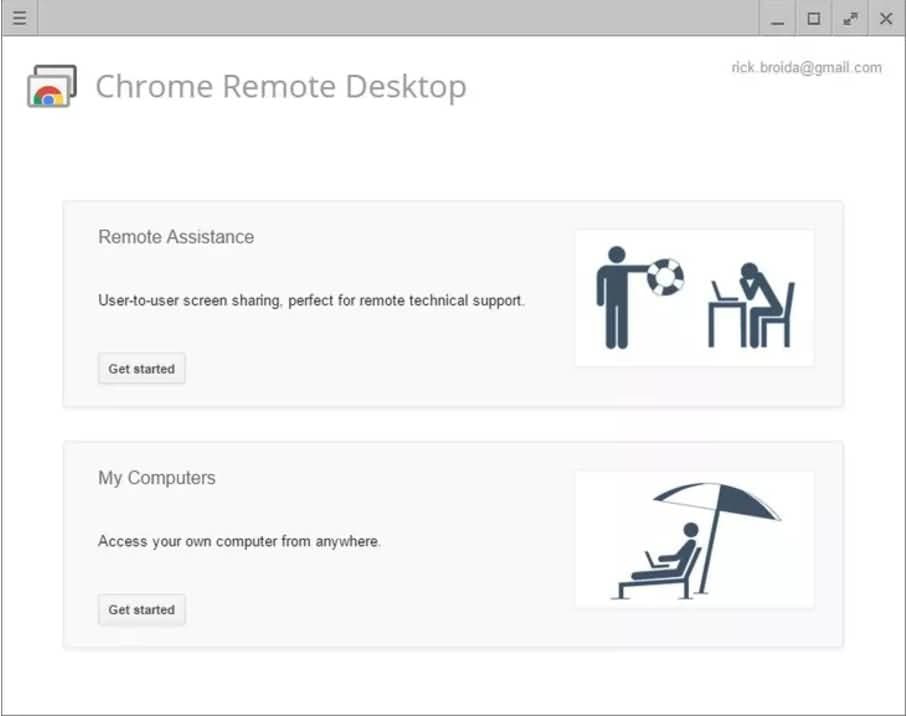
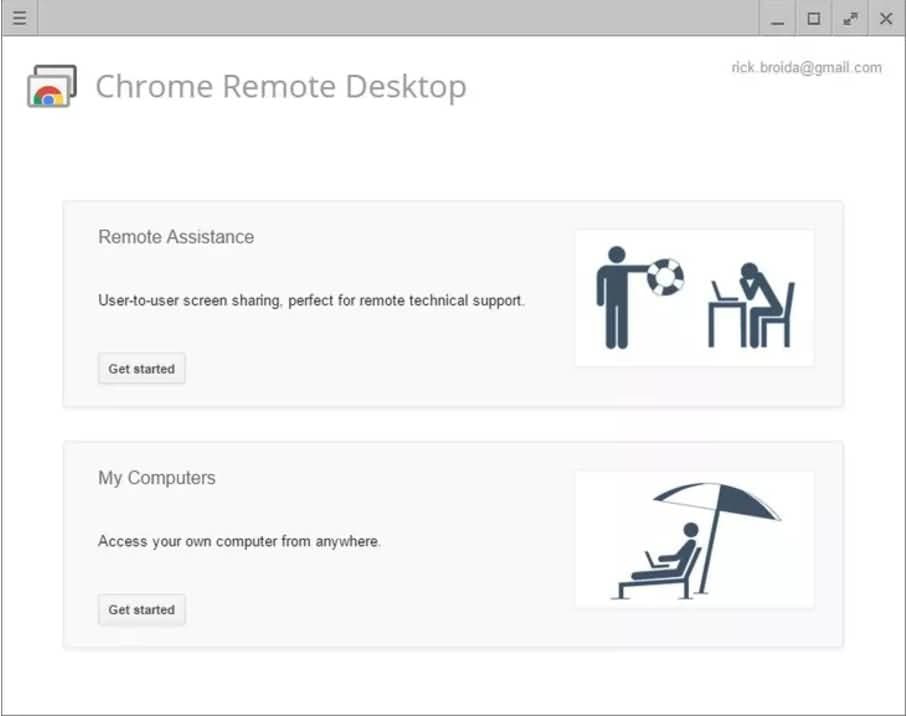
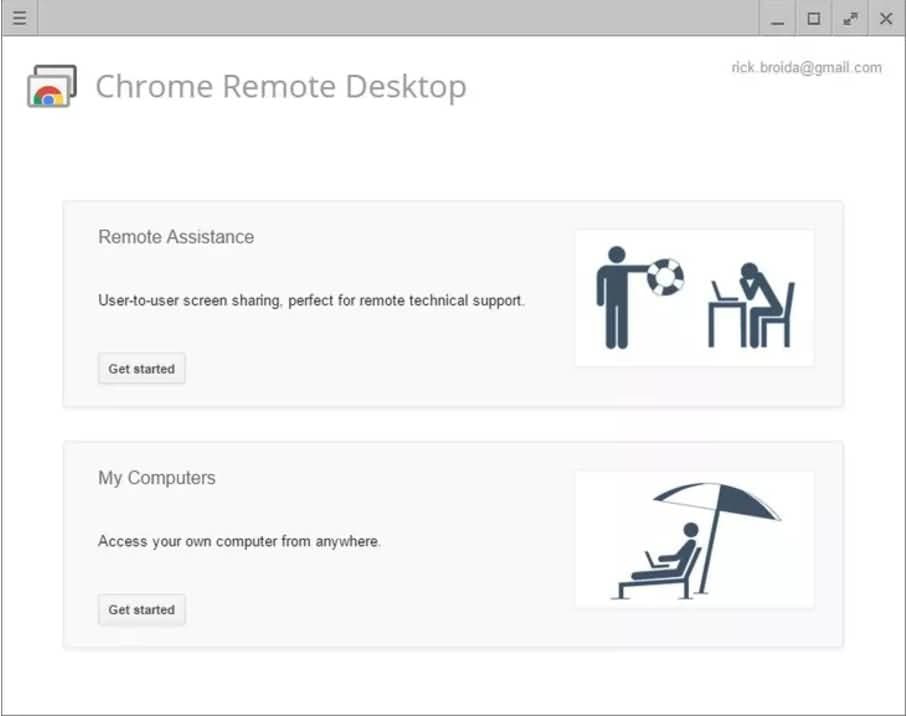
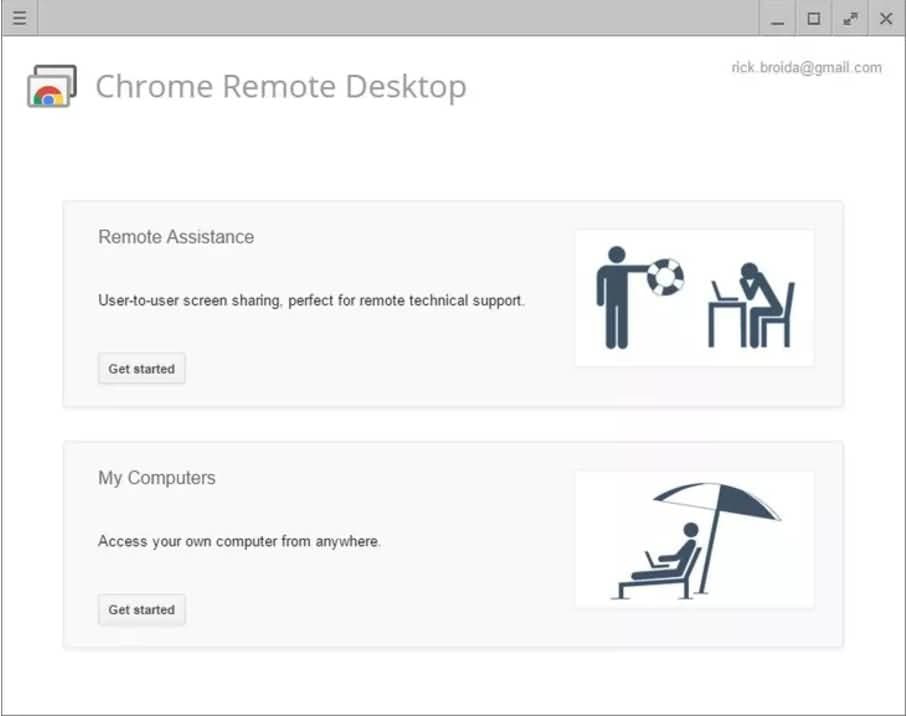
The first step is to install the Chrome Desktop Remote app on both the computers you want to pair with and your Chromebook. After the application is installed, you will be presented with two options in the app’s main screen Remote Assistance and My Computers.

Choose the My Computers option, then click on Get Started button and select the Enable Remote Connections feature. Once you’ve completed these actions, accept to install the Chrome Desktop Remote Host Installer and after the installation is over, run the installer.
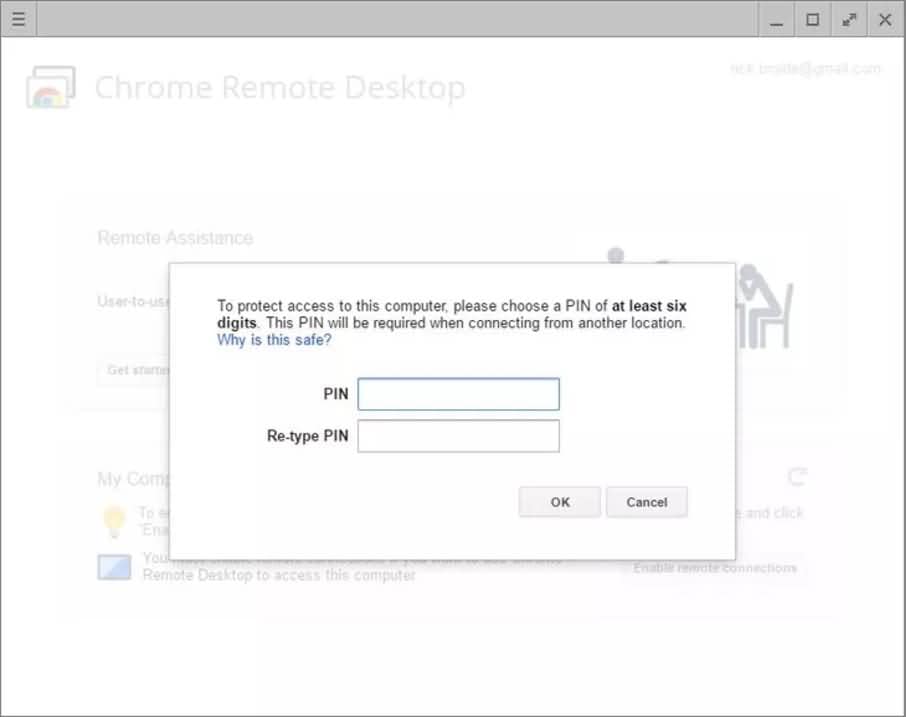
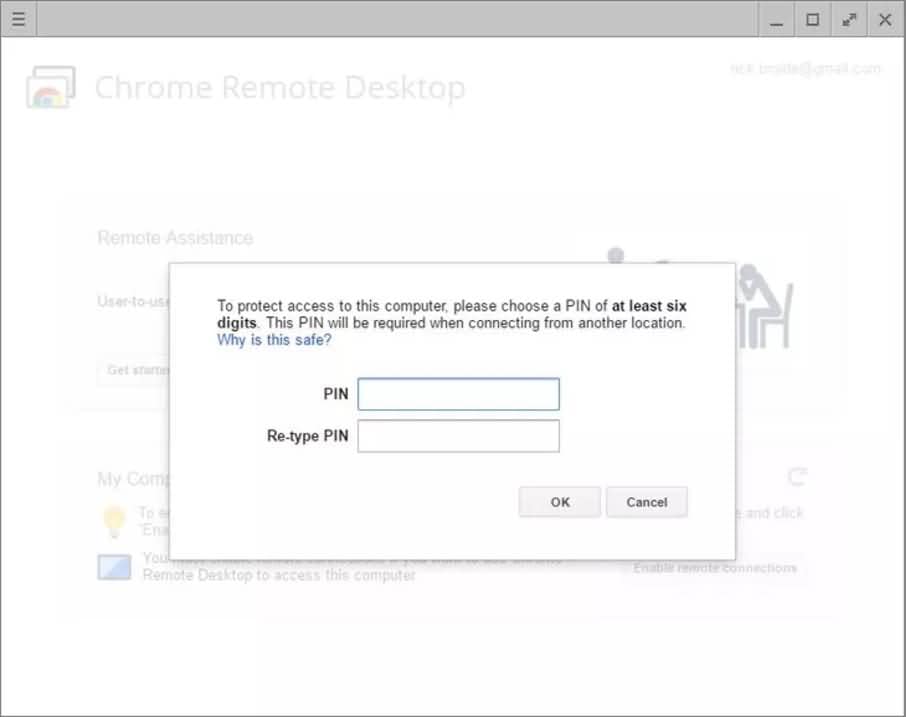
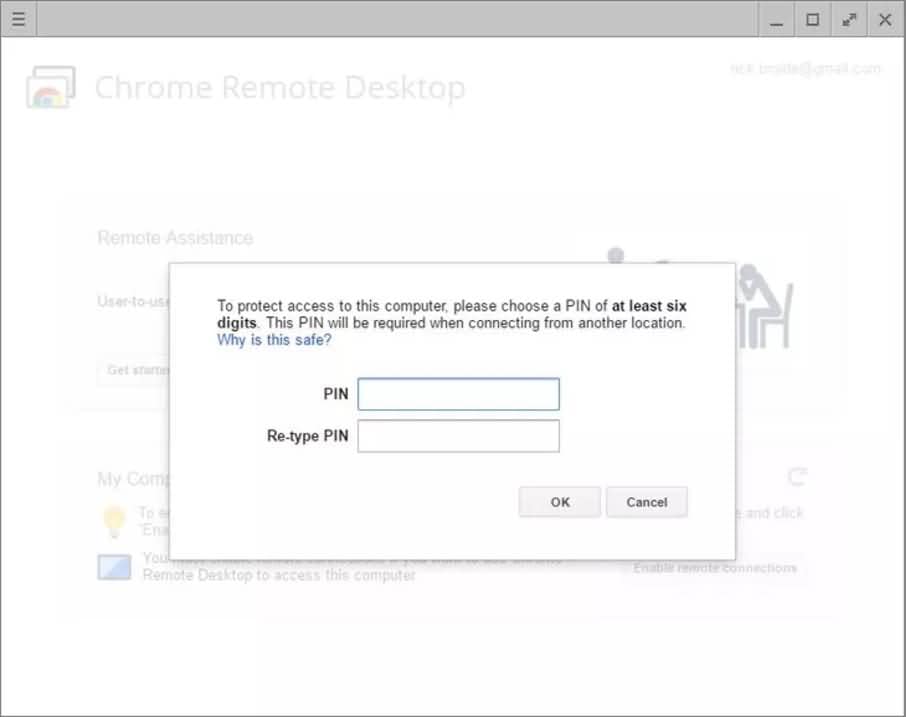
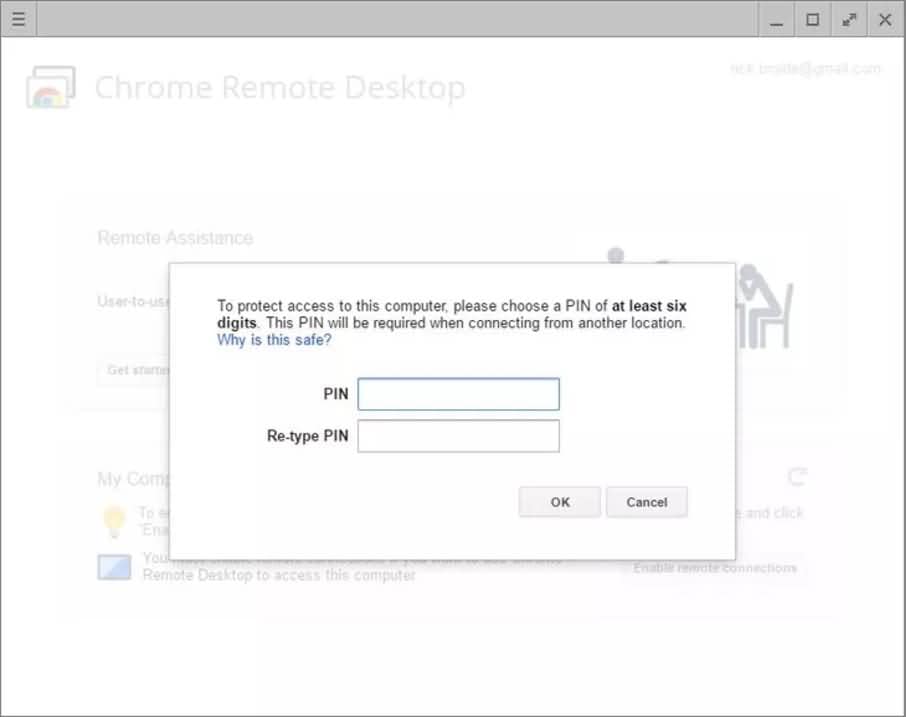
2.Choose PIN
In the next step, you will be asked to select the security PIN for the host computer, that must be numeric and that has at least six digits. After you successfully completed this task the part of the process related to the host computer is finished, although you may want to adjust power saving settings so it doesn’t go into a standby mode if it is inactive for too long.

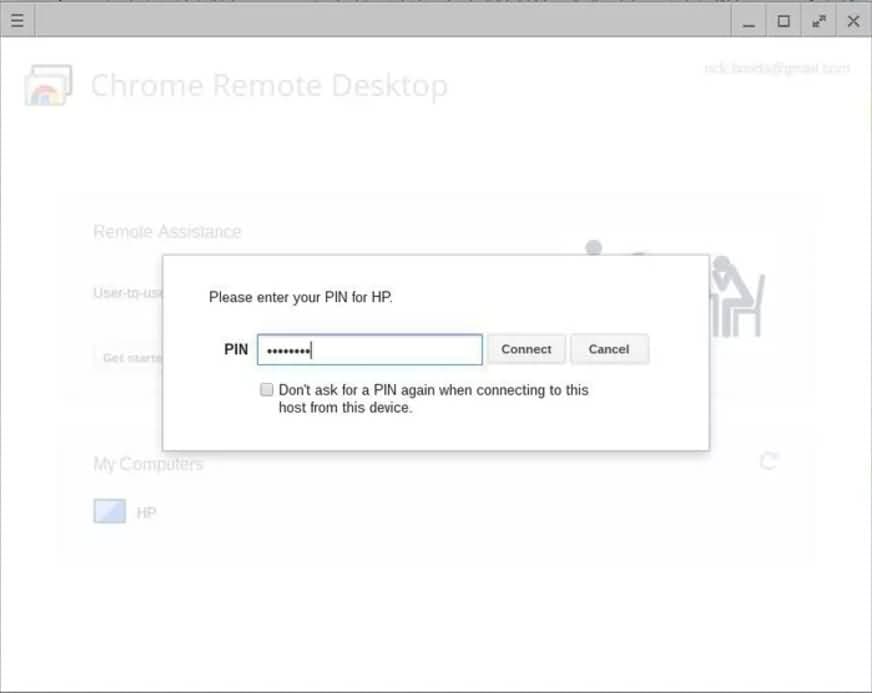
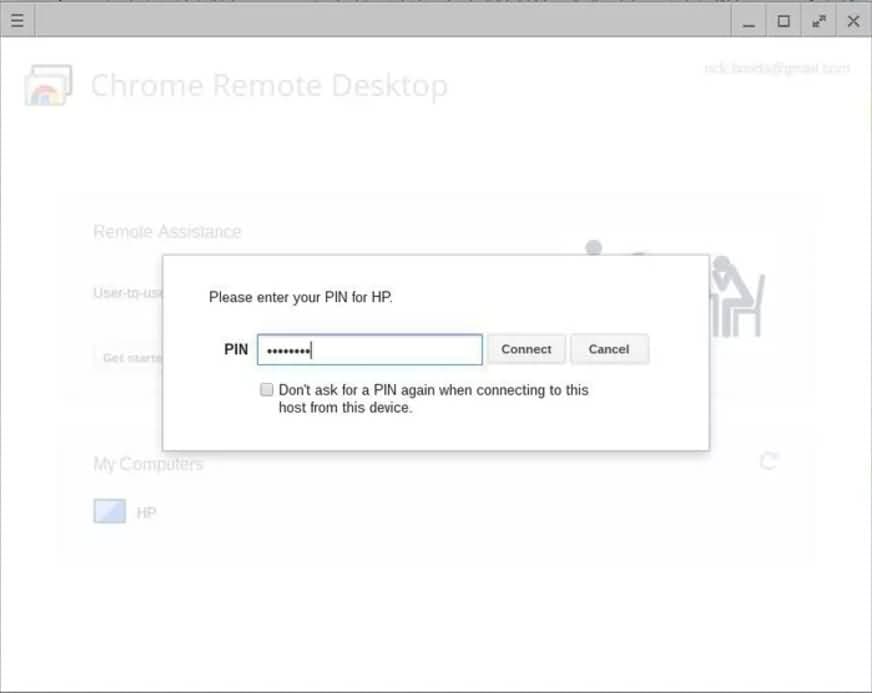
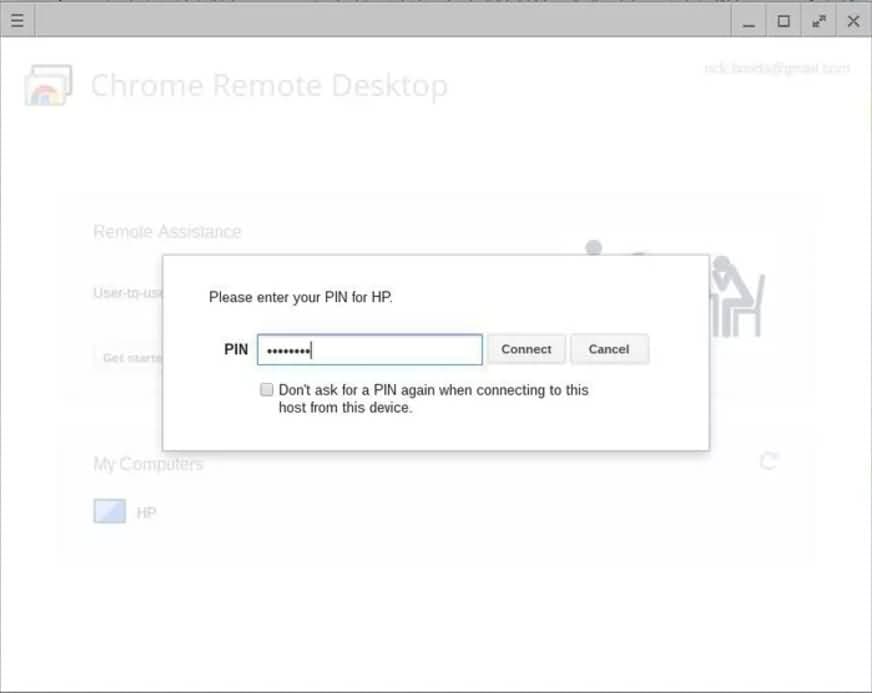
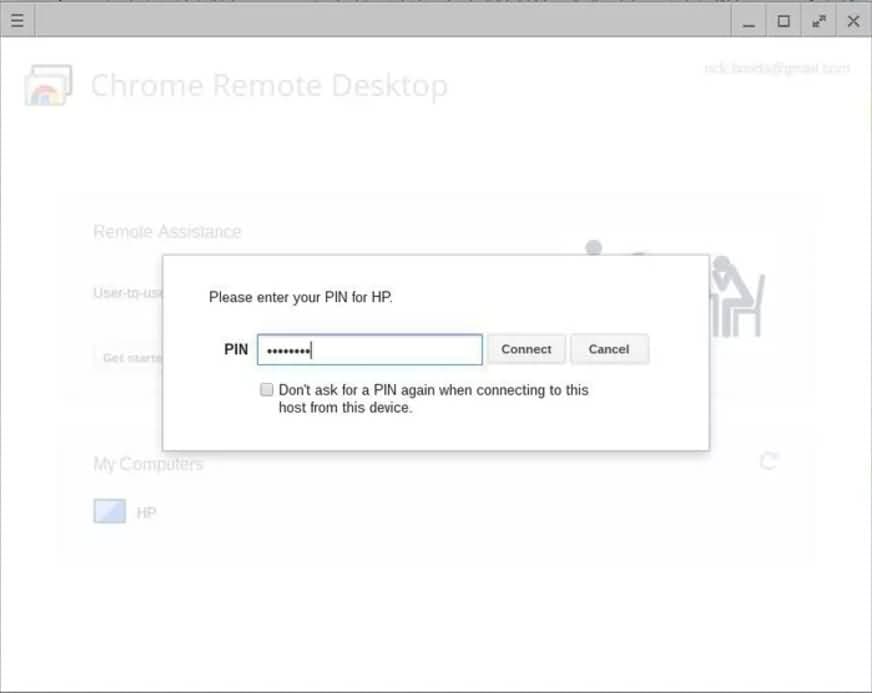
3.Make Connection
In order to establish the connection between your PC and your Chromebook, both devices must sign into the same Google account. Go to the Google Play Store, only this time from you Chromebook and click on the Launch app option, the app should already be installed on the Chromebook you are using as a consequence of Google accounts keeping in sync. After you launched the app go to My Computers option and choose the Get Started feature. Select the computer you’d like to connect to and insert the PIN. After you entered the PIN, click on the Connect option and you should be able to see the desktop of your computer in the web browser.

4.Optimize Options
Due to disparities between screen resolutions, pictures you will be able to see on your Chromebook may appear to be a little grainy. If you’d like to have a sharper and clearer image go to Options and disable Shrink to Fit feature. Furthermore, users who’d like to use video editing apps must make sure that all content they would like to edit is either on the Googe Drive because the Chrome Desktop Remote doesn’t offer a direct transfer of files as an option.
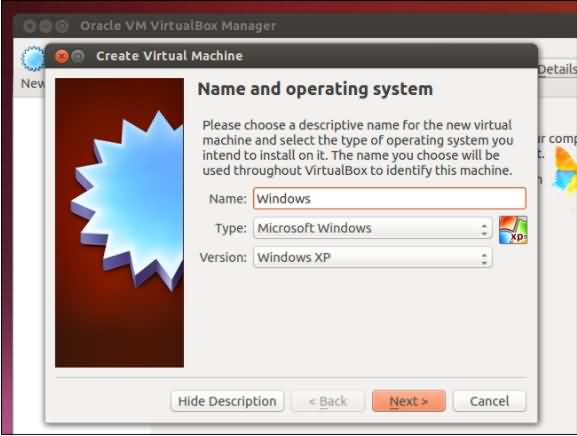
Method 2: Using Developer Mode and Installing a Virtual Machine
The second method is best suited for Chromebook owners who are already running a Linux OS on their devices. The Developer Mode can provide a powerful Linux desktop on Chrombook, although it is a slightly complicated process that can be time-consuming. Before install a Virtual Machine software on Chromebook, you should check if your Chromebook is ARM or Intel based, because Virtual Machine software can’t run on ARM powered Chromebooks.
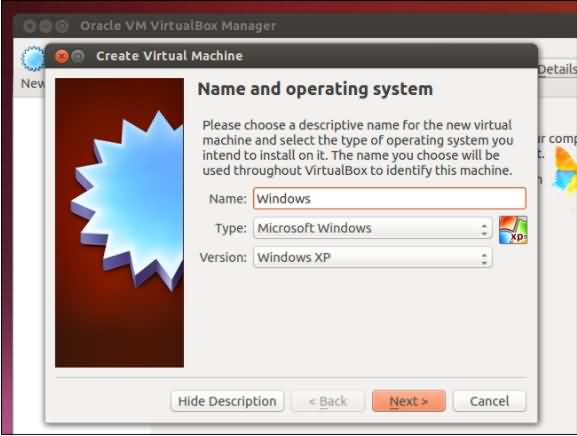
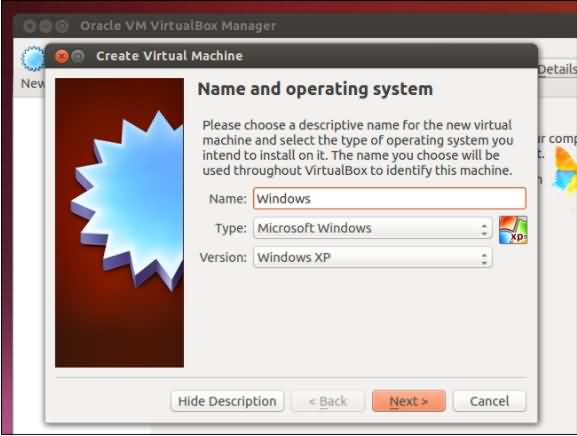
- The first step of the process is to install the Linux OS from the Developer Mode on your Chromebook, then switch to the newly installed OS and start the installation of the Virtual Machine software like Virtual Box or Windows Virtual PC.
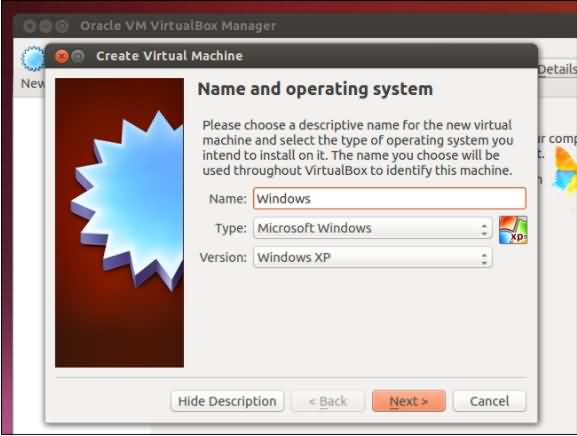
- The next step is to install the Windows OS inside the Virtual Box or any other Virtual Machine software you decided to use. This will enable you to switch between Chrome OS and Linux OS with a simple keyboard shortcut or use editing software that is compatible with the Windows OS.

- After you’ve successfully installed the Windows OS within the Virtual Machine software you can install video editing software that will allow you to edit videos from your Chromebook. The Virtual Machine software takes a lot of hard-drive space so that may not leave too much space for the video footage you’d like to edit with your Chromebook. Even the latest Chromebooks offer barely enough processing power required to run more demanding editing software, so using the software like the Virtual Box may limit their performance even more.
Chromebook owners who would like to have access to Mac and Windows video editing apps will benefit more if they choose to install the Chromebook Desktop Remote application because it is easier to use and it has performed much better than all other methods of accessing software designed for Mac, Windows or Linux operating systems.
Bonus: We highly recommend you to use our Filmora X following the instructions above, we optimized the app for it.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Generally, for the same price, you will be able to get a better build quality, longger battery life and lighter Chromebook, compared to Mac and PC. However, it is a common knowledge that Chromebooks don’t support Windows or Mac video applications or any other apps that aren’t designed for the Chrome OS. But, if you are looking for a way to edit your videos from a Chromebook do not despair because there is a way to use Windows or Mac software. Instead of being forced to use online editors that often provide just a few basic editing options Chromebook users can access editing software that is compatible with Mac or Windows OS. There is more than just one way to gain access to Mac and Windows programs, although before getting your hopes up, you should first check if the Chromebook model you have allows you to install the necessary software.
These solutions may not be obvious, but using them may enable you to use professional editing software that is available for Mac and Windows operating systems. Let’s see how you can run Filmora, Final Cut Pro, Sony Vegas Pro or any other powerful video editing software from your Chromebook.
You may also want to know:
Part 1: How to Run Windows and Mac OS Video Editing Apps on Chromebook
As we already mentioned there are two different ways to run Mac and Windows OS video editing apps from your Chromebook, although one method is much less complicated than the other. Let’s have a look at the methods that will enable you to gain access to all applications you need to create stunning videos.
Method 1: Accessing with Chromebook Desktop Remote
A simple app that is available at the Google Play Store for free will enable you to access a remote computer and use any programs installed on it from your Chromebook. There are many applications similar to Chrome Desktop Remote, but we chose it because it is simple to use, very effective and completely free.
1.Install Chromebook Desktop Remote
The first step is to install the Chrome Desktop Remote app on both the computers you want to pair with and your Chromebook. After the application is installed, you will be presented with two options in the app’s main screen Remote Assistance and My Computers.

Choose the My Computers option, then click on Get Started button and select the Enable Remote Connections feature. Once you’ve completed these actions, accept to install the Chrome Desktop Remote Host Installer and after the installation is over, run the installer.
2.Choose PIN
In the next step, you will be asked to select the security PIN for the host computer, that must be numeric and that has at least six digits. After you successfully completed this task the part of the process related to the host computer is finished, although you may want to adjust power saving settings so it doesn’t go into a standby mode if it is inactive for too long.

3.Make Connection
In order to establish the connection between your PC and your Chromebook, both devices must sign into the same Google account. Go to the Google Play Store, only this time from you Chromebook and click on the Launch app option, the app should already be installed on the Chromebook you are using as a consequence of Google accounts keeping in sync. After you launched the app go to My Computers option and choose the Get Started feature. Select the computer you’d like to connect to and insert the PIN. After you entered the PIN, click on the Connect option and you should be able to see the desktop of your computer in the web browser.

4.Optimize Options
Due to disparities between screen resolutions, pictures you will be able to see on your Chromebook may appear to be a little grainy. If you’d like to have a sharper and clearer image go to Options and disable Shrink to Fit feature. Furthermore, users who’d like to use video editing apps must make sure that all content they would like to edit is either on the Googe Drive because the Chrome Desktop Remote doesn’t offer a direct transfer of files as an option.
Method 2: Using Developer Mode and Installing a Virtual Machine
The second method is best suited for Chromebook owners who are already running a Linux OS on their devices. The Developer Mode can provide a powerful Linux desktop on Chrombook, although it is a slightly complicated process that can be time-consuming. Before install a Virtual Machine software on Chromebook, you should check if your Chromebook is ARM or Intel based, because Virtual Machine software can’t run on ARM powered Chromebooks.
- The first step of the process is to install the Linux OS from the Developer Mode on your Chromebook, then switch to the newly installed OS and start the installation of the Virtual Machine software like Virtual Box or Windows Virtual PC.
- The next step is to install the Windows OS inside the Virtual Box or any other Virtual Machine software you decided to use. This will enable you to switch between Chrome OS and Linux OS with a simple keyboard shortcut or use editing software that is compatible with the Windows OS.

- After you’ve successfully installed the Windows OS within the Virtual Machine software you can install video editing software that will allow you to edit videos from your Chromebook. The Virtual Machine software takes a lot of hard-drive space so that may not leave too much space for the video footage you’d like to edit with your Chromebook. Even the latest Chromebooks offer barely enough processing power required to run more demanding editing software, so using the software like the Virtual Box may limit their performance even more.
Chromebook owners who would like to have access to Mac and Windows video editing apps will benefit more if they choose to install the Chromebook Desktop Remote application because it is easier to use and it has performed much better than all other methods of accessing software designed for Mac, Windows or Linux operating systems.
Bonus: We highly recommend you to use our Filmora X following the instructions above, we optimized the app for it.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Generally, for the same price, you will be able to get a better build quality, longger battery life and lighter Chromebook, compared to Mac and PC. However, it is a common knowledge that Chromebooks don’t support Windows or Mac video applications or any other apps that aren’t designed for the Chrome OS. But, if you are looking for a way to edit your videos from a Chromebook do not despair because there is a way to use Windows or Mac software. Instead of being forced to use online editors that often provide just a few basic editing options Chromebook users can access editing software that is compatible with Mac or Windows OS. There is more than just one way to gain access to Mac and Windows programs, although before getting your hopes up, you should first check if the Chromebook model you have allows you to install the necessary software.
These solutions may not be obvious, but using them may enable you to use professional editing software that is available for Mac and Windows operating systems. Let’s see how you can run Filmora, Final Cut Pro, Sony Vegas Pro or any other powerful video editing software from your Chromebook.
You may also want to know:
Part 1: How to Run Windows and Mac OS Video Editing Apps on Chromebook
As we already mentioned there are two different ways to run Mac and Windows OS video editing apps from your Chromebook, although one method is much less complicated than the other. Let’s have a look at the methods that will enable you to gain access to all applications you need to create stunning videos.
Method 1: Accessing with Chromebook Desktop Remote
A simple app that is available at the Google Play Store for free will enable you to access a remote computer and use any programs installed on it from your Chromebook. There are many applications similar to Chrome Desktop Remote, but we chose it because it is simple to use, very effective and completely free.
1.Install Chromebook Desktop Remote
The first step is to install the Chrome Desktop Remote app on both the computers you want to pair with and your Chromebook. After the application is installed, you will be presented with two options in the app’s main screen Remote Assistance and My Computers.

Choose the My Computers option, then click on Get Started button and select the Enable Remote Connections feature. Once you’ve completed these actions, accept to install the Chrome Desktop Remote Host Installer and after the installation is over, run the installer.
2.Choose PIN
In the next step, you will be asked to select the security PIN for the host computer, that must be numeric and that has at least six digits. After you successfully completed this task the part of the process related to the host computer is finished, although you may want to adjust power saving settings so it doesn’t go into a standby mode if it is inactive for too long.

3.Make Connection
In order to establish the connection between your PC and your Chromebook, both devices must sign into the same Google account. Go to the Google Play Store, only this time from you Chromebook and click on the Launch app option, the app should already be installed on the Chromebook you are using as a consequence of Google accounts keeping in sync. After you launched the app go to My Computers option and choose the Get Started feature. Select the computer you’d like to connect to and insert the PIN. After you entered the PIN, click on the Connect option and you should be able to see the desktop of your computer in the web browser.

4.Optimize Options
Due to disparities between screen resolutions, pictures you will be able to see on your Chromebook may appear to be a little grainy. If you’d like to have a sharper and clearer image go to Options and disable Shrink to Fit feature. Furthermore, users who’d like to use video editing apps must make sure that all content they would like to edit is either on the Googe Drive because the Chrome Desktop Remote doesn’t offer a direct transfer of files as an option.
Method 2: Using Developer Mode and Installing a Virtual Machine
The second method is best suited for Chromebook owners who are already running a Linux OS on their devices. The Developer Mode can provide a powerful Linux desktop on Chrombook, although it is a slightly complicated process that can be time-consuming. Before install a Virtual Machine software on Chromebook, you should check if your Chromebook is ARM or Intel based, because Virtual Machine software can’t run on ARM powered Chromebooks.
- The first step of the process is to install the Linux OS from the Developer Mode on your Chromebook, then switch to the newly installed OS and start the installation of the Virtual Machine software like Virtual Box or Windows Virtual PC.
- The next step is to install the Windows OS inside the Virtual Box or any other Virtual Machine software you decided to use. This will enable you to switch between Chrome OS and Linux OS with a simple keyboard shortcut or use editing software that is compatible with the Windows OS.

- After you’ve successfully installed the Windows OS within the Virtual Machine software you can install video editing software that will allow you to edit videos from your Chromebook. The Virtual Machine software takes a lot of hard-drive space so that may not leave too much space for the video footage you’d like to edit with your Chromebook. Even the latest Chromebooks offer barely enough processing power required to run more demanding editing software, so using the software like the Virtual Box may limit their performance even more.
Chromebook owners who would like to have access to Mac and Windows video editing apps will benefit more if they choose to install the Chromebook Desktop Remote application because it is easier to use and it has performed much better than all other methods of accessing software designed for Mac, Windows or Linux operating systems.
Bonus: We highly recommend you to use our Filmora X following the instructions above, we optimized the app for it.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Generally, for the same price, you will be able to get a better build quality, longger battery life and lighter Chromebook, compared to Mac and PC. However, it is a common knowledge that Chromebooks don’t support Windows or Mac video applications or any other apps that aren’t designed for the Chrome OS. But, if you are looking for a way to edit your videos from a Chromebook do not despair because there is a way to use Windows or Mac software. Instead of being forced to use online editors that often provide just a few basic editing options Chromebook users can access editing software that is compatible with Mac or Windows OS. There is more than just one way to gain access to Mac and Windows programs, although before getting your hopes up, you should first check if the Chromebook model you have allows you to install the necessary software.
These solutions may not be obvious, but using them may enable you to use professional editing software that is available for Mac and Windows operating systems. Let’s see how you can run Filmora, Final Cut Pro, Sony Vegas Pro or any other powerful video editing software from your Chromebook.
You may also want to know:
Part 1: How to Run Windows and Mac OS Video Editing Apps on Chromebook
As we already mentioned there are two different ways to run Mac and Windows OS video editing apps from your Chromebook, although one method is much less complicated than the other. Let’s have a look at the methods that will enable you to gain access to all applications you need to create stunning videos.
Method 1: Accessing with Chromebook Desktop Remote
A simple app that is available at the Google Play Store for free will enable you to access a remote computer and use any programs installed on it from your Chromebook. There are many applications similar to Chrome Desktop Remote, but we chose it because it is simple to use, very effective and completely free.
1.Install Chromebook Desktop Remote
The first step is to install the Chrome Desktop Remote app on both the computers you want to pair with and your Chromebook. After the application is installed, you will be presented with two options in the app’s main screen Remote Assistance and My Computers.

Choose the My Computers option, then click on Get Started button and select the Enable Remote Connections feature. Once you’ve completed these actions, accept to install the Chrome Desktop Remote Host Installer and after the installation is over, run the installer.
2.Choose PIN
In the next step, you will be asked to select the security PIN for the host computer, that must be numeric and that has at least six digits. After you successfully completed this task the part of the process related to the host computer is finished, although you may want to adjust power saving settings so it doesn’t go into a standby mode if it is inactive for too long.

3.Make Connection
In order to establish the connection between your PC and your Chromebook, both devices must sign into the same Google account. Go to the Google Play Store, only this time from you Chromebook and click on the Launch app option, the app should already be installed on the Chromebook you are using as a consequence of Google accounts keeping in sync. After you launched the app go to My Computers option and choose the Get Started feature. Select the computer you’d like to connect to and insert the PIN. After you entered the PIN, click on the Connect option and you should be able to see the desktop of your computer in the web browser.

4.Optimize Options
Due to disparities between screen resolutions, pictures you will be able to see on your Chromebook may appear to be a little grainy. If you’d like to have a sharper and clearer image go to Options and disable Shrink to Fit feature. Furthermore, users who’d like to use video editing apps must make sure that all content they would like to edit is either on the Googe Drive because the Chrome Desktop Remote doesn’t offer a direct transfer of files as an option.
Method 2: Using Developer Mode and Installing a Virtual Machine
The second method is best suited for Chromebook owners who are already running a Linux OS on their devices. The Developer Mode can provide a powerful Linux desktop on Chrombook, although it is a slightly complicated process that can be time-consuming. Before install a Virtual Machine software on Chromebook, you should check if your Chromebook is ARM or Intel based, because Virtual Machine software can’t run on ARM powered Chromebooks.
- The first step of the process is to install the Linux OS from the Developer Mode on your Chromebook, then switch to the newly installed OS and start the installation of the Virtual Machine software like Virtual Box or Windows Virtual PC.
- The next step is to install the Windows OS inside the Virtual Box or any other Virtual Machine software you decided to use. This will enable you to switch between Chrome OS and Linux OS with a simple keyboard shortcut or use editing software that is compatible with the Windows OS.

- After you’ve successfully installed the Windows OS within the Virtual Machine software you can install video editing software that will allow you to edit videos from your Chromebook. The Virtual Machine software takes a lot of hard-drive space so that may not leave too much space for the video footage you’d like to edit with your Chromebook. Even the latest Chromebooks offer barely enough processing power required to run more demanding editing software, so using the software like the Virtual Box may limit their performance even more.
Chromebook owners who would like to have access to Mac and Windows video editing apps will benefit more if they choose to install the Chromebook Desktop Remote application because it is easier to use and it has performed much better than all other methods of accessing software designed for Mac, Windows or Linux operating systems.
Bonus: We highly recommend you to use our Filmora X following the instructions above, we optimized the app for it.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
The Ultimate Color Grading Tutorial: Final Cut Pro Edition
How to Easily Match Color in Video Clips with Final Cut Pro

Benjamin Arango
Aug 18, 2022• Proven solutions
If you are involved in video editing or post-production activities, then you might be familiar with color matching. In this, we make sure that the overall color and tone of our videos are matched throughout. Thankfully, you can easily do color match in Final Cut Pro or any other reliable video editing tool. In this detailed Final Cut Pro match color tutorial, I will help you do the same and would also share details about its best alternative.
Part 1: How to Use Final Cut Pro X to Match Colors: A Stepwise Guide
Final Cut Pro X has to be one of the most resourceful Mac applications that you can use to edit your videos. If you want, you can use the automatic FCPX match color tool in the application to automatically apply the effect. Besides that, you can manually match color in Final Cut Pro X by using its inbuilt features.
Method 1: Using the Final Cut Pro Match Color Tool
To use the Final Cut Pro X Match Color feature, you can simply go through these simple steps:
Step 1: Load and import the video clips
To begin with, you can just launch Final Cut Pro on your Mac and go to its File > Import > Media to load any video clip of your choice. You can simply drag and drop your videos to the Final Cut Pro interface.
Step 2: Apply the FCPX Match Color effect
Now, simply select the clip you want to edit, go to the Enhancement menu, and click on the Match Color icon (below the viewer). You can also find it under the Modify > Match Color option or get the feature by pressing the Option + Command + M key combination.
Afterward, the Color Match FCPX tool will display two different screens in the viewer. On the right, you would have the clip from where you can match the source while the target clip will be displayed on the left.
From the Final Cut Pro timeline or the browser, you can find the appropriate clips. If you want, you can even import a still image to source the respective colors for matching. Simply preview the changes that the FCPX Color Match tool will make and click on the “Apply Match” in the end.
Method 2: Adjust the Video Color Manually
Apart from the match color tool in Final Cut, you can also manually set the color grading and saturation feature. While this will not get you instant or exact results to color match in Final Cut Pro, you can still give it a try.
Once the video clip is loaded on Filmora, just go to the Effects Browser > Inspector and add the Color Correction effect to the video. Now, you can go to the Color Correction tab from the sidebar to manually adjust the value for color, saturation, and exposure to get the desired effects.
Part 2: Wondershare Filmora: The Best Alternative to FCPX Color Match Tool
Since Final Cut Pro is not the most user-friendly application, a lot of people look for other alternatives to perform operations like color match. Therefore, you can also take the assistance of Wondershare Filmora . It is a powerful video editing and post-production tool that is extremely easy to use and runs on all the major macOS versions.
- On Filmora, you can find seamless options like color matching, color tuning, splitting, resizing, scene detection, and so on.
- There are also tons of advanced video editing features in Filmora like keyframing, motion detection, green screen edits, etc.
- You can find a wide range of effects, presets, texts, stickers, transitions, and more in the Filmora library.
- There are also dedicated options to edit audio in your media files or add voiceovers.
- Filmora is one of the easiest video editing tools out there with import/export options for all the leading formats.
To perform automatic color matching in your videos using Wondershare Filmora, the following steps can be taken:
Step 1: Import the video to edit on Filmora
At first, you can just launch Filmora on your Mac and drag-and-drop the video you want to edit. You can also go to its File > Import Media to load any video of your choice on Filmora and just drag the clips to the timeline (at the bottom).
Step 2: Apply Color Correction to your Clips
If you want, you can add multiple clips on Filmora and simply add them to the timeline as per your requirements.
You can now take the playhead and place it from where you wish to edit the video. You can select the remaining clip (or photos), right-click, and choose the Color Match option. Alternatively, you can also click on the color palette icon on the timeline’s toolbar and select the “Color Match” button.
This will change the viewer into two screens. Here, you can select the reference picture or clip as a source and preview its effects on the target clip. You can also go to the Color tab on the side and adjust its level under the Comparison View section.
On the viewer window, you can see all the changes, and click on the “Match” button to apply the effect.
Step 3: Export your video to a preferred format
After making the needed changes and applying the color correction feature, you can go to the Export option of the tool. Here, you can choose a preferred format to export your file and even choose its resolution and video quality.
I’m sure that after reading this post you would be able to apply color match in Final Cut Pro. As you can see, I have included a stepwise tutorial that anyone can follow to use the Final Cut Pro Match Color tool. Though, if you are looking for a better and more user-friendly option, then explore Wondershare Filmora. The free video editing application offers a wide range of features and will certainly meet every post-production need of yours in no time!

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Aug 18, 2022• Proven solutions
If you are involved in video editing or post-production activities, then you might be familiar with color matching. In this, we make sure that the overall color and tone of our videos are matched throughout. Thankfully, you can easily do color match in Final Cut Pro or any other reliable video editing tool. In this detailed Final Cut Pro match color tutorial, I will help you do the same and would also share details about its best alternative.
Part 1: How to Use Final Cut Pro X to Match Colors: A Stepwise Guide
Final Cut Pro X has to be one of the most resourceful Mac applications that you can use to edit your videos. If you want, you can use the automatic FCPX match color tool in the application to automatically apply the effect. Besides that, you can manually match color in Final Cut Pro X by using its inbuilt features.
Method 1: Using the Final Cut Pro Match Color Tool
To use the Final Cut Pro X Match Color feature, you can simply go through these simple steps:
Step 1: Load and import the video clips
To begin with, you can just launch Final Cut Pro on your Mac and go to its File > Import > Media to load any video clip of your choice. You can simply drag and drop your videos to the Final Cut Pro interface.
Step 2: Apply the FCPX Match Color effect
Now, simply select the clip you want to edit, go to the Enhancement menu, and click on the Match Color icon (below the viewer). You can also find it under the Modify > Match Color option or get the feature by pressing the Option + Command + M key combination.
Afterward, the Color Match FCPX tool will display two different screens in the viewer. On the right, you would have the clip from where you can match the source while the target clip will be displayed on the left.
From the Final Cut Pro timeline or the browser, you can find the appropriate clips. If you want, you can even import a still image to source the respective colors for matching. Simply preview the changes that the FCPX Color Match tool will make and click on the “Apply Match” in the end.
Method 2: Adjust the Video Color Manually
Apart from the match color tool in Final Cut, you can also manually set the color grading and saturation feature. While this will not get you instant or exact results to color match in Final Cut Pro, you can still give it a try.
Once the video clip is loaded on Filmora, just go to the Effects Browser > Inspector and add the Color Correction effect to the video. Now, you can go to the Color Correction tab from the sidebar to manually adjust the value for color, saturation, and exposure to get the desired effects.
Part 2: Wondershare Filmora: The Best Alternative to FCPX Color Match Tool
Since Final Cut Pro is not the most user-friendly application, a lot of people look for other alternatives to perform operations like color match. Therefore, you can also take the assistance of Wondershare Filmora . It is a powerful video editing and post-production tool that is extremely easy to use and runs on all the major macOS versions.
- On Filmora, you can find seamless options like color matching, color tuning, splitting, resizing, scene detection, and so on.
- There are also tons of advanced video editing features in Filmora like keyframing, motion detection, green screen edits, etc.
- You can find a wide range of effects, presets, texts, stickers, transitions, and more in the Filmora library.
- There are also dedicated options to edit audio in your media files or add voiceovers.
- Filmora is one of the easiest video editing tools out there with import/export options for all the leading formats.
To perform automatic color matching in your videos using Wondershare Filmora, the following steps can be taken:
Step 1: Import the video to edit on Filmora
At first, you can just launch Filmora on your Mac and drag-and-drop the video you want to edit. You can also go to its File > Import Media to load any video of your choice on Filmora and just drag the clips to the timeline (at the bottom).
Step 2: Apply Color Correction to your Clips
If you want, you can add multiple clips on Filmora and simply add them to the timeline as per your requirements.
You can now take the playhead and place it from where you wish to edit the video. You can select the remaining clip (or photos), right-click, and choose the Color Match option. Alternatively, you can also click on the color palette icon on the timeline’s toolbar and select the “Color Match” button.
This will change the viewer into two screens. Here, you can select the reference picture or clip as a source and preview its effects on the target clip. You can also go to the Color tab on the side and adjust its level under the Comparison View section.
On the viewer window, you can see all the changes, and click on the “Match” button to apply the effect.
Step 3: Export your video to a preferred format
After making the needed changes and applying the color correction feature, you can go to the Export option of the tool. Here, you can choose a preferred format to export your file and even choose its resolution and video quality.
I’m sure that after reading this post you would be able to apply color match in Final Cut Pro. As you can see, I have included a stepwise tutorial that anyone can follow to use the Final Cut Pro Match Color tool. Though, if you are looking for a better and more user-friendly option, then explore Wondershare Filmora. The free video editing application offers a wide range of features and will certainly meet every post-production need of yours in no time!

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Aug 18, 2022• Proven solutions
If you are involved in video editing or post-production activities, then you might be familiar with color matching. In this, we make sure that the overall color and tone of our videos are matched throughout. Thankfully, you can easily do color match in Final Cut Pro or any other reliable video editing tool. In this detailed Final Cut Pro match color tutorial, I will help you do the same and would also share details about its best alternative.
Part 1: How to Use Final Cut Pro X to Match Colors: A Stepwise Guide
Final Cut Pro X has to be one of the most resourceful Mac applications that you can use to edit your videos. If you want, you can use the automatic FCPX match color tool in the application to automatically apply the effect. Besides that, you can manually match color in Final Cut Pro X by using its inbuilt features.
Method 1: Using the Final Cut Pro Match Color Tool
To use the Final Cut Pro X Match Color feature, you can simply go through these simple steps:
Step 1: Load and import the video clips
To begin with, you can just launch Final Cut Pro on your Mac and go to its File > Import > Media to load any video clip of your choice. You can simply drag and drop your videos to the Final Cut Pro interface.
Step 2: Apply the FCPX Match Color effect
Now, simply select the clip you want to edit, go to the Enhancement menu, and click on the Match Color icon (below the viewer). You can also find it under the Modify > Match Color option or get the feature by pressing the Option + Command + M key combination.
Afterward, the Color Match FCPX tool will display two different screens in the viewer. On the right, you would have the clip from where you can match the source while the target clip will be displayed on the left.
From the Final Cut Pro timeline or the browser, you can find the appropriate clips. If you want, you can even import a still image to source the respective colors for matching. Simply preview the changes that the FCPX Color Match tool will make and click on the “Apply Match” in the end.
Method 2: Adjust the Video Color Manually
Apart from the match color tool in Final Cut, you can also manually set the color grading and saturation feature. While this will not get you instant or exact results to color match in Final Cut Pro, you can still give it a try.
Once the video clip is loaded on Filmora, just go to the Effects Browser > Inspector and add the Color Correction effect to the video. Now, you can go to the Color Correction tab from the sidebar to manually adjust the value for color, saturation, and exposure to get the desired effects.
Part 2: Wondershare Filmora: The Best Alternative to FCPX Color Match Tool
Since Final Cut Pro is not the most user-friendly application, a lot of people look for other alternatives to perform operations like color match. Therefore, you can also take the assistance of Wondershare Filmora . It is a powerful video editing and post-production tool that is extremely easy to use and runs on all the major macOS versions.
- On Filmora, you can find seamless options like color matching, color tuning, splitting, resizing, scene detection, and so on.
- There are also tons of advanced video editing features in Filmora like keyframing, motion detection, green screen edits, etc.
- You can find a wide range of effects, presets, texts, stickers, transitions, and more in the Filmora library.
- There are also dedicated options to edit audio in your media files or add voiceovers.
- Filmora is one of the easiest video editing tools out there with import/export options for all the leading formats.
To perform automatic color matching in your videos using Wondershare Filmora, the following steps can be taken:
Step 1: Import the video to edit on Filmora
At first, you can just launch Filmora on your Mac and drag-and-drop the video you want to edit. You can also go to its File > Import Media to load any video of your choice on Filmora and just drag the clips to the timeline (at the bottom).
Step 2: Apply Color Correction to your Clips
If you want, you can add multiple clips on Filmora and simply add them to the timeline as per your requirements.
You can now take the playhead and place it from where you wish to edit the video. You can select the remaining clip (or photos), right-click, and choose the Color Match option. Alternatively, you can also click on the color palette icon on the timeline’s toolbar and select the “Color Match” button.
This will change the viewer into two screens. Here, you can select the reference picture or clip as a source and preview its effects on the target clip. You can also go to the Color tab on the side and adjust its level under the Comparison View section.
On the viewer window, you can see all the changes, and click on the “Match” button to apply the effect.
Step 3: Export your video to a preferred format
After making the needed changes and applying the color correction feature, you can go to the Export option of the tool. Here, you can choose a preferred format to export your file and even choose its resolution and video quality.
I’m sure that after reading this post you would be able to apply color match in Final Cut Pro. As you can see, I have included a stepwise tutorial that anyone can follow to use the Final Cut Pro Match Color tool. Though, if you are looking for a better and more user-friendly option, then explore Wondershare Filmora. The free video editing application offers a wide range of features and will certainly meet every post-production need of yours in no time!

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Aug 18, 2022• Proven solutions
If you are involved in video editing or post-production activities, then you might be familiar with color matching. In this, we make sure that the overall color and tone of our videos are matched throughout. Thankfully, you can easily do color match in Final Cut Pro or any other reliable video editing tool. In this detailed Final Cut Pro match color tutorial, I will help you do the same and would also share details about its best alternative.
Part 1: How to Use Final Cut Pro X to Match Colors: A Stepwise Guide
Final Cut Pro X has to be one of the most resourceful Mac applications that you can use to edit your videos. If you want, you can use the automatic FCPX match color tool in the application to automatically apply the effect. Besides that, you can manually match color in Final Cut Pro X by using its inbuilt features.
Method 1: Using the Final Cut Pro Match Color Tool
To use the Final Cut Pro X Match Color feature, you can simply go through these simple steps:
Step 1: Load and import the video clips
To begin with, you can just launch Final Cut Pro on your Mac and go to its File > Import > Media to load any video clip of your choice. You can simply drag and drop your videos to the Final Cut Pro interface.
Step 2: Apply the FCPX Match Color effect
Now, simply select the clip you want to edit, go to the Enhancement menu, and click on the Match Color icon (below the viewer). You can also find it under the Modify > Match Color option or get the feature by pressing the Option + Command + M key combination.
Afterward, the Color Match FCPX tool will display two different screens in the viewer. On the right, you would have the clip from where you can match the source while the target clip will be displayed on the left.
From the Final Cut Pro timeline or the browser, you can find the appropriate clips. If you want, you can even import a still image to source the respective colors for matching. Simply preview the changes that the FCPX Color Match tool will make and click on the “Apply Match” in the end.
Method 2: Adjust the Video Color Manually
Apart from the match color tool in Final Cut, you can also manually set the color grading and saturation feature. While this will not get you instant or exact results to color match in Final Cut Pro, you can still give it a try.
Once the video clip is loaded on Filmora, just go to the Effects Browser > Inspector and add the Color Correction effect to the video. Now, you can go to the Color Correction tab from the sidebar to manually adjust the value for color, saturation, and exposure to get the desired effects.
Part 2: Wondershare Filmora: The Best Alternative to FCPX Color Match Tool
Since Final Cut Pro is not the most user-friendly application, a lot of people look for other alternatives to perform operations like color match. Therefore, you can also take the assistance of Wondershare Filmora . It is a powerful video editing and post-production tool that is extremely easy to use and runs on all the major macOS versions.
- On Filmora, you can find seamless options like color matching, color tuning, splitting, resizing, scene detection, and so on.
- There are also tons of advanced video editing features in Filmora like keyframing, motion detection, green screen edits, etc.
- You can find a wide range of effects, presets, texts, stickers, transitions, and more in the Filmora library.
- There are also dedicated options to edit audio in your media files or add voiceovers.
- Filmora is one of the easiest video editing tools out there with import/export options for all the leading formats.
To perform automatic color matching in your videos using Wondershare Filmora, the following steps can be taken:
Step 1: Import the video to edit on Filmora
At first, you can just launch Filmora on your Mac and drag-and-drop the video you want to edit. You can also go to its File > Import Media to load any video of your choice on Filmora and just drag the clips to the timeline (at the bottom).
Step 2: Apply Color Correction to your Clips
If you want, you can add multiple clips on Filmora and simply add them to the timeline as per your requirements.
You can now take the playhead and place it from where you wish to edit the video. You can select the remaining clip (or photos), right-click, and choose the Color Match option. Alternatively, you can also click on the color palette icon on the timeline’s toolbar and select the “Color Match” button.
This will change the viewer into two screens. Here, you can select the reference picture or clip as a source and preview its effects on the target clip. You can also go to the Color tab on the side and adjust its level under the Comparison View section.
On the viewer window, you can see all the changes, and click on the “Match” button to apply the effect.
Step 3: Export your video to a preferred format
After making the needed changes and applying the color correction feature, you can go to the Export option of the tool. Here, you can choose a preferred format to export your file and even choose its resolution and video quality.
I’m sure that after reading this post you would be able to apply color match in Final Cut Pro. As you can see, I have included a stepwise tutorial that anyone can follow to use the Final Cut Pro Match Color tool. Though, if you are looking for a better and more user-friendly option, then explore Wondershare Filmora. The free video editing application offers a wide range of features and will certainly meet every post-production need of yours in no time!

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Beyond the Basics: 5 Advanced Tips for Using the 16X9 Ratio Calculator
5 Facts About 16x9 Ratio Calculator You Didn’t Know
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
This article explains major concepts about 16x9 ratio calculator and applies them even if you are a novice.
Read it to conclude the aspect ratio and the type of editing you need for your videos.
In this article
01 [What is Aspect Ratio?](#Part 1)
02 [What’s 16:9 Ratio Calculator?](#Part 2)
03 [Top 16:9 Resolutions](#Part 3)
04 [How to Calculate 16:9 Aspect Ratios?](#Part 4)
05 [How to Use Aspect Ratio Calculator?](#Part 5)
06 [How to Shift Through Aspect Ratio You Prefer in Filmora?](#Part 6)
Part 1 What is aspect ratio?
Aspect ratio is the proportionality ratio that relates between the width and height of the image. When you set your television screen, you often see something like 16:9 in the aspect ratio. These numbers are not related to the quality of the images whatsoever. They mean that the screen’s width will be almost twice as high as its height.
However, most television screens have an aspect ratio that looks like a square. The same does not apply to most cinema screens found in a hall. Thanks to the electricians who made those screens to be rectangular. That makes sure that you don’t miss out on any movie clip because of the low aspect ratio.
Initially, the aspect ratio mainly got restricted to Mathematical aspects like geometry. With time, the term got introduced in the films where it was used to relate the width and height of various images on screens, hence the16*9 aspect ratio calculator.
Usually, the aspect ratio refers to the long side concerning the shorter side of the shape. For example, it can be represented by two unknowns, x: y. The values do not mean much because numbers can substitute them.
Perhaps you have encountered these common aspect ratios: IMAX (1.43:1), Academy Film standard (1.43:1), and the famous golden video with an aspect ratio of 1.6180:1.
Having adequate knowledge about aspect ratios is of great importance. You will have to use an aspect ratio calculator when you want to resize your image to fit the specific location without cutting some sections.
Part 2 What is the 16:9 aspect ratio calculator?
The most significant similarity is the aspect ratio of 16:9. The 16:9 ratio dates back to 2009, when the ratio introduced was declared to be used globally. To prove it, take a minute and check the aspect ratios of your television screen or smartphone. Also, confirm the next time you go to the cinema to watch a movie.
You can take a beautiful photo with a nice image before posting on social media because of the 16:9 aspect ratio. Nowadays, this aspect ratio is a part of most screens and cameras. Even the HD videos always get recorded in the international format ratio.
The16 * 9 aspect ratiocalculator will help you operate correctly for high-quality images. It also helps in the conversion of inches to centimeters and vice versa. For a digital device, pixels are the most common units of images.
Part 3 Top 16:9 resolutions
These are the most common resolutions that are available. The units are in pixels, in descending order.
● 15360×8640 (16K UHD)
● 7680 × 4320 (8K UHD)
● 5120 × 2880 (5K)
● 3840 × 2160 (4K UHD)
● 3200 × 1800 (QHD+)
● 2560 × 1440 (QHD)
● 1920 × 1080 (Full HD)
● 1600 × 900 (HD+)
● 1366 × 768 (WXGA)
● 1280 × 720 (HD)
● 960 × 540 (qHD)
● 854 × 480 (FWVGA)
● 640 × 360 (nHD)
Part 4 How to calculate the 16:9 Aspect ratio?
First, let’s look at the correct pronunciation of the ratio. You can either say it as 16 by 9 or 16 × 9. It implies 16 units of the longest side for each shortest side. It could also mean 32 by 18 or higher values which can still simplify to 16:9. We can also represent the ratio differently when simplified. In this case, a decimal point separates the ratios. For example, 16:9 is represented as 1.78:1 after being simplified.
Earlier screens and monitors produced old ratios like the 4:3. After the recognition of the 16:9 ratios, have made replacements for them. The16*9 ratio calculatoris also the most common. Have you heard of 720p HD, 1080p HD, and others? All of them are still under the 16:9 ratios but expressed differently. For example, a screen of 1920 × 1080p. Check it out here: 2920/1080 equals 16:9.
First, here’s the formula that we will use in this section.
Width (W) /Height (H) = 1.778
Dividing the width and height gives you 1.778, which is still an aspect ratio of 16:9.
1.778 is a constant in the formula that you can use interchangeably to determine the width or height. Here is a couple of examples to illustrate this.
Example 1:
Ben’s video measures 32 panels wide. Find the number of panels he needs to build a 26:9 display.
W/H = 16/9
32/H = 16/9
H =32 × 9/16
H = 18
Therefore, Ben will need 18 panels to install the display unit.
Example 2
Nancy decides to design an image for a post in the ratio 16:9. If it has 720 pixels, calculate the width of the image needed.
W/H = 19/6
W/720 = 19/6
W = 730 × 19/6
Nancy will need 1280 pixels for her image.
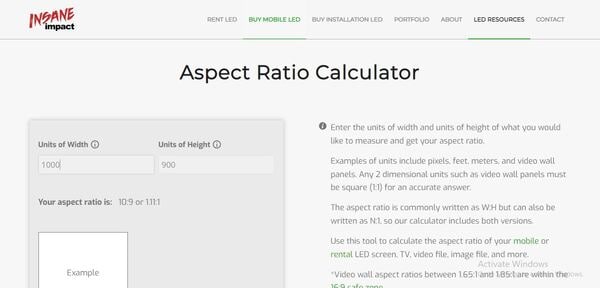
Part 5 How to use an aspect ratio calculator?
These calculations may be easy when you’re used to them. Not interested in many calculations? Use the online aspect ratio calculator instead. That will make it easier and save on time. You will only need to have the width and height of the image that if needed. The 16 *9 ratio calculator will give the remaining distance.
Using the calculator is the most preferred method because it is very precise. Supposing you don’t have any idea about the width or height of your image, just key in the aspect ratio and wait for an instant answer. The aspect ratio will still give the same answer, but the calculator is convenient.
The better part, this calculator provides calculations for landscape and portrait orientation for images. Follow these steps to use the calculator:
Step 1: Go to https://insaneimpact.com/aspect-ratio-calculator/
Step 2: Enter units of width and height in the respective tabs provided and instantly get your aspect ratio.
Part 6 How to shift through aspect ratio you prefer in Filmora?
As you edit videos, adjust them to ensure they fit in an email as an attachment. That will help you upload them easily after you have used some video editing tools. This article elaborates more by using Wondershare Filmora.
Here’s why we recommend Wondershare Filmora Video Editor
The obvious reason is many features that will help you edit the video like a pro. For instance, you can resize, zoom and highlight the best parts of the video. These are some features of Wondershare Filmora’s video editing capabilities.
● Effortlessly resize the sizes of videos and aspect ratios
● Cropping the video to highlight an object
● Addition of effects and more videos
● Uploading edited videos online
● Supports diverse operating systems for smartphones and desktops
Navigating Through Various Aspect Ratios Using Wondershare Filmora

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Different social media platforms will only allow users to upload videos of specified sizes. Therefore, it is imperative to know the right size for your videos. Let me take you through ways of changing an aspect ratio for the image to have the required height and width.
Step 1: Select your projects’ aspect ratio.

Upon opening Wondershare Filmora, a window will pop up on the screen to allow you to select the aspect ratio. There are three options to choose widescreen, standard, and portrait with aspect ratios of 16:9, 4:3, and 1.1, respectively. select the one that you require and click “New Project.”
Step 2: Set the new aspect ratio for the project

Go to File, choose a new project, and then aspect ratio in the editing panel. Please select the one you wish to use and alter it according to your desired format. For instance, you can select a video of 16:9 and reduce it to 1:1.
Step 3: Save the video

Select “Export” to export the video and save it in different formats in the Format tab. Do you feel like playing the video on your phone or any other device? Please move to the device tab and ply it on your smartphone or transfer it into a DVD drive format.
Filmora also provides more advanced features for video editing like rotating, cropping, and scaling. You can also match the colors on your videos, include animations, add effects, track the sounds and even record some background sounds for the video to look good. Go ahead and download for a free trial below to start editing your videos!
Key Takeaways from This Episode
● 1 – A detailed overview of the aspect ratio and aspect ratio calculator.
● 2 – Understanding how to calculate aspect ratios manually and through an aspect ratio calculator.
● 3 – Navigation through different aspect ratios via the wonderful editor, i.e., Wondershare Filmora.
● Finally, a16×9 aspect ratio calculatoris simple to use, provided you follow the steps given. However, an online calculator will make your videos fit in the equipped area. Use Wondershare Filmora for easy editing and changing of the aspect ratio. It is a pro image and video editor and the easiest to use. Start with its trial version by downloading it for free.
This article explains major concepts about 16x9 ratio calculator and applies them even if you are a novice.
Read it to conclude the aspect ratio and the type of editing you need for your videos.
In this article
01 [What is Aspect Ratio?](#Part 1)
02 [What’s 16:9 Ratio Calculator?](#Part 2)
03 [Top 16:9 Resolutions](#Part 3)
04 [How to Calculate 16:9 Aspect Ratios?](#Part 4)
05 [How to Use Aspect Ratio Calculator?](#Part 5)
06 [How to Shift Through Aspect Ratio You Prefer in Filmora?](#Part 6)
Part 1 What is aspect ratio?
Aspect ratio is the proportionality ratio that relates between the width and height of the image. When you set your television screen, you often see something like 16:9 in the aspect ratio. These numbers are not related to the quality of the images whatsoever. They mean that the screen’s width will be almost twice as high as its height.
However, most television screens have an aspect ratio that looks like a square. The same does not apply to most cinema screens found in a hall. Thanks to the electricians who made those screens to be rectangular. That makes sure that you don’t miss out on any movie clip because of the low aspect ratio.
Initially, the aspect ratio mainly got restricted to Mathematical aspects like geometry. With time, the term got introduced in the films where it was used to relate the width and height of various images on screens, hence the16*9 aspect ratio calculator.
Usually, the aspect ratio refers to the long side concerning the shorter side of the shape. For example, it can be represented by two unknowns, x: y. The values do not mean much because numbers can substitute them.
Perhaps you have encountered these common aspect ratios: IMAX (1.43:1), Academy Film standard (1.43:1), and the famous golden video with an aspect ratio of 1.6180:1.
Having adequate knowledge about aspect ratios is of great importance. You will have to use an aspect ratio calculator when you want to resize your image to fit the specific location without cutting some sections.
Part 2 What is the 16:9 aspect ratio calculator?
The most significant similarity is the aspect ratio of 16:9. The 16:9 ratio dates back to 2009, when the ratio introduced was declared to be used globally. To prove it, take a minute and check the aspect ratios of your television screen or smartphone. Also, confirm the next time you go to the cinema to watch a movie.
You can take a beautiful photo with a nice image before posting on social media because of the 16:9 aspect ratio. Nowadays, this aspect ratio is a part of most screens and cameras. Even the HD videos always get recorded in the international format ratio.
The16 * 9 aspect ratiocalculator will help you operate correctly for high-quality images. It also helps in the conversion of inches to centimeters and vice versa. For a digital device, pixels are the most common units of images.
Part 3 Top 16:9 resolutions
These are the most common resolutions that are available. The units are in pixels, in descending order.
● 15360×8640 (16K UHD)
● 7680 × 4320 (8K UHD)
● 5120 × 2880 (5K)
● 3840 × 2160 (4K UHD)
● 3200 × 1800 (QHD+)
● 2560 × 1440 (QHD)
● 1920 × 1080 (Full HD)
● 1600 × 900 (HD+)
● 1366 × 768 (WXGA)
● 1280 × 720 (HD)
● 960 × 540 (qHD)
● 854 × 480 (FWVGA)
● 640 × 360 (nHD)
Part 4 How to calculate the 16:9 Aspect ratio?
First, let’s look at the correct pronunciation of the ratio. You can either say it as 16 by 9 or 16 × 9. It implies 16 units of the longest side for each shortest side. It could also mean 32 by 18 or higher values which can still simplify to 16:9. We can also represent the ratio differently when simplified. In this case, a decimal point separates the ratios. For example, 16:9 is represented as 1.78:1 after being simplified.
Earlier screens and monitors produced old ratios like the 4:3. After the recognition of the 16:9 ratios, have made replacements for them. The16*9 ratio calculatoris also the most common. Have you heard of 720p HD, 1080p HD, and others? All of them are still under the 16:9 ratios but expressed differently. For example, a screen of 1920 × 1080p. Check it out here: 2920/1080 equals 16:9.
First, here’s the formula that we will use in this section.
Width (W) /Height (H) = 1.778
Dividing the width and height gives you 1.778, which is still an aspect ratio of 16:9.
1.778 is a constant in the formula that you can use interchangeably to determine the width or height. Here is a couple of examples to illustrate this.
Example 1:
Ben’s video measures 32 panels wide. Find the number of panels he needs to build a 26:9 display.
W/H = 16/9
32/H = 16/9
H =32 × 9/16
H = 18
Therefore, Ben will need 18 panels to install the display unit.
Example 2
Nancy decides to design an image for a post in the ratio 16:9. If it has 720 pixels, calculate the width of the image needed.
W/H = 19/6
W/720 = 19/6
W = 730 × 19/6
Nancy will need 1280 pixels for her image.
Part 5 How to use an aspect ratio calculator?
These calculations may be easy when you’re used to them. Not interested in many calculations? Use the online aspect ratio calculator instead. That will make it easier and save on time. You will only need to have the width and height of the image that if needed. The 16 *9 ratio calculator will give the remaining distance.
Using the calculator is the most preferred method because it is very precise. Supposing you don’t have any idea about the width or height of your image, just key in the aspect ratio and wait for an instant answer. The aspect ratio will still give the same answer, but the calculator is convenient.
The better part, this calculator provides calculations for landscape and portrait orientation for images. Follow these steps to use the calculator:
Step 1: Go to https://insaneimpact.com/aspect-ratio-calculator/
Step 2: Enter units of width and height in the respective tabs provided and instantly get your aspect ratio.
Part 6 How to shift through aspect ratio you prefer in Filmora?
As you edit videos, adjust them to ensure they fit in an email as an attachment. That will help you upload them easily after you have used some video editing tools. This article elaborates more by using Wondershare Filmora.
Here’s why we recommend Wondershare Filmora Video Editor
The obvious reason is many features that will help you edit the video like a pro. For instance, you can resize, zoom and highlight the best parts of the video. These are some features of Wondershare Filmora’s video editing capabilities.
● Effortlessly resize the sizes of videos and aspect ratios
● Cropping the video to highlight an object
● Addition of effects and more videos
● Uploading edited videos online
● Supports diverse operating systems for smartphones and desktops
Navigating Through Various Aspect Ratios Using Wondershare Filmora

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Different social media platforms will only allow users to upload videos of specified sizes. Therefore, it is imperative to know the right size for your videos. Let me take you through ways of changing an aspect ratio for the image to have the required height and width.
Step 1: Select your projects’ aspect ratio.

Upon opening Wondershare Filmora, a window will pop up on the screen to allow you to select the aspect ratio. There are three options to choose widescreen, standard, and portrait with aspect ratios of 16:9, 4:3, and 1.1, respectively. select the one that you require and click “New Project.”
Step 2: Set the new aspect ratio for the project

Go to File, choose a new project, and then aspect ratio in the editing panel. Please select the one you wish to use and alter it according to your desired format. For instance, you can select a video of 16:9 and reduce it to 1:1.
Step 3: Save the video

Select “Export” to export the video and save it in different formats in the Format tab. Do you feel like playing the video on your phone or any other device? Please move to the device tab and ply it on your smartphone or transfer it into a DVD drive format.
Filmora also provides more advanced features for video editing like rotating, cropping, and scaling. You can also match the colors on your videos, include animations, add effects, track the sounds and even record some background sounds for the video to look good. Go ahead and download for a free trial below to start editing your videos!
Key Takeaways from This Episode
● 1 – A detailed overview of the aspect ratio and aspect ratio calculator.
● 2 – Understanding how to calculate aspect ratios manually and through an aspect ratio calculator.
● 3 – Navigation through different aspect ratios via the wonderful editor, i.e., Wondershare Filmora.
● Finally, a16×9 aspect ratio calculatoris simple to use, provided you follow the steps given. However, an online calculator will make your videos fit in the equipped area. Use Wondershare Filmora for easy editing and changing of the aspect ratio. It is a pro image and video editor and the easiest to use. Start with its trial version by downloading it for free.
This article explains major concepts about 16x9 ratio calculator and applies them even if you are a novice.
Read it to conclude the aspect ratio and the type of editing you need for your videos.
In this article
01 [What is Aspect Ratio?](#Part 1)
02 [What’s 16:9 Ratio Calculator?](#Part 2)
03 [Top 16:9 Resolutions](#Part 3)
04 [How to Calculate 16:9 Aspect Ratios?](#Part 4)
05 [How to Use Aspect Ratio Calculator?](#Part 5)
06 [How to Shift Through Aspect Ratio You Prefer in Filmora?](#Part 6)
Part 1 What is aspect ratio?
Aspect ratio is the proportionality ratio that relates between the width and height of the image. When you set your television screen, you often see something like 16:9 in the aspect ratio. These numbers are not related to the quality of the images whatsoever. They mean that the screen’s width will be almost twice as high as its height.
However, most television screens have an aspect ratio that looks like a square. The same does not apply to most cinema screens found in a hall. Thanks to the electricians who made those screens to be rectangular. That makes sure that you don’t miss out on any movie clip because of the low aspect ratio.
Initially, the aspect ratio mainly got restricted to Mathematical aspects like geometry. With time, the term got introduced in the films where it was used to relate the width and height of various images on screens, hence the16*9 aspect ratio calculator.
Usually, the aspect ratio refers to the long side concerning the shorter side of the shape. For example, it can be represented by two unknowns, x: y. The values do not mean much because numbers can substitute them.
Perhaps you have encountered these common aspect ratios: IMAX (1.43:1), Academy Film standard (1.43:1), and the famous golden video with an aspect ratio of 1.6180:1.
Having adequate knowledge about aspect ratios is of great importance. You will have to use an aspect ratio calculator when you want to resize your image to fit the specific location without cutting some sections.
Part 2 What is the 16:9 aspect ratio calculator?
The most significant similarity is the aspect ratio of 16:9. The 16:9 ratio dates back to 2009, when the ratio introduced was declared to be used globally. To prove it, take a minute and check the aspect ratios of your television screen or smartphone. Also, confirm the next time you go to the cinema to watch a movie.
You can take a beautiful photo with a nice image before posting on social media because of the 16:9 aspect ratio. Nowadays, this aspect ratio is a part of most screens and cameras. Even the HD videos always get recorded in the international format ratio.
The16 * 9 aspect ratiocalculator will help you operate correctly for high-quality images. It also helps in the conversion of inches to centimeters and vice versa. For a digital device, pixels are the most common units of images.
Part 3 Top 16:9 resolutions
These are the most common resolutions that are available. The units are in pixels, in descending order.
● 15360×8640 (16K UHD)
● 7680 × 4320 (8K UHD)
● 5120 × 2880 (5K)
● 3840 × 2160 (4K UHD)
● 3200 × 1800 (QHD+)
● 2560 × 1440 (QHD)
● 1920 × 1080 (Full HD)
● 1600 × 900 (HD+)
● 1366 × 768 (WXGA)
● 1280 × 720 (HD)
● 960 × 540 (qHD)
● 854 × 480 (FWVGA)
● 640 × 360 (nHD)
Part 4 How to calculate the 16:9 Aspect ratio?
First, let’s look at the correct pronunciation of the ratio. You can either say it as 16 by 9 or 16 × 9. It implies 16 units of the longest side for each shortest side. It could also mean 32 by 18 or higher values which can still simplify to 16:9. We can also represent the ratio differently when simplified. In this case, a decimal point separates the ratios. For example, 16:9 is represented as 1.78:1 after being simplified.
Earlier screens and monitors produced old ratios like the 4:3. After the recognition of the 16:9 ratios, have made replacements for them. The16*9 ratio calculatoris also the most common. Have you heard of 720p HD, 1080p HD, and others? All of them are still under the 16:9 ratios but expressed differently. For example, a screen of 1920 × 1080p. Check it out here: 2920/1080 equals 16:9.
First, here’s the formula that we will use in this section.
Width (W) /Height (H) = 1.778
Dividing the width and height gives you 1.778, which is still an aspect ratio of 16:9.
1.778 is a constant in the formula that you can use interchangeably to determine the width or height. Here is a couple of examples to illustrate this.
Example 1:
Ben’s video measures 32 panels wide. Find the number of panels he needs to build a 26:9 display.
W/H = 16/9
32/H = 16/9
H =32 × 9/16
H = 18
Therefore, Ben will need 18 panels to install the display unit.
Example 2
Nancy decides to design an image for a post in the ratio 16:9. If it has 720 pixels, calculate the width of the image needed.
W/H = 19/6
W/720 = 19/6
W = 730 × 19/6
Nancy will need 1280 pixels for her image.
Part 5 How to use an aspect ratio calculator?
These calculations may be easy when you’re used to them. Not interested in many calculations? Use the online aspect ratio calculator instead. That will make it easier and save on time. You will only need to have the width and height of the image that if needed. The 16 *9 ratio calculator will give the remaining distance.
Using the calculator is the most preferred method because it is very precise. Supposing you don’t have any idea about the width or height of your image, just key in the aspect ratio and wait for an instant answer. The aspect ratio will still give the same answer, but the calculator is convenient.
The better part, this calculator provides calculations for landscape and portrait orientation for images. Follow these steps to use the calculator:
Step 1: Go to https://insaneimpact.com/aspect-ratio-calculator/
Step 2: Enter units of width and height in the respective tabs provided and instantly get your aspect ratio.
Part 6 How to shift through aspect ratio you prefer in Filmora?
As you edit videos, adjust them to ensure they fit in an email as an attachment. That will help you upload them easily after you have used some video editing tools. This article elaborates more by using Wondershare Filmora.
Here’s why we recommend Wondershare Filmora Video Editor
The obvious reason is many features that will help you edit the video like a pro. For instance, you can resize, zoom and highlight the best parts of the video. These are some features of Wondershare Filmora’s video editing capabilities.
● Effortlessly resize the sizes of videos and aspect ratios
● Cropping the video to highlight an object
● Addition of effects and more videos
● Uploading edited videos online
● Supports diverse operating systems for smartphones and desktops
Navigating Through Various Aspect Ratios Using Wondershare Filmora

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Different social media platforms will only allow users to upload videos of specified sizes. Therefore, it is imperative to know the right size for your videos. Let me take you through ways of changing an aspect ratio for the image to have the required height and width.
Step 1: Select your projects’ aspect ratio.

Upon opening Wondershare Filmora, a window will pop up on the screen to allow you to select the aspect ratio. There are three options to choose widescreen, standard, and portrait with aspect ratios of 16:9, 4:3, and 1.1, respectively. select the one that you require and click “New Project.”
Step 2: Set the new aspect ratio for the project

Go to File, choose a new project, and then aspect ratio in the editing panel. Please select the one you wish to use and alter it according to your desired format. For instance, you can select a video of 16:9 and reduce it to 1:1.
Step 3: Save the video

Select “Export” to export the video and save it in different formats in the Format tab. Do you feel like playing the video on your phone or any other device? Please move to the device tab and ply it on your smartphone or transfer it into a DVD drive format.
Filmora also provides more advanced features for video editing like rotating, cropping, and scaling. You can also match the colors on your videos, include animations, add effects, track the sounds and even record some background sounds for the video to look good. Go ahead and download for a free trial below to start editing your videos!
Key Takeaways from This Episode
● 1 – A detailed overview of the aspect ratio and aspect ratio calculator.
● 2 – Understanding how to calculate aspect ratios manually and through an aspect ratio calculator.
● 3 – Navigation through different aspect ratios via the wonderful editor, i.e., Wondershare Filmora.
● Finally, a16×9 aspect ratio calculatoris simple to use, provided you follow the steps given. However, an online calculator will make your videos fit in the equipped area. Use Wondershare Filmora for easy editing and changing of the aspect ratio. It is a pro image and video editor and the easiest to use. Start with its trial version by downloading it for free.
This article explains major concepts about 16x9 ratio calculator and applies them even if you are a novice.
Read it to conclude the aspect ratio and the type of editing you need for your videos.
In this article
01 [What is Aspect Ratio?](#Part 1)
02 [What’s 16:9 Ratio Calculator?](#Part 2)
03 [Top 16:9 Resolutions](#Part 3)
04 [How to Calculate 16:9 Aspect Ratios?](#Part 4)
05 [How to Use Aspect Ratio Calculator?](#Part 5)
06 [How to Shift Through Aspect Ratio You Prefer in Filmora?](#Part 6)
Part 1 What is aspect ratio?
Aspect ratio is the proportionality ratio that relates between the width and height of the image. When you set your television screen, you often see something like 16:9 in the aspect ratio. These numbers are not related to the quality of the images whatsoever. They mean that the screen’s width will be almost twice as high as its height.
However, most television screens have an aspect ratio that looks like a square. The same does not apply to most cinema screens found in a hall. Thanks to the electricians who made those screens to be rectangular. That makes sure that you don’t miss out on any movie clip because of the low aspect ratio.
Initially, the aspect ratio mainly got restricted to Mathematical aspects like geometry. With time, the term got introduced in the films where it was used to relate the width and height of various images on screens, hence the16*9 aspect ratio calculator.
Usually, the aspect ratio refers to the long side concerning the shorter side of the shape. For example, it can be represented by two unknowns, x: y. The values do not mean much because numbers can substitute them.
Perhaps you have encountered these common aspect ratios: IMAX (1.43:1), Academy Film standard (1.43:1), and the famous golden video with an aspect ratio of 1.6180:1.
Having adequate knowledge about aspect ratios is of great importance. You will have to use an aspect ratio calculator when you want to resize your image to fit the specific location without cutting some sections.
Part 2 What is the 16:9 aspect ratio calculator?
The most significant similarity is the aspect ratio of 16:9. The 16:9 ratio dates back to 2009, when the ratio introduced was declared to be used globally. To prove it, take a minute and check the aspect ratios of your television screen or smartphone. Also, confirm the next time you go to the cinema to watch a movie.
You can take a beautiful photo with a nice image before posting on social media because of the 16:9 aspect ratio. Nowadays, this aspect ratio is a part of most screens and cameras. Even the HD videos always get recorded in the international format ratio.
The16 * 9 aspect ratiocalculator will help you operate correctly for high-quality images. It also helps in the conversion of inches to centimeters and vice versa. For a digital device, pixels are the most common units of images.
Part 3 Top 16:9 resolutions
These are the most common resolutions that are available. The units are in pixels, in descending order.
● 15360×8640 (16K UHD)
● 7680 × 4320 (8K UHD)
● 5120 × 2880 (5K)
● 3840 × 2160 (4K UHD)
● 3200 × 1800 (QHD+)
● 2560 × 1440 (QHD)
● 1920 × 1080 (Full HD)
● 1600 × 900 (HD+)
● 1366 × 768 (WXGA)
● 1280 × 720 (HD)
● 960 × 540 (qHD)
● 854 × 480 (FWVGA)
● 640 × 360 (nHD)
Part 4 How to calculate the 16:9 Aspect ratio?
First, let’s look at the correct pronunciation of the ratio. You can either say it as 16 by 9 or 16 × 9. It implies 16 units of the longest side for each shortest side. It could also mean 32 by 18 or higher values which can still simplify to 16:9. We can also represent the ratio differently when simplified. In this case, a decimal point separates the ratios. For example, 16:9 is represented as 1.78:1 after being simplified.
Earlier screens and monitors produced old ratios like the 4:3. After the recognition of the 16:9 ratios, have made replacements for them. The16*9 ratio calculatoris also the most common. Have you heard of 720p HD, 1080p HD, and others? All of them are still under the 16:9 ratios but expressed differently. For example, a screen of 1920 × 1080p. Check it out here: 2920/1080 equals 16:9.
First, here’s the formula that we will use in this section.
Width (W) /Height (H) = 1.778
Dividing the width and height gives you 1.778, which is still an aspect ratio of 16:9.
1.778 is a constant in the formula that you can use interchangeably to determine the width or height. Here is a couple of examples to illustrate this.
Example 1:
Ben’s video measures 32 panels wide. Find the number of panels he needs to build a 26:9 display.
W/H = 16/9
32/H = 16/9
H =32 × 9/16
H = 18
Therefore, Ben will need 18 panels to install the display unit.
Example 2
Nancy decides to design an image for a post in the ratio 16:9. If it has 720 pixels, calculate the width of the image needed.
W/H = 19/6
W/720 = 19/6
W = 730 × 19/6
Nancy will need 1280 pixels for her image.
Part 5 How to use an aspect ratio calculator?
These calculations may be easy when you’re used to them. Not interested in many calculations? Use the online aspect ratio calculator instead. That will make it easier and save on time. You will only need to have the width and height of the image that if needed. The 16 *9 ratio calculator will give the remaining distance.
Using the calculator is the most preferred method because it is very precise. Supposing you don’t have any idea about the width or height of your image, just key in the aspect ratio and wait for an instant answer. The aspect ratio will still give the same answer, but the calculator is convenient.
The better part, this calculator provides calculations for landscape and portrait orientation for images. Follow these steps to use the calculator:
Step 1: Go to https://insaneimpact.com/aspect-ratio-calculator/
Step 2: Enter units of width and height in the respective tabs provided and instantly get your aspect ratio.
Part 6 How to shift through aspect ratio you prefer in Filmora?
As you edit videos, adjust them to ensure they fit in an email as an attachment. That will help you upload them easily after you have used some video editing tools. This article elaborates more by using Wondershare Filmora.
Here’s why we recommend Wondershare Filmora Video Editor
The obvious reason is many features that will help you edit the video like a pro. For instance, you can resize, zoom and highlight the best parts of the video. These are some features of Wondershare Filmora’s video editing capabilities.
● Effortlessly resize the sizes of videos and aspect ratios
● Cropping the video to highlight an object
● Addition of effects and more videos
● Uploading edited videos online
● Supports diverse operating systems for smartphones and desktops
Navigating Through Various Aspect Ratios Using Wondershare Filmora

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Different social media platforms will only allow users to upload videos of specified sizes. Therefore, it is imperative to know the right size for your videos. Let me take you through ways of changing an aspect ratio for the image to have the required height and width.
Step 1: Select your projects’ aspect ratio.

Upon opening Wondershare Filmora, a window will pop up on the screen to allow you to select the aspect ratio. There are three options to choose widescreen, standard, and portrait with aspect ratios of 16:9, 4:3, and 1.1, respectively. select the one that you require and click “New Project.”
Step 2: Set the new aspect ratio for the project

Go to File, choose a new project, and then aspect ratio in the editing panel. Please select the one you wish to use and alter it according to your desired format. For instance, you can select a video of 16:9 and reduce it to 1:1.
Step 3: Save the video

Select “Export” to export the video and save it in different formats in the Format tab. Do you feel like playing the video on your phone or any other device? Please move to the device tab and ply it on your smartphone or transfer it into a DVD drive format.
Filmora also provides more advanced features for video editing like rotating, cropping, and scaling. You can also match the colors on your videos, include animations, add effects, track the sounds and even record some background sounds for the video to look good. Go ahead and download for a free trial below to start editing your videos!
Key Takeaways from This Episode
● 1 – A detailed overview of the aspect ratio and aspect ratio calculator.
● 2 – Understanding how to calculate aspect ratios manually and through an aspect ratio calculator.
● 3 – Navigation through different aspect ratios via the wonderful editor, i.e., Wondershare Filmora.
● Finally, a16×9 aspect ratio calculatoris simple to use, provided you follow the steps given. However, an online calculator will make your videos fit in the equipped area. Use Wondershare Filmora for easy editing and changing of the aspect ratio. It is a pro image and video editor and the easiest to use. Start with its trial version by downloading it for free.
From Basic to Brilliant: Enhancing Your Lower Thirds in FCPX
What Makes the Best Lower Thirds in Final Cut Pro X?

Liza Brown
Oct 26, 2023• Proven solutions
The videos drop facts to audiences and educate the viewers. The video makers strive to offer a complete overview of the topic within a short duration. Graphics, elements, modules occupy the screen and excites the viewers. The advent of video editing innovations shifted the perspectives.
Here comes an enlightening discussion about the lower third modules in your videos. The tips and tricks associated with the making of this lower third element are available in the below content. Surf them carefully and learn the fabulous lower third templates to customize your videos to the next level.

Part1: What is the lower third?
Are you aware of lower third elements? If you are a newbie video designer, then this article ignites you with reliable facts about it. The lower third module is a graphical element that takes the lower position of a video.
It carries texts to educate the viewers related to the discussed topic in the video. It adds information to the existing content playing in the background. On a clear note, had you observed the news boards displayed at the bottom of the news channel? Yes, of course, most of you must be aware of this element flashing the current news.
You can also observe this lower third module during an interview session on your television. It displays the name of the interviewer and extra data about the session.
On a short note, you can define the lower third module as a piece of a graphical element that hangs at the bottom of the screen displaying related data in pace with the existing video content. You can create the lower third module using an incredible tool for your videos in no time. Identify the factors to work on to refine the lower third module appearance and performances.

Part2: What factors contribute to a good lower third?
While designing the lower third element for your video, you must keep an eye on few factors. Work on the below attributes to build a good lower third element. Always remember to keep it simple to obtain the desired outcomes.
- The harmony of hues
The color combinations of your lower third element play a vital factor. Choose the right mix of shades to attract the viewers. Based on the background, use a complementary color to fill your lower third module for a persuasive display. Ensure the combination of hues must not distract the viewers at any cost.
Try different color schemes with Green, Magenta, Orange, and Blue to create a mesmerizing display of the lower third element. You can also use a color picker tool to choose the right combination of colors that match perfectly with the background and typography.

- Motion effect
Thrill your audience by inserting movements with the lower third elements. When you add some motion effect to this module, it adds flavors to your video. Work on this feature in-depth and observe whether the lower third’s motion effect excites the audience. Customize the animation time, style, and the way it flashes on the screen.
Make the movements simple and do not add too many moves which distract the viewers. Decide how long the animation should play and align the texts and other related elements according to obtain a perfect look. With the perfect text movements, you can draw the attention of the viewers in no time.
- Fonts
The next crucial factor associated with the lower third element is fonts. Font size, the style creates an impact on the overall design of a lower third module.
If you concentrate on this attribute, you will surely end up with a professional design. Choose the font style and sine according to the background content. Do not overshadow the lower third element with the playing content, instead try to add value to it.
- Right timing of showing up
Now, you must sense the time for the module to turn up on the video. The timing factor contributes a lot to the perfect display of the lower third element.
Set the right time for the element to enter the screen. Decide the enter and exit timing attribute for this element to reach the audience in a better way.
- Logos and positions
Position the element at the perfect place on the screen to ensure its visibility. You can also insert your logos along with the texts to enhance your brand.
Proper alignment and the best coordinates on the screen make the lower third module shine better in your video. Proper placement of this element decides the impact on it.

Part3: How to make a lower third quickly in final cut pro X?
The Final Cut Pro X is a fabulous program to edit your videos professionally. Insert the desired elements and customize them quickly. To work on this platform, you do not require any special skills.
Click, drag, and drop appropriately to include the right elements at the perfect positions on the video. There is ample personalization options built-in with the Final Cut Pro X. It is high time to discover them for optimal utilization.
Features of Final Cut Pro X to design lower third module element
- It has a built-in title element to add the desired texts in the video
- Quick customization option to type in the relevant message on the screen.
- This app consist of a user-friendly interface and the controls are explicit for easy reach.
- Personalize the lower third element further using the ‘Generator’ option
- You can include animations for the lower third module to persuade the viewers.

In this section, you will learn to make a lower third element using a Final Cut Pro X tool. It is high to check out the steps in detail.
1Step 1: Download the tool
You can download the app and install them in your system. Launch the tool by double-tapping the tool icon.

2Step 2: Add the Title
In the home screen, import the video that requires the edits and then tap the ‘Titles’ tab at the left top of the screen. Click the ‘Build-in/Build-out’ option to custom the Title element. According to your needs, you can repeat it to insert the desired titles on the video screen.

3Step 3: Customize the Title
Now, you can edit the texts in the inserted titles and add animation to the element using the attributes under the ‘Generator’ tab. Modify the title’s textures, background, and positions using the relevant options displayed. Choose accordingly to personalize the title element based on your requirement.

Use the above instructions, insert the lower third element in your video effortlessly. Simple click and drag actions are sufficient to carry out the desired effects on the element.
For those who still need more guides about making lower thirds, this Filmora tutorial may help a lot.
Part 4: Where to find great lower thirds templates for final cut pro X?
You can find the best collections of lower third templates in the online space. Evanto Elements offers an incredible design structure for the lower third module to add value to your videos. They are unique and jaw-dropping. You can opt for this template, instead of creating from the scratch.
According to your needs, you can select the template, customize it, and insert them on your videos flawlessly. Evanto offers the lower third templates based on the video content. It has organized the templates based on the end-use. Check out few suggestions on the built-in templates for the lower third.
YouTube Lower Thirds
If you have a YouTube channel, then make use of this collection to add a lower third module for your video. Increase the followers by adding the perfect texts at the right time on the screen. Easy to use design and displays attractive appearances.
Pop Lower Thirds template
Colorful and yet attractive design from the Evanto elements. This design has a fresh and creative structure to convince the viewer’s needs. It has a high-end resolution with a duration control option.
Minimalistic collection
In this template group, you can find the design seems to be simple and minimal. It offers a lighter touch to your videos. The text overlays do not distract the viewers. Everything looks the same but still, you can feel the difference in it when you customize it according to your needs.
Conclusion
Thus, this article had given you enlightening discussion about the lower third elements. Insert this module optimally in your videos and obtain the desired outcomes. Enhance the design of the lower third element using the Final Cut Pro X app and feel the difference in your video.
Display the texts promptly to enlighten the audience. Connect the texts to the target audience without distracting them. Work on this challenging element using a professional app like the Final Cut Pro X program. Stay tuned with this article to discover the new horizons of video editing.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Oct 26, 2023• Proven solutions
The videos drop facts to audiences and educate the viewers. The video makers strive to offer a complete overview of the topic within a short duration. Graphics, elements, modules occupy the screen and excites the viewers. The advent of video editing innovations shifted the perspectives.
Here comes an enlightening discussion about the lower third modules in your videos. The tips and tricks associated with the making of this lower third element are available in the below content. Surf them carefully and learn the fabulous lower third templates to customize your videos to the next level.

Part1: What is the lower third?
Are you aware of lower third elements? If you are a newbie video designer, then this article ignites you with reliable facts about it. The lower third module is a graphical element that takes the lower position of a video.
It carries texts to educate the viewers related to the discussed topic in the video. It adds information to the existing content playing in the background. On a clear note, had you observed the news boards displayed at the bottom of the news channel? Yes, of course, most of you must be aware of this element flashing the current news.
You can also observe this lower third module during an interview session on your television. It displays the name of the interviewer and extra data about the session.
On a short note, you can define the lower third module as a piece of a graphical element that hangs at the bottom of the screen displaying related data in pace with the existing video content. You can create the lower third module using an incredible tool for your videos in no time. Identify the factors to work on to refine the lower third module appearance and performances.

Part2: What factors contribute to a good lower third?
While designing the lower third element for your video, you must keep an eye on few factors. Work on the below attributes to build a good lower third element. Always remember to keep it simple to obtain the desired outcomes.
- The harmony of hues
The color combinations of your lower third element play a vital factor. Choose the right mix of shades to attract the viewers. Based on the background, use a complementary color to fill your lower third module for a persuasive display. Ensure the combination of hues must not distract the viewers at any cost.
Try different color schemes with Green, Magenta, Orange, and Blue to create a mesmerizing display of the lower third element. You can also use a color picker tool to choose the right combination of colors that match perfectly with the background and typography.

- Motion effect
Thrill your audience by inserting movements with the lower third elements. When you add some motion effect to this module, it adds flavors to your video. Work on this feature in-depth and observe whether the lower third’s motion effect excites the audience. Customize the animation time, style, and the way it flashes on the screen.
Make the movements simple and do not add too many moves which distract the viewers. Decide how long the animation should play and align the texts and other related elements according to obtain a perfect look. With the perfect text movements, you can draw the attention of the viewers in no time.
- Fonts
The next crucial factor associated with the lower third element is fonts. Font size, the style creates an impact on the overall design of a lower third module.
If you concentrate on this attribute, you will surely end up with a professional design. Choose the font style and sine according to the background content. Do not overshadow the lower third element with the playing content, instead try to add value to it.
- Right timing of showing up
Now, you must sense the time for the module to turn up on the video. The timing factor contributes a lot to the perfect display of the lower third element.
Set the right time for the element to enter the screen. Decide the enter and exit timing attribute for this element to reach the audience in a better way.
- Logos and positions
Position the element at the perfect place on the screen to ensure its visibility. You can also insert your logos along with the texts to enhance your brand.
Proper alignment and the best coordinates on the screen make the lower third module shine better in your video. Proper placement of this element decides the impact on it.

Part3: How to make a lower third quickly in final cut pro X?
The Final Cut Pro X is a fabulous program to edit your videos professionally. Insert the desired elements and customize them quickly. To work on this platform, you do not require any special skills.
Click, drag, and drop appropriately to include the right elements at the perfect positions on the video. There is ample personalization options built-in with the Final Cut Pro X. It is high time to discover them for optimal utilization.
Features of Final Cut Pro X to design lower third module element
- It has a built-in title element to add the desired texts in the video
- Quick customization option to type in the relevant message on the screen.
- This app consist of a user-friendly interface and the controls are explicit for easy reach.
- Personalize the lower third element further using the ‘Generator’ option
- You can include animations for the lower third module to persuade the viewers.

In this section, you will learn to make a lower third element using a Final Cut Pro X tool. It is high to check out the steps in detail.
1Step 1: Download the tool
You can download the app and install them in your system. Launch the tool by double-tapping the tool icon.

2Step 2: Add the Title
In the home screen, import the video that requires the edits and then tap the ‘Titles’ tab at the left top of the screen. Click the ‘Build-in/Build-out’ option to custom the Title element. According to your needs, you can repeat it to insert the desired titles on the video screen.

3Step 3: Customize the Title
Now, you can edit the texts in the inserted titles and add animation to the element using the attributes under the ‘Generator’ tab. Modify the title’s textures, background, and positions using the relevant options displayed. Choose accordingly to personalize the title element based on your requirement.

Use the above instructions, insert the lower third element in your video effortlessly. Simple click and drag actions are sufficient to carry out the desired effects on the element.
For those who still need more guides about making lower thirds, this Filmora tutorial may help a lot.
Part 4: Where to find great lower thirds templates for final cut pro X?
You can find the best collections of lower third templates in the online space. Evanto Elements offers an incredible design structure for the lower third module to add value to your videos. They are unique and jaw-dropping. You can opt for this template, instead of creating from the scratch.
According to your needs, you can select the template, customize it, and insert them on your videos flawlessly. Evanto offers the lower third templates based on the video content. It has organized the templates based on the end-use. Check out few suggestions on the built-in templates for the lower third.
YouTube Lower Thirds
If you have a YouTube channel, then make use of this collection to add a lower third module for your video. Increase the followers by adding the perfect texts at the right time on the screen. Easy to use design and displays attractive appearances.
Pop Lower Thirds template
Colorful and yet attractive design from the Evanto elements. This design has a fresh and creative structure to convince the viewer’s needs. It has a high-end resolution with a duration control option.
Minimalistic collection
In this template group, you can find the design seems to be simple and minimal. It offers a lighter touch to your videos. The text overlays do not distract the viewers. Everything looks the same but still, you can feel the difference in it when you customize it according to your needs.
Conclusion
Thus, this article had given you enlightening discussion about the lower third elements. Insert this module optimally in your videos and obtain the desired outcomes. Enhance the design of the lower third element using the Final Cut Pro X app and feel the difference in your video.
Display the texts promptly to enlighten the audience. Connect the texts to the target audience without distracting them. Work on this challenging element using a professional app like the Final Cut Pro X program. Stay tuned with this article to discover the new horizons of video editing.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Oct 26, 2023• Proven solutions
The videos drop facts to audiences and educate the viewers. The video makers strive to offer a complete overview of the topic within a short duration. Graphics, elements, modules occupy the screen and excites the viewers. The advent of video editing innovations shifted the perspectives.
Here comes an enlightening discussion about the lower third modules in your videos. The tips and tricks associated with the making of this lower third element are available in the below content. Surf them carefully and learn the fabulous lower third templates to customize your videos to the next level.

Part1: What is the lower third?
Are you aware of lower third elements? If you are a newbie video designer, then this article ignites you with reliable facts about it. The lower third module is a graphical element that takes the lower position of a video.
It carries texts to educate the viewers related to the discussed topic in the video. It adds information to the existing content playing in the background. On a clear note, had you observed the news boards displayed at the bottom of the news channel? Yes, of course, most of you must be aware of this element flashing the current news.
You can also observe this lower third module during an interview session on your television. It displays the name of the interviewer and extra data about the session.
On a short note, you can define the lower third module as a piece of a graphical element that hangs at the bottom of the screen displaying related data in pace with the existing video content. You can create the lower third module using an incredible tool for your videos in no time. Identify the factors to work on to refine the lower third module appearance and performances.

Part2: What factors contribute to a good lower third?
While designing the lower third element for your video, you must keep an eye on few factors. Work on the below attributes to build a good lower third element. Always remember to keep it simple to obtain the desired outcomes.
- The harmony of hues
The color combinations of your lower third element play a vital factor. Choose the right mix of shades to attract the viewers. Based on the background, use a complementary color to fill your lower third module for a persuasive display. Ensure the combination of hues must not distract the viewers at any cost.
Try different color schemes with Green, Magenta, Orange, and Blue to create a mesmerizing display of the lower third element. You can also use a color picker tool to choose the right combination of colors that match perfectly with the background and typography.

- Motion effect
Thrill your audience by inserting movements with the lower third elements. When you add some motion effect to this module, it adds flavors to your video. Work on this feature in-depth and observe whether the lower third’s motion effect excites the audience. Customize the animation time, style, and the way it flashes on the screen.
Make the movements simple and do not add too many moves which distract the viewers. Decide how long the animation should play and align the texts and other related elements according to obtain a perfect look. With the perfect text movements, you can draw the attention of the viewers in no time.
- Fonts
The next crucial factor associated with the lower third element is fonts. Font size, the style creates an impact on the overall design of a lower third module.
If you concentrate on this attribute, you will surely end up with a professional design. Choose the font style and sine according to the background content. Do not overshadow the lower third element with the playing content, instead try to add value to it.
- Right timing of showing up
Now, you must sense the time for the module to turn up on the video. The timing factor contributes a lot to the perfect display of the lower third element.
Set the right time for the element to enter the screen. Decide the enter and exit timing attribute for this element to reach the audience in a better way.
- Logos and positions
Position the element at the perfect place on the screen to ensure its visibility. You can also insert your logos along with the texts to enhance your brand.
Proper alignment and the best coordinates on the screen make the lower third module shine better in your video. Proper placement of this element decides the impact on it.

Part3: How to make a lower third quickly in final cut pro X?
The Final Cut Pro X is a fabulous program to edit your videos professionally. Insert the desired elements and customize them quickly. To work on this platform, you do not require any special skills.
Click, drag, and drop appropriately to include the right elements at the perfect positions on the video. There is ample personalization options built-in with the Final Cut Pro X. It is high time to discover them for optimal utilization.
Features of Final Cut Pro X to design lower third module element
- It has a built-in title element to add the desired texts in the video
- Quick customization option to type in the relevant message on the screen.
- This app consist of a user-friendly interface and the controls are explicit for easy reach.
- Personalize the lower third element further using the ‘Generator’ option
- You can include animations for the lower third module to persuade the viewers.

In this section, you will learn to make a lower third element using a Final Cut Pro X tool. It is high to check out the steps in detail.
1Step 1: Download the tool
You can download the app and install them in your system. Launch the tool by double-tapping the tool icon.

2Step 2: Add the Title
In the home screen, import the video that requires the edits and then tap the ‘Titles’ tab at the left top of the screen. Click the ‘Build-in/Build-out’ option to custom the Title element. According to your needs, you can repeat it to insert the desired titles on the video screen.

3Step 3: Customize the Title
Now, you can edit the texts in the inserted titles and add animation to the element using the attributes under the ‘Generator’ tab. Modify the title’s textures, background, and positions using the relevant options displayed. Choose accordingly to personalize the title element based on your requirement.

Use the above instructions, insert the lower third element in your video effortlessly. Simple click and drag actions are sufficient to carry out the desired effects on the element.
For those who still need more guides about making lower thirds, this Filmora tutorial may help a lot.
Part 4: Where to find great lower thirds templates for final cut pro X?
You can find the best collections of lower third templates in the online space. Evanto Elements offers an incredible design structure for the lower third module to add value to your videos. They are unique and jaw-dropping. You can opt for this template, instead of creating from the scratch.
According to your needs, you can select the template, customize it, and insert them on your videos flawlessly. Evanto offers the lower third templates based on the video content. It has organized the templates based on the end-use. Check out few suggestions on the built-in templates for the lower third.
YouTube Lower Thirds
If you have a YouTube channel, then make use of this collection to add a lower third module for your video. Increase the followers by adding the perfect texts at the right time on the screen. Easy to use design and displays attractive appearances.
Pop Lower Thirds template
Colorful and yet attractive design from the Evanto elements. This design has a fresh and creative structure to convince the viewer’s needs. It has a high-end resolution with a duration control option.
Minimalistic collection
In this template group, you can find the design seems to be simple and minimal. It offers a lighter touch to your videos. The text overlays do not distract the viewers. Everything looks the same but still, you can feel the difference in it when you customize it according to your needs.
Conclusion
Thus, this article had given you enlightening discussion about the lower third elements. Insert this module optimally in your videos and obtain the desired outcomes. Enhance the design of the lower third element using the Final Cut Pro X app and feel the difference in your video.
Display the texts promptly to enlighten the audience. Connect the texts to the target audience without distracting them. Work on this challenging element using a professional app like the Final Cut Pro X program. Stay tuned with this article to discover the new horizons of video editing.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Oct 26, 2023• Proven solutions
The videos drop facts to audiences and educate the viewers. The video makers strive to offer a complete overview of the topic within a short duration. Graphics, elements, modules occupy the screen and excites the viewers. The advent of video editing innovations shifted the perspectives.
Here comes an enlightening discussion about the lower third modules in your videos. The tips and tricks associated with the making of this lower third element are available in the below content. Surf them carefully and learn the fabulous lower third templates to customize your videos to the next level.

Part1: What is the lower third?
Are you aware of lower third elements? If you are a newbie video designer, then this article ignites you with reliable facts about it. The lower third module is a graphical element that takes the lower position of a video.
It carries texts to educate the viewers related to the discussed topic in the video. It adds information to the existing content playing in the background. On a clear note, had you observed the news boards displayed at the bottom of the news channel? Yes, of course, most of you must be aware of this element flashing the current news.
You can also observe this lower third module during an interview session on your television. It displays the name of the interviewer and extra data about the session.
On a short note, you can define the lower third module as a piece of a graphical element that hangs at the bottom of the screen displaying related data in pace with the existing video content. You can create the lower third module using an incredible tool for your videos in no time. Identify the factors to work on to refine the lower third module appearance and performances.

Part2: What factors contribute to a good lower third?
While designing the lower third element for your video, you must keep an eye on few factors. Work on the below attributes to build a good lower third element. Always remember to keep it simple to obtain the desired outcomes.
- The harmony of hues
The color combinations of your lower third element play a vital factor. Choose the right mix of shades to attract the viewers. Based on the background, use a complementary color to fill your lower third module for a persuasive display. Ensure the combination of hues must not distract the viewers at any cost.
Try different color schemes with Green, Magenta, Orange, and Blue to create a mesmerizing display of the lower third element. You can also use a color picker tool to choose the right combination of colors that match perfectly with the background and typography.

- Motion effect
Thrill your audience by inserting movements with the lower third elements. When you add some motion effect to this module, it adds flavors to your video. Work on this feature in-depth and observe whether the lower third’s motion effect excites the audience. Customize the animation time, style, and the way it flashes on the screen.
Make the movements simple and do not add too many moves which distract the viewers. Decide how long the animation should play and align the texts and other related elements according to obtain a perfect look. With the perfect text movements, you can draw the attention of the viewers in no time.
- Fonts
The next crucial factor associated with the lower third element is fonts. Font size, the style creates an impact on the overall design of a lower third module.
If you concentrate on this attribute, you will surely end up with a professional design. Choose the font style and sine according to the background content. Do not overshadow the lower third element with the playing content, instead try to add value to it.
- Right timing of showing up
Now, you must sense the time for the module to turn up on the video. The timing factor contributes a lot to the perfect display of the lower third element.
Set the right time for the element to enter the screen. Decide the enter and exit timing attribute for this element to reach the audience in a better way.
- Logos and positions
Position the element at the perfect place on the screen to ensure its visibility. You can also insert your logos along with the texts to enhance your brand.
Proper alignment and the best coordinates on the screen make the lower third module shine better in your video. Proper placement of this element decides the impact on it.

Part3: How to make a lower third quickly in final cut pro X?
The Final Cut Pro X is a fabulous program to edit your videos professionally. Insert the desired elements and customize them quickly. To work on this platform, you do not require any special skills.
Click, drag, and drop appropriately to include the right elements at the perfect positions on the video. There is ample personalization options built-in with the Final Cut Pro X. It is high time to discover them for optimal utilization.
Features of Final Cut Pro X to design lower third module element
- It has a built-in title element to add the desired texts in the video
- Quick customization option to type in the relevant message on the screen.
- This app consist of a user-friendly interface and the controls are explicit for easy reach.
- Personalize the lower third element further using the ‘Generator’ option
- You can include animations for the lower third module to persuade the viewers.

In this section, you will learn to make a lower third element using a Final Cut Pro X tool. It is high to check out the steps in detail.
1Step 1: Download the tool
You can download the app and install them in your system. Launch the tool by double-tapping the tool icon.

2Step 2: Add the Title
In the home screen, import the video that requires the edits and then tap the ‘Titles’ tab at the left top of the screen. Click the ‘Build-in/Build-out’ option to custom the Title element. According to your needs, you can repeat it to insert the desired titles on the video screen.

3Step 3: Customize the Title
Now, you can edit the texts in the inserted titles and add animation to the element using the attributes under the ‘Generator’ tab. Modify the title’s textures, background, and positions using the relevant options displayed. Choose accordingly to personalize the title element based on your requirement.

Use the above instructions, insert the lower third element in your video effortlessly. Simple click and drag actions are sufficient to carry out the desired effects on the element.
For those who still need more guides about making lower thirds, this Filmora tutorial may help a lot.
Part 4: Where to find great lower thirds templates for final cut pro X?
You can find the best collections of lower third templates in the online space. Evanto Elements offers an incredible design structure for the lower third module to add value to your videos. They are unique and jaw-dropping. You can opt for this template, instead of creating from the scratch.
According to your needs, you can select the template, customize it, and insert them on your videos flawlessly. Evanto offers the lower third templates based on the video content. It has organized the templates based on the end-use. Check out few suggestions on the built-in templates for the lower third.
YouTube Lower Thirds
If you have a YouTube channel, then make use of this collection to add a lower third module for your video. Increase the followers by adding the perfect texts at the right time on the screen. Easy to use design and displays attractive appearances.
Pop Lower Thirds template
Colorful and yet attractive design from the Evanto elements. This design has a fresh and creative structure to convince the viewer’s needs. It has a high-end resolution with a duration control option.
Minimalistic collection
In this template group, you can find the design seems to be simple and minimal. It offers a lighter touch to your videos. The text overlays do not distract the viewers. Everything looks the same but still, you can feel the difference in it when you customize it according to your needs.
Conclusion
Thus, this article had given you enlightening discussion about the lower third elements. Insert this module optimally in your videos and obtain the desired outcomes. Enhance the design of the lower third element using the Final Cut Pro X app and feel the difference in your video.
Display the texts promptly to enlighten the audience. Connect the texts to the target audience without distracting them. Work on this challenging element using a professional app like the Final Cut Pro X program. Stay tuned with this article to discover the new horizons of video editing.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Also read:
- In 2024, Animate Your Videos Best Phone Apps for Text Animation
- In 2024, Effortless MP4 Editing on Windows 8 A User-Friendly Guide
- 2024 Approved Flip It! How to Reverse Video in Final Cut Pro 2023 Update
- Unlock Pro-Level Text Animation on Your Phone with These Apps
- Animate on the Go Best Stop Motion Apps for Mobile Phones for 2024
- Adjusting Aspect Ratio in Final Cut Pro Tips and Tricks for Editors
- Edit Without Limits The Top 10 Free Online Video Editors
- Get Crystal-Clear Videos Top Picks for Resolution Enhancement Software
- LumaFusion or Final Cut Pro Choosing the Best Video Editing Software for You
- In 2024, Why This Article About Mp3 Converter Windows Deserves to Read?
- In 2024, Best Free Online Photo Background Blur Tools
- New Filmora X Just Got Faster ARM Support Now Available
- In 2024, Combine Videos Effortlessly Best Easy Video Joiner Alternatives
- Gaming Intro Makers Compared Top Picks for Windows and Mac Users
- The Best Explainer Video Makers for Businesses
- Best Animation Software for Gaming Intros on PC and Mac for 2024
- Get Your Audio Fix 10 WebM to MP3 Converters You Can Trust
- Best 6 Video Dubbing Apps for 2024
- Updated Desktop Recording Made Easy A Step-by-Step Guide to Using Filmora Scrn
- Discover the Best Glitch Video Editors for Windows, Mac, and Online Use
- New FCPX Essential Adding a Countdown Timer in Just 3 Clicks
- In 2024, Effortless Conversion Explore the Best 12 Audio Converters
- Best Free 3GP Video Rotation Software Top Picks
- Beyond Minitool Movie Maker Exploring Top Video Editing Software Options for 2024
- Mastering Video Editing on Mac A Step-by-Step Guide for Yosemite Users
- Bring Your Vision to Life WeVideos User-Friendly Video Maker for 2024
- Filmora Torrent Risks How to Download It Safely and for Free for 2024
- In 2024, Best AVI Rotators Free and Easy Video Editing Solutions
- What You Need to Know About M4R Converters Before Diving In
- In 2024, Accelerate Your Videos A QuickTime Player Guide
- New Create Engaging Videos with the Ken Burns Effect A Step-by-Step Tutorial
- 2024 Approved Boost Engagement with the Right Video Aspect Ratio on Instagram
- Updated Add Depth to Your Footage A Tutorial on 3D Video Effects for Windows Users
- New Best Free Online Video Editors for Movie Creation
- In 2024, Best MP4 to MP3 Apps for iOS and Android Devices
- Updated Best FLAC Conversion Software A Comprehensive Roundup
- In 2024, Facebook Video Aspect Ratios Decoded A Complete Guide
- Bring Your Vision to Life Top Free and Paid 3D Video Creators
- 2024 Approved Avidemux Audio Fix Expert Solutions for Common Issues
- Stop Motion Made Easy A Beginners Guide to Studio and Alternatives
- 2024 Approved From Square to Wide How Aspect Ratio Changes Your YouTube Videos Dynamics
- Create Tones in Seconds 5 Best Online Generators
- In 2024, Full Tutorial to Bypass Your Vivo Y100 5G Face Lock?
- Mastering Lock Screen Settings How to Enable and Disable on Tecno Spark Go (2023)
- In 2024, How and Where to Find a Shiny Stone Pokémon For Samsung Galaxy A24? | Dr.fone
- How Can We Bypass Itel A05s FRP?
- In 2024, Planning to Use a Pokemon Go Joystick on Honor Play 40C? | Dr.fone
- 4 Methods to Turn off Life 360 On Apple iPhone 6 Plus without Anyone Knowing | Dr.fone
- Why Your Tecno Spark 20C Screen Might be Unresponsive and How to Fix It | Dr.fone
- In 2024, How To Remove Flashlight From Apple iPhone X Lock Screen
- Updated In 2024, What Is AI Advertising?
- In 2024, The Top 5 Android Apps That Use Fingerprint Sensor to Lock Your Apps On Poco C55
- In 2024, How To Unlock iPhone 12 Pro Max Without Swiping Up? 6 Ways | Dr.fone
- In 2024, Detailed guide of ispoofer for pogo installation On Vivo Y100i | Dr.fone
- How to add my signature to .txt file
- Failed to play HEVC files on Huawei
- How to unlock iPhone 12 screen lock without password?
- Rootjunky APK To Bypass Google FRP Lock For Vivo X Flip
- How To Change Your Apple iPhone 14 Pro Max Apple ID on MacBook
- This is how you can recover deleted pictures from V27e.
- A Comprehensive Guide to iPhone 15 Pro Blacklist Removal Tips and Tools
- In 2024, How to Mirror Nokia C12 to Mac? | Dr.fone
- In 2024, iSpoofer is not working On Realme Narzo 60 Pro 5G? Fixed | Dr.fone
- Title: From Chrome to Pro Running Professional Video Editing Software on Your Chromebook for 2024
- Author: Giselle
- Created at : 2024-04-25 07:35:00
- Updated at : 2024-04-26 07:35:00
- Link: https://ai-vdieo-software.techidaily.com/from-chrome-to-pro-running-professional-video-editing-software-on-your-chromebook-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.