:max_bytes(150000):strip_icc():format(webp)/GettyImages-642981042-5a903651a18d9e0037d31742.jpg)
Determining Screen Resolution A Step-by-Step Guide

Determining Screen Resolution: A Step-by-Step Guide
How to Calculate Pixel Calculator Ratio
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Why Are My FCPX Plugins Not Working? Common Fixes and Workarounds
How to Fix Plugins Not Working in Final Cut Pro X?

Benjamin Arango
Oct 26, 2023• Proven solutions
Final Cut Pro X is one of the most reliable, versatile, and powerful video editing tools. What really makes it more powerful and useful for video editors is the hundreds of third-party plugins that can be easily added to the program.
With these plugins, creative masters can add astonishing video effects and enhance their quality effortlessly. While these plugins have several advantages, they can also create trouble for the users by acting up and not working properly.
With the rising demand for Final Cut Pro X, the malfunction of these plugins is also rife causing frustration among users. Therefore, in this blog post, we have listed a few common causes of failure of these plugins and how to fix this breakdown, glitch or non-working.
Well, you may want to find more free plugins, see it here.
Why Are Plugins Not Working in Final Cut Pro X?
Those who are beginner-level video editors should know what exactly these plugins are about and how they can add value to the videos. These plugins are additional components that have the capability to expand the abilities of an application. By letting users do exciting things and additional video edits, users can impress their audience using transitions and other exciting video effects. But these advantages can be handy only when the plugins come into use. If they are not in working condition or have crashed, they will be of benefit to the users or the video editors.

Here are a few common reasons due to which your plugin may be working partially or completely crashing.
- Inappropriate configuration or settings of the Final Cut Pro X
- Conflict with the plugin template
- Incorrect code of the plugin by rookie developers
- Incompatibility with the latest version of Final Cut Pro
- Incomplete installation of the plugin
Among the many reasons for plugin malfunction, one of the most common ones in incorrect or bad code. After all, nobody is protected from rookie developers as they can come with strange codes, causing plugin crashing problems. It is not the user’s mistake if the code is incorrect. Therefore, you should simply consider taking advice from the help center of the plugin site or ask any of their experts to settle the matter.
In addition to this, the plugins are constantly updating by the developers therefore users willing to install the latest plugins should first see whether the plugin is compatible with their Final Cut Pro X version or not. If you do not have the latest version of the software, there are chances that the plugin can crash. You should then consider contacting the expert or simply installing the latest version of the plugin that is best supported by the Final Cut Pro X.
If your plugin does not work, it may be likely due to the aforementioned reasons and causes. But fixing this issue is mandatory therefore, in the next section we have covered a few troubleshooting tips to fix plugins that keep crashing or are malfunctioning.
Well, it’s time to introduce another powerful editing tool, Filmora. It’s friendly for beginners and you can always find various resources in the library inside!
How to Fix Plugins Not Working in Final Cut Pro X?
Imagine using Final Cut Pro latest version and downloading some new transitions for your video, but they display crashed or malfunctioned or do not appear the way you want them to be. This can be really frustrating and upsetting for the user especially when they have to prepare the edited video in a short time.

Fortunately, there are easy ways to fix the problem when they are not properly working inside the Final Cut Pro X. Generally, the issue can be fixed by simply updating and re-installing the plugin in your system but if that does not work, consider the below checklist of the elements you should consider fixing the problems related to the generators, effects, transitions, and titles inside the Final Cut Pro X.
- Searching on the Correct Part - When looking for the plugin, you should always ensure looking for it in the correct part of the Final Cut Pro X. For instance, if you are looking for the effects, make sure that you are checking them in the effects panel.
- Proper Installation - The next tip that you must consider is the correct and proper installation of the plugin. You should follow the steps of the plugin installation in order to avoid incorrect installation in your Final Cut Pro X.
- Localization of the Folders - Now comes the localization of the folders meaning their placement. You should ensure keeping your motion effects, templates, generators, transitions, and titles folders localized.
- Placement of the Effects and Transitions - While placing your titles and generators, you should ensure that they go on the top of your timeline however the transitions can go in between the two clips on the timeline and the effects can be dropped directly into the video clip.
- Delete the Plugin from Everywhere - You should always consider deleting the plugin from everywhere in your system if it continues to trouble you. Delete it from the finder and trash folders, then re-download, re-install and restart your system.
- Seek Help from the Plugin Creator - If none of the aforementioned tips helps, you should definitely turn to the service provider or the plugin creator who can offer you their expert assistance.
All those video editors who are specifically getting a red warning error sign inside the Final Cut Pro X software should understand that there is a problem with the actual file instead of the plugin. So, try fixing that in the first place.
Final Thoughts
Final Cut Pro X is a helpful software tool and provided with such effective plugins, it can create really impressive videos for the audience. But several users complain regarding plugin malfunction issues which can be resolved following the listed tips in this blog post. Reach out to experts if the issue remains unsettled even after implementing the discussed methods.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Oct 26, 2023• Proven solutions
Final Cut Pro X is one of the most reliable, versatile, and powerful video editing tools. What really makes it more powerful and useful for video editors is the hundreds of third-party plugins that can be easily added to the program.
With these plugins, creative masters can add astonishing video effects and enhance their quality effortlessly. While these plugins have several advantages, they can also create trouble for the users by acting up and not working properly.
With the rising demand for Final Cut Pro X, the malfunction of these plugins is also rife causing frustration among users. Therefore, in this blog post, we have listed a few common causes of failure of these plugins and how to fix this breakdown, glitch or non-working.
Well, you may want to find more free plugins, see it here.
Why Are Plugins Not Working in Final Cut Pro X?
Those who are beginner-level video editors should know what exactly these plugins are about and how they can add value to the videos. These plugins are additional components that have the capability to expand the abilities of an application. By letting users do exciting things and additional video edits, users can impress their audience using transitions and other exciting video effects. But these advantages can be handy only when the plugins come into use. If they are not in working condition or have crashed, they will be of benefit to the users or the video editors.

Here are a few common reasons due to which your plugin may be working partially or completely crashing.
- Inappropriate configuration or settings of the Final Cut Pro X
- Conflict with the plugin template
- Incorrect code of the plugin by rookie developers
- Incompatibility with the latest version of Final Cut Pro
- Incomplete installation of the plugin
Among the many reasons for plugin malfunction, one of the most common ones in incorrect or bad code. After all, nobody is protected from rookie developers as they can come with strange codes, causing plugin crashing problems. It is not the user’s mistake if the code is incorrect. Therefore, you should simply consider taking advice from the help center of the plugin site or ask any of their experts to settle the matter.
In addition to this, the plugins are constantly updating by the developers therefore users willing to install the latest plugins should first see whether the plugin is compatible with their Final Cut Pro X version or not. If you do not have the latest version of the software, there are chances that the plugin can crash. You should then consider contacting the expert or simply installing the latest version of the plugin that is best supported by the Final Cut Pro X.
If your plugin does not work, it may be likely due to the aforementioned reasons and causes. But fixing this issue is mandatory therefore, in the next section we have covered a few troubleshooting tips to fix plugins that keep crashing or are malfunctioning.
Well, it’s time to introduce another powerful editing tool, Filmora. It’s friendly for beginners and you can always find various resources in the library inside!
How to Fix Plugins Not Working in Final Cut Pro X?
Imagine using Final Cut Pro latest version and downloading some new transitions for your video, but they display crashed or malfunctioned or do not appear the way you want them to be. This can be really frustrating and upsetting for the user especially when they have to prepare the edited video in a short time.

Fortunately, there are easy ways to fix the problem when they are not properly working inside the Final Cut Pro X. Generally, the issue can be fixed by simply updating and re-installing the plugin in your system but if that does not work, consider the below checklist of the elements you should consider fixing the problems related to the generators, effects, transitions, and titles inside the Final Cut Pro X.
- Searching on the Correct Part - When looking for the plugin, you should always ensure looking for it in the correct part of the Final Cut Pro X. For instance, if you are looking for the effects, make sure that you are checking them in the effects panel.
- Proper Installation - The next tip that you must consider is the correct and proper installation of the plugin. You should follow the steps of the plugin installation in order to avoid incorrect installation in your Final Cut Pro X.
- Localization of the Folders - Now comes the localization of the folders meaning their placement. You should ensure keeping your motion effects, templates, generators, transitions, and titles folders localized.
- Placement of the Effects and Transitions - While placing your titles and generators, you should ensure that they go on the top of your timeline however the transitions can go in between the two clips on the timeline and the effects can be dropped directly into the video clip.
- Delete the Plugin from Everywhere - You should always consider deleting the plugin from everywhere in your system if it continues to trouble you. Delete it from the finder and trash folders, then re-download, re-install and restart your system.
- Seek Help from the Plugin Creator - If none of the aforementioned tips helps, you should definitely turn to the service provider or the plugin creator who can offer you their expert assistance.
All those video editors who are specifically getting a red warning error sign inside the Final Cut Pro X software should understand that there is a problem with the actual file instead of the plugin. So, try fixing that in the first place.
Final Thoughts
Final Cut Pro X is a helpful software tool and provided with such effective plugins, it can create really impressive videos for the audience. But several users complain regarding plugin malfunction issues which can be resolved following the listed tips in this blog post. Reach out to experts if the issue remains unsettled even after implementing the discussed methods.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Oct 26, 2023• Proven solutions
Final Cut Pro X is one of the most reliable, versatile, and powerful video editing tools. What really makes it more powerful and useful for video editors is the hundreds of third-party plugins that can be easily added to the program.
With these plugins, creative masters can add astonishing video effects and enhance their quality effortlessly. While these plugins have several advantages, they can also create trouble for the users by acting up and not working properly.
With the rising demand for Final Cut Pro X, the malfunction of these plugins is also rife causing frustration among users. Therefore, in this blog post, we have listed a few common causes of failure of these plugins and how to fix this breakdown, glitch or non-working.
Well, you may want to find more free plugins, see it here.
Why Are Plugins Not Working in Final Cut Pro X?
Those who are beginner-level video editors should know what exactly these plugins are about and how they can add value to the videos. These plugins are additional components that have the capability to expand the abilities of an application. By letting users do exciting things and additional video edits, users can impress their audience using transitions and other exciting video effects. But these advantages can be handy only when the plugins come into use. If they are not in working condition or have crashed, they will be of benefit to the users or the video editors.

Here are a few common reasons due to which your plugin may be working partially or completely crashing.
- Inappropriate configuration or settings of the Final Cut Pro X
- Conflict with the plugin template
- Incorrect code of the plugin by rookie developers
- Incompatibility with the latest version of Final Cut Pro
- Incomplete installation of the plugin
Among the many reasons for plugin malfunction, one of the most common ones in incorrect or bad code. After all, nobody is protected from rookie developers as they can come with strange codes, causing plugin crashing problems. It is not the user’s mistake if the code is incorrect. Therefore, you should simply consider taking advice from the help center of the plugin site or ask any of their experts to settle the matter.
In addition to this, the plugins are constantly updating by the developers therefore users willing to install the latest plugins should first see whether the plugin is compatible with their Final Cut Pro X version or not. If you do not have the latest version of the software, there are chances that the plugin can crash. You should then consider contacting the expert or simply installing the latest version of the plugin that is best supported by the Final Cut Pro X.
If your plugin does not work, it may be likely due to the aforementioned reasons and causes. But fixing this issue is mandatory therefore, in the next section we have covered a few troubleshooting tips to fix plugins that keep crashing or are malfunctioning.
Well, it’s time to introduce another powerful editing tool, Filmora. It’s friendly for beginners and you can always find various resources in the library inside!
How to Fix Plugins Not Working in Final Cut Pro X?
Imagine using Final Cut Pro latest version and downloading some new transitions for your video, but they display crashed or malfunctioned or do not appear the way you want them to be. This can be really frustrating and upsetting for the user especially when they have to prepare the edited video in a short time.

Fortunately, there are easy ways to fix the problem when they are not properly working inside the Final Cut Pro X. Generally, the issue can be fixed by simply updating and re-installing the plugin in your system but if that does not work, consider the below checklist of the elements you should consider fixing the problems related to the generators, effects, transitions, and titles inside the Final Cut Pro X.
- Searching on the Correct Part - When looking for the plugin, you should always ensure looking for it in the correct part of the Final Cut Pro X. For instance, if you are looking for the effects, make sure that you are checking them in the effects panel.
- Proper Installation - The next tip that you must consider is the correct and proper installation of the plugin. You should follow the steps of the plugin installation in order to avoid incorrect installation in your Final Cut Pro X.
- Localization of the Folders - Now comes the localization of the folders meaning their placement. You should ensure keeping your motion effects, templates, generators, transitions, and titles folders localized.
- Placement of the Effects and Transitions - While placing your titles and generators, you should ensure that they go on the top of your timeline however the transitions can go in between the two clips on the timeline and the effects can be dropped directly into the video clip.
- Delete the Plugin from Everywhere - You should always consider deleting the plugin from everywhere in your system if it continues to trouble you. Delete it from the finder and trash folders, then re-download, re-install and restart your system.
- Seek Help from the Plugin Creator - If none of the aforementioned tips helps, you should definitely turn to the service provider or the plugin creator who can offer you their expert assistance.
All those video editors who are specifically getting a red warning error sign inside the Final Cut Pro X software should understand that there is a problem with the actual file instead of the plugin. So, try fixing that in the first place.
Final Thoughts
Final Cut Pro X is a helpful software tool and provided with such effective plugins, it can create really impressive videos for the audience. But several users complain regarding plugin malfunction issues which can be resolved following the listed tips in this blog post. Reach out to experts if the issue remains unsettled even after implementing the discussed methods.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Oct 26, 2023• Proven solutions
Final Cut Pro X is one of the most reliable, versatile, and powerful video editing tools. What really makes it more powerful and useful for video editors is the hundreds of third-party plugins that can be easily added to the program.
With these plugins, creative masters can add astonishing video effects and enhance their quality effortlessly. While these plugins have several advantages, they can also create trouble for the users by acting up and not working properly.
With the rising demand for Final Cut Pro X, the malfunction of these plugins is also rife causing frustration among users. Therefore, in this blog post, we have listed a few common causes of failure of these plugins and how to fix this breakdown, glitch or non-working.
Well, you may want to find more free plugins, see it here.
Why Are Plugins Not Working in Final Cut Pro X?
Those who are beginner-level video editors should know what exactly these plugins are about and how they can add value to the videos. These plugins are additional components that have the capability to expand the abilities of an application. By letting users do exciting things and additional video edits, users can impress their audience using transitions and other exciting video effects. But these advantages can be handy only when the plugins come into use. If they are not in working condition or have crashed, they will be of benefit to the users or the video editors.

Here are a few common reasons due to which your plugin may be working partially or completely crashing.
- Inappropriate configuration or settings of the Final Cut Pro X
- Conflict with the plugin template
- Incorrect code of the plugin by rookie developers
- Incompatibility with the latest version of Final Cut Pro
- Incomplete installation of the plugin
Among the many reasons for plugin malfunction, one of the most common ones in incorrect or bad code. After all, nobody is protected from rookie developers as they can come with strange codes, causing plugin crashing problems. It is not the user’s mistake if the code is incorrect. Therefore, you should simply consider taking advice from the help center of the plugin site or ask any of their experts to settle the matter.
In addition to this, the plugins are constantly updating by the developers therefore users willing to install the latest plugins should first see whether the plugin is compatible with their Final Cut Pro X version or not. If you do not have the latest version of the software, there are chances that the plugin can crash. You should then consider contacting the expert or simply installing the latest version of the plugin that is best supported by the Final Cut Pro X.
If your plugin does not work, it may be likely due to the aforementioned reasons and causes. But fixing this issue is mandatory therefore, in the next section we have covered a few troubleshooting tips to fix plugins that keep crashing or are malfunctioning.
Well, it’s time to introduce another powerful editing tool, Filmora. It’s friendly for beginners and you can always find various resources in the library inside!
How to Fix Plugins Not Working in Final Cut Pro X?
Imagine using Final Cut Pro latest version and downloading some new transitions for your video, but they display crashed or malfunctioned or do not appear the way you want them to be. This can be really frustrating and upsetting for the user especially when they have to prepare the edited video in a short time.

Fortunately, there are easy ways to fix the problem when they are not properly working inside the Final Cut Pro X. Generally, the issue can be fixed by simply updating and re-installing the plugin in your system but if that does not work, consider the below checklist of the elements you should consider fixing the problems related to the generators, effects, transitions, and titles inside the Final Cut Pro X.
- Searching on the Correct Part - When looking for the plugin, you should always ensure looking for it in the correct part of the Final Cut Pro X. For instance, if you are looking for the effects, make sure that you are checking them in the effects panel.
- Proper Installation - The next tip that you must consider is the correct and proper installation of the plugin. You should follow the steps of the plugin installation in order to avoid incorrect installation in your Final Cut Pro X.
- Localization of the Folders - Now comes the localization of the folders meaning their placement. You should ensure keeping your motion effects, templates, generators, transitions, and titles folders localized.
- Placement of the Effects and Transitions - While placing your titles and generators, you should ensure that they go on the top of your timeline however the transitions can go in between the two clips on the timeline and the effects can be dropped directly into the video clip.
- Delete the Plugin from Everywhere - You should always consider deleting the plugin from everywhere in your system if it continues to trouble you. Delete it from the finder and trash folders, then re-download, re-install and restart your system.
- Seek Help from the Plugin Creator - If none of the aforementioned tips helps, you should definitely turn to the service provider or the plugin creator who can offer you their expert assistance.
All those video editors who are specifically getting a red warning error sign inside the Final Cut Pro X software should understand that there is a problem with the actual file instead of the plugin. So, try fixing that in the first place.
Final Thoughts
Final Cut Pro X is a helpful software tool and provided with such effective plugins, it can create really impressive videos for the audience. But several users complain regarding plugin malfunction issues which can be resolved following the listed tips in this blog post. Reach out to experts if the issue remains unsettled even after implementing the discussed methods.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Top Animation Tools: A Step-by-Step Guide to Bringing Your Drawings to Life
How to Create Animation Drawing with 7 Best Software

Shanoon Cox
Mar 27, 2024• Proven solutions
We can’t deny the fact that hand drawn animation is always adorable and will always be, no matter how much 3D animation gets the limelight. The animations have always given us pleasure, not only in childhood but at our adult times too. And, the animation drawing can be so enthralling.
It feels great to think that we can ourselves perform animation drawing process effortlessly via some easy-to-use animation software . So, if you’re a newcomer to this animation field or a skilled one, you’ll always need very helpful software for the purpose. This article will help you in making animation with the help of some animation drawing software ultimately giving that delightful experience.
Recommended animation drawing editor - Filmora
Here we recommend using Filmora . You can use it to make drawing animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your video to a new level. Download it to have a try (Free)!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
7 best software to animate your drawing
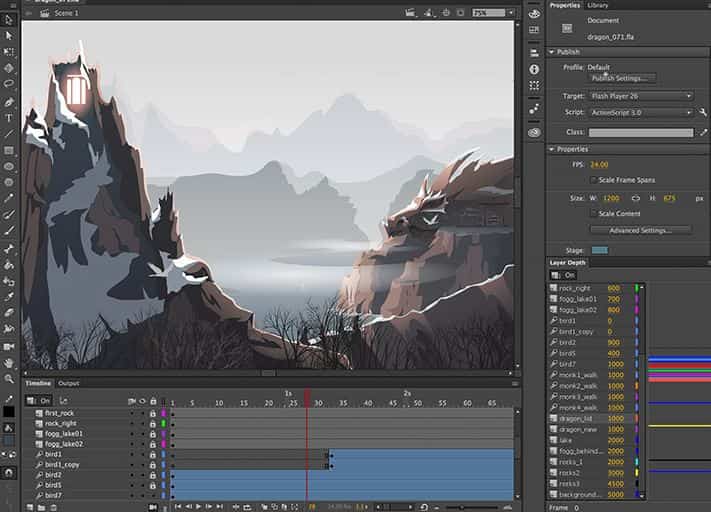
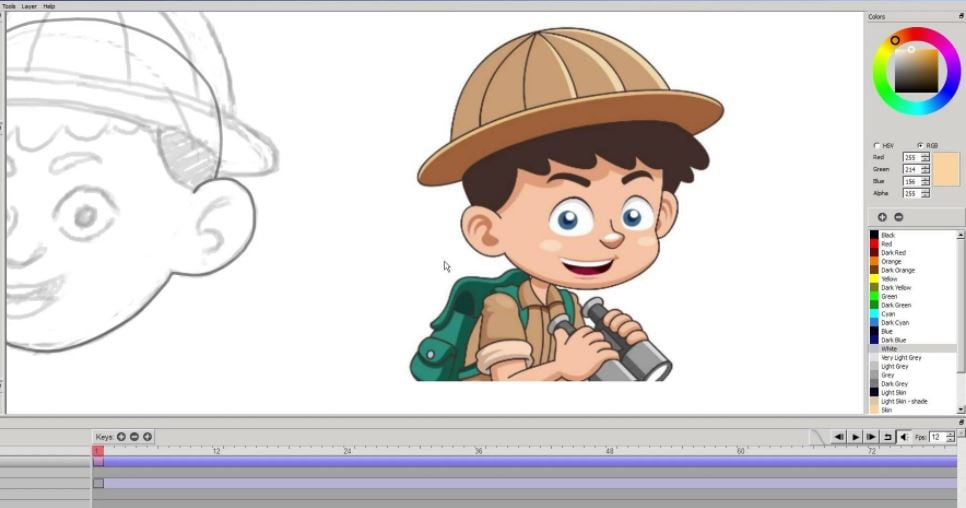
1. Adobe Animate
Adobe Animate is one of the leading 2D animation software in this animation industry that many designers use. For better results, it is suggested that you combine it with Capture so that you can capture various interesting color schemes or transforming the image into vector and other things before starting animation with Adobe Animate. This will create an effective hand drawn animation.
Pros:
- Always working on new features regularly.
- Contains powerful timeline showing time and frame numbers.
Cons:
- The software requires a higher technical skillset to learn.
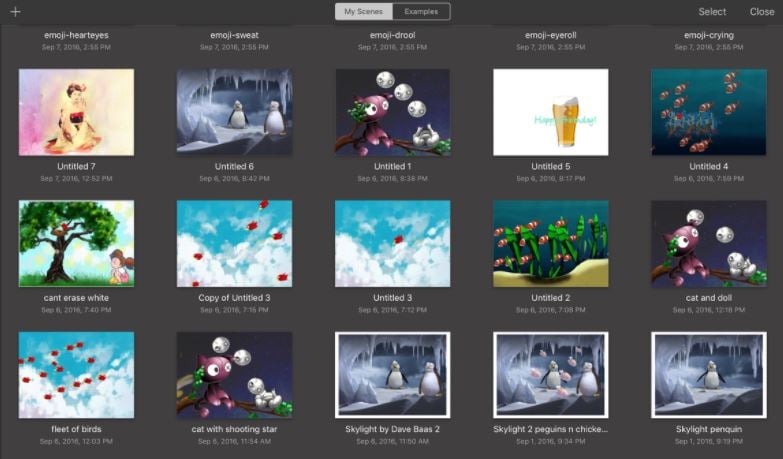
2. SketchBook Motion
SketchBook Motion is for iPad users to make their animations.With the help of this app, you can drag and drop into a document easily. You can instantly share your animation drawings as iMessage stickers, animated GIFs or MP4s.
Pros:
- Available in multiple languages including English, French, German.
- Can make characters live with applying simple gestures.
Cons:
- Many in-app purchases.
- Up to 3 scenes can be saved without subscription.
- Full version is free only for 7 days.
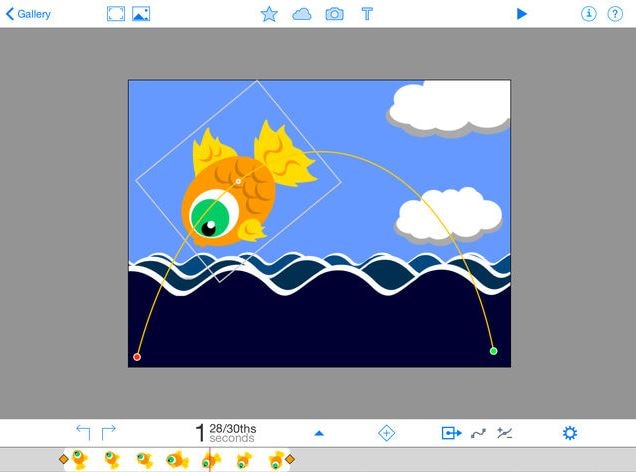
3. Animation & Drawing by Do Ink
It is an easy to use and one of the best hand drawn animation apps for iPad users. This app has a large number of features and drawing editing options. For example, you can make frame-by-frame or single frame animations, create motion paths just by dragging fingers, and enjoy custom color palette and more.
Pros:
- Offers up to 30 FPS.
- Show support to HD (16x9), square (1x1) and standard definition (4x3) aspect ratios.
Cons:
- Doesn’t work with devices having iOS less than 9.0.
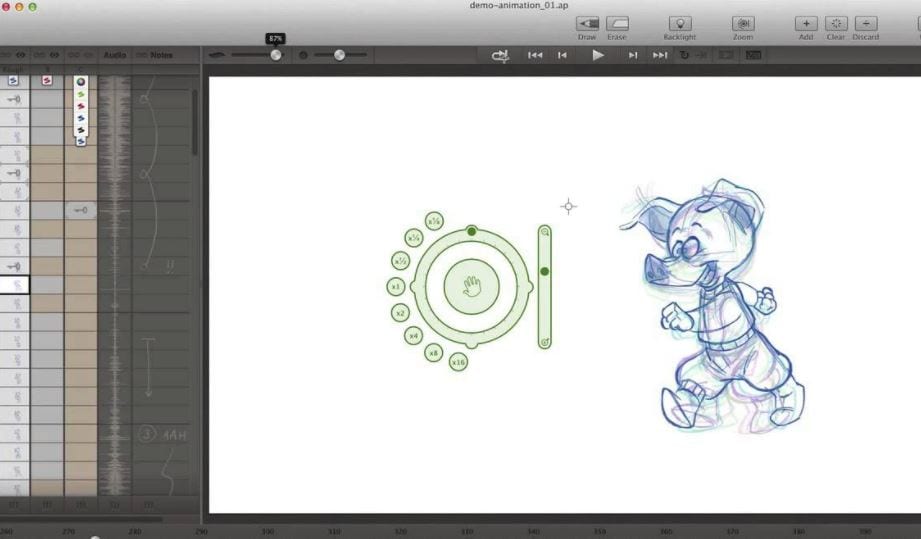
4. Animation Paper
Here is the next animation drawing software named as Animation Paper. It is simple to use and offers a lot of features. It can be considered as one of the most effective software to create animations. From layers to cutouts to paint features, it has all that pro software and a pro designer needs.
Pros:
- Provides super responsive interface enabling the users to get prompt workflow.
- Can work with Windows and Mac easily and pencil planned for Linux, Android and iPad Pro.
Cons:
- Not suitable for beginners who wish to start off their work with this tool.
5. Pencil2D
Pencil2D is next in the list and is one of the lightweight software. It is an open source software and completely free to use. You can simply and smoothly sketch, ink or paint by switching between raster and vector workflows. The animated file can be exported to MP4, animated GIF or AVI when using this software. There are many drawing tools given by this animation drawing software like fast hand tool, dotted cursor etc.
Pros:
- It is a cross platform software that can run on Windows, Mac and Linux.
- Very easy and simple to use.
- Available in 12 languages.
Cons:
- Eraser tool lacks perfection and can’t do detail work.
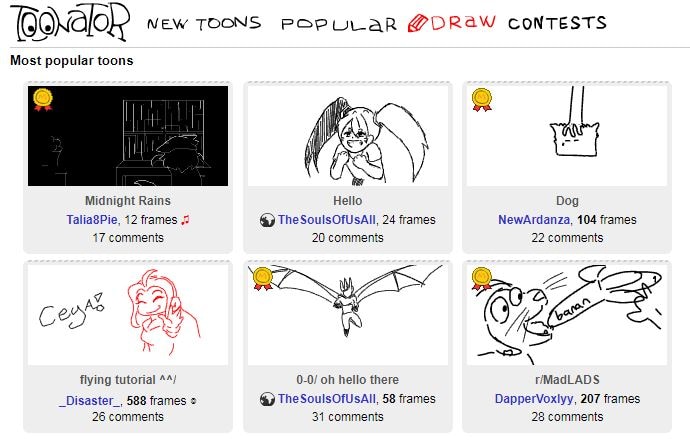
6. Toonator
Toonator is an online tool that can help you making your own animations. It lets you draw your own imagination on the screen and turn it into animated effect. It’s an easy to use online platform to help you draw animation online. Here are the positives and negative of this tool.
Pros:
- The interface is really simple.
- People can share their work on this platform and connect with each other.
Cons:
- Animated drawing can only be done in red and black color.
- Functions are limited.
- No name on the icons making it difficult to understand the functionality of each icon.
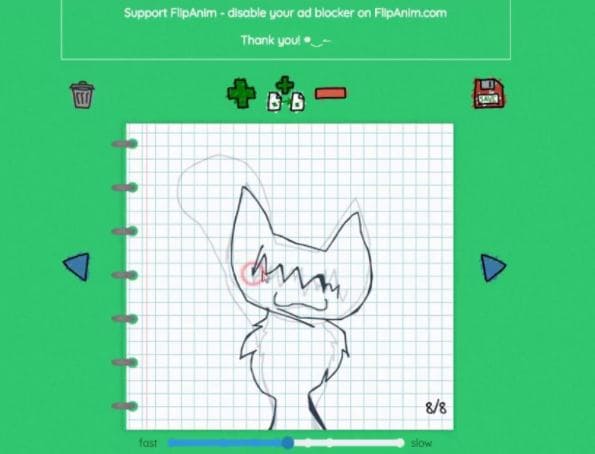
7. FlipAnim
Here is the last option you can try for animation drawing. This also lets you draw animation online in an easy way. You get different color options to draw as well as set animation speed. It is fun to use FlipAnim and you can share your work on this tool as well similar to the above one.
Pros:
- Interface is really creative to use.
- Offers a grid area to draw that helps in perfect drawing.
- Zoom option is icing on cake since it lets you draw everything accurately and in detailed way.
Cons:
- You can only create animation of up to 100 frames with this tool.
Final Verdict
Animation drawing is a way to show your creativity and is fun at the same time. We have mentioned you 7 best software through which you can make your own masterpiece and share with your friends and share globally. We hope now you are satisfied with this article and whether you are a beginner or expert, you have started animation with Filmora. Download it now to have a try! Thanks for reading.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
We can’t deny the fact that hand drawn animation is always adorable and will always be, no matter how much 3D animation gets the limelight. The animations have always given us pleasure, not only in childhood but at our adult times too. And, the animation drawing can be so enthralling.
It feels great to think that we can ourselves perform animation drawing process effortlessly via some easy-to-use animation software . So, if you’re a newcomer to this animation field or a skilled one, you’ll always need very helpful software for the purpose. This article will help you in making animation with the help of some animation drawing software ultimately giving that delightful experience.
Recommended animation drawing editor - Filmora
Here we recommend using Filmora . You can use it to make drawing animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your video to a new level. Download it to have a try (Free)!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
7 best software to animate your drawing
1. Adobe Animate
Adobe Animate is one of the leading 2D animation software in this animation industry that many designers use. For better results, it is suggested that you combine it with Capture so that you can capture various interesting color schemes or transforming the image into vector and other things before starting animation with Adobe Animate. This will create an effective hand drawn animation.
Pros:
- Always working on new features regularly.
- Contains powerful timeline showing time and frame numbers.
Cons:
- The software requires a higher technical skillset to learn.
2. SketchBook Motion
SketchBook Motion is for iPad users to make their animations.With the help of this app, you can drag and drop into a document easily. You can instantly share your animation drawings as iMessage stickers, animated GIFs or MP4s.
Pros:
- Available in multiple languages including English, French, German.
- Can make characters live with applying simple gestures.
Cons:
- Many in-app purchases.
- Up to 3 scenes can be saved without subscription.
- Full version is free only for 7 days.
3. Animation & Drawing by Do Ink
It is an easy to use and one of the best hand drawn animation apps for iPad users. This app has a large number of features and drawing editing options. For example, you can make frame-by-frame or single frame animations, create motion paths just by dragging fingers, and enjoy custom color palette and more.
Pros:
- Offers up to 30 FPS.
- Show support to HD (16x9), square (1x1) and standard definition (4x3) aspect ratios.
Cons:
- Doesn’t work with devices having iOS less than 9.0.
4. Animation Paper
Here is the next animation drawing software named as Animation Paper. It is simple to use and offers a lot of features. It can be considered as one of the most effective software to create animations. From layers to cutouts to paint features, it has all that pro software and a pro designer needs.
Pros:
- Provides super responsive interface enabling the users to get prompt workflow.
- Can work with Windows and Mac easily and pencil planned for Linux, Android and iPad Pro.
Cons:
- Not suitable for beginners who wish to start off their work with this tool.
5. Pencil2D
Pencil2D is next in the list and is one of the lightweight software. It is an open source software and completely free to use. You can simply and smoothly sketch, ink or paint by switching between raster and vector workflows. The animated file can be exported to MP4, animated GIF or AVI when using this software. There are many drawing tools given by this animation drawing software like fast hand tool, dotted cursor etc.
Pros:
- It is a cross platform software that can run on Windows, Mac and Linux.
- Very easy and simple to use.
- Available in 12 languages.
Cons:
- Eraser tool lacks perfection and can’t do detail work.
6. Toonator
Toonator is an online tool that can help you making your own animations. It lets you draw your own imagination on the screen and turn it into animated effect. It’s an easy to use online platform to help you draw animation online. Here are the positives and negative of this tool.
Pros:
- The interface is really simple.
- People can share their work on this platform and connect with each other.
Cons:
- Animated drawing can only be done in red and black color.
- Functions are limited.
- No name on the icons making it difficult to understand the functionality of each icon.
7. FlipAnim
Here is the last option you can try for animation drawing. This also lets you draw animation online in an easy way. You get different color options to draw as well as set animation speed. It is fun to use FlipAnim and you can share your work on this tool as well similar to the above one.
Pros:
- Interface is really creative to use.
- Offers a grid area to draw that helps in perfect drawing.
- Zoom option is icing on cake since it lets you draw everything accurately and in detailed way.
Cons:
- You can only create animation of up to 100 frames with this tool.
Final Verdict
Animation drawing is a way to show your creativity and is fun at the same time. We have mentioned you 7 best software through which you can make your own masterpiece and share with your friends and share globally. We hope now you are satisfied with this article and whether you are a beginner or expert, you have started animation with Filmora. Download it now to have a try! Thanks for reading.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
We can’t deny the fact that hand drawn animation is always adorable and will always be, no matter how much 3D animation gets the limelight. The animations have always given us pleasure, not only in childhood but at our adult times too. And, the animation drawing can be so enthralling.
It feels great to think that we can ourselves perform animation drawing process effortlessly via some easy-to-use animation software . So, if you’re a newcomer to this animation field or a skilled one, you’ll always need very helpful software for the purpose. This article will help you in making animation with the help of some animation drawing software ultimately giving that delightful experience.
Recommended animation drawing editor - Filmora
Here we recommend using Filmora . You can use it to make drawing animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your video to a new level. Download it to have a try (Free)!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
7 best software to animate your drawing
1. Adobe Animate
Adobe Animate is one of the leading 2D animation software in this animation industry that many designers use. For better results, it is suggested that you combine it with Capture so that you can capture various interesting color schemes or transforming the image into vector and other things before starting animation with Adobe Animate. This will create an effective hand drawn animation.
Pros:
- Always working on new features regularly.
- Contains powerful timeline showing time and frame numbers.
Cons:
- The software requires a higher technical skillset to learn.
2. SketchBook Motion
SketchBook Motion is for iPad users to make their animations.With the help of this app, you can drag and drop into a document easily. You can instantly share your animation drawings as iMessage stickers, animated GIFs or MP4s.
Pros:
- Available in multiple languages including English, French, German.
- Can make characters live with applying simple gestures.
Cons:
- Many in-app purchases.
- Up to 3 scenes can be saved without subscription.
- Full version is free only for 7 days.
3. Animation & Drawing by Do Ink
It is an easy to use and one of the best hand drawn animation apps for iPad users. This app has a large number of features and drawing editing options. For example, you can make frame-by-frame or single frame animations, create motion paths just by dragging fingers, and enjoy custom color palette and more.
Pros:
- Offers up to 30 FPS.
- Show support to HD (16x9), square (1x1) and standard definition (4x3) aspect ratios.
Cons:
- Doesn’t work with devices having iOS less than 9.0.
4. Animation Paper
Here is the next animation drawing software named as Animation Paper. It is simple to use and offers a lot of features. It can be considered as one of the most effective software to create animations. From layers to cutouts to paint features, it has all that pro software and a pro designer needs.
Pros:
- Provides super responsive interface enabling the users to get prompt workflow.
- Can work with Windows and Mac easily and pencil planned for Linux, Android and iPad Pro.
Cons:
- Not suitable for beginners who wish to start off their work with this tool.
5. Pencil2D
Pencil2D is next in the list and is one of the lightweight software. It is an open source software and completely free to use. You can simply and smoothly sketch, ink or paint by switching between raster and vector workflows. The animated file can be exported to MP4, animated GIF or AVI when using this software. There are many drawing tools given by this animation drawing software like fast hand tool, dotted cursor etc.
Pros:
- It is a cross platform software that can run on Windows, Mac and Linux.
- Very easy and simple to use.
- Available in 12 languages.
Cons:
- Eraser tool lacks perfection and can’t do detail work.
6. Toonator
Toonator is an online tool that can help you making your own animations. It lets you draw your own imagination on the screen and turn it into animated effect. It’s an easy to use online platform to help you draw animation online. Here are the positives and negative of this tool.
Pros:
- The interface is really simple.
- People can share their work on this platform and connect with each other.
Cons:
- Animated drawing can only be done in red and black color.
- Functions are limited.
- No name on the icons making it difficult to understand the functionality of each icon.
7. FlipAnim
Here is the last option you can try for animation drawing. This also lets you draw animation online in an easy way. You get different color options to draw as well as set animation speed. It is fun to use FlipAnim and you can share your work on this tool as well similar to the above one.
Pros:
- Interface is really creative to use.
- Offers a grid area to draw that helps in perfect drawing.
- Zoom option is icing on cake since it lets you draw everything accurately and in detailed way.
Cons:
- You can only create animation of up to 100 frames with this tool.
Final Verdict
Animation drawing is a way to show your creativity and is fun at the same time. We have mentioned you 7 best software through which you can make your own masterpiece and share with your friends and share globally. We hope now you are satisfied with this article and whether you are a beginner or expert, you have started animation with Filmora. Download it now to have a try! Thanks for reading.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
We can’t deny the fact that hand drawn animation is always adorable and will always be, no matter how much 3D animation gets the limelight. The animations have always given us pleasure, not only in childhood but at our adult times too. And, the animation drawing can be so enthralling.
It feels great to think that we can ourselves perform animation drawing process effortlessly via some easy-to-use animation software . So, if you’re a newcomer to this animation field or a skilled one, you’ll always need very helpful software for the purpose. This article will help you in making animation with the help of some animation drawing software ultimately giving that delightful experience.
Recommended animation drawing editor - Filmora
Here we recommend using Filmora . You can use it to make drawing animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your video to a new level. Download it to have a try (Free)!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
7 best software to animate your drawing
1. Adobe Animate
Adobe Animate is one of the leading 2D animation software in this animation industry that many designers use. For better results, it is suggested that you combine it with Capture so that you can capture various interesting color schemes or transforming the image into vector and other things before starting animation with Adobe Animate. This will create an effective hand drawn animation.
Pros:
- Always working on new features regularly.
- Contains powerful timeline showing time and frame numbers.
Cons:
- The software requires a higher technical skillset to learn.
2. SketchBook Motion
SketchBook Motion is for iPad users to make their animations.With the help of this app, you can drag and drop into a document easily. You can instantly share your animation drawings as iMessage stickers, animated GIFs or MP4s.
Pros:
- Available in multiple languages including English, French, German.
- Can make characters live with applying simple gestures.
Cons:
- Many in-app purchases.
- Up to 3 scenes can be saved without subscription.
- Full version is free only for 7 days.
3. Animation & Drawing by Do Ink
It is an easy to use and one of the best hand drawn animation apps for iPad users. This app has a large number of features and drawing editing options. For example, you can make frame-by-frame or single frame animations, create motion paths just by dragging fingers, and enjoy custom color palette and more.
Pros:
- Offers up to 30 FPS.
- Show support to HD (16x9), square (1x1) and standard definition (4x3) aspect ratios.
Cons:
- Doesn’t work with devices having iOS less than 9.0.
4. Animation Paper
Here is the next animation drawing software named as Animation Paper. It is simple to use and offers a lot of features. It can be considered as one of the most effective software to create animations. From layers to cutouts to paint features, it has all that pro software and a pro designer needs.
Pros:
- Provides super responsive interface enabling the users to get prompt workflow.
- Can work with Windows and Mac easily and pencil planned for Linux, Android and iPad Pro.
Cons:
- Not suitable for beginners who wish to start off their work with this tool.
5. Pencil2D
Pencil2D is next in the list and is one of the lightweight software. It is an open source software and completely free to use. You can simply and smoothly sketch, ink or paint by switching between raster and vector workflows. The animated file can be exported to MP4, animated GIF or AVI when using this software. There are many drawing tools given by this animation drawing software like fast hand tool, dotted cursor etc.
Pros:
- It is a cross platform software that can run on Windows, Mac and Linux.
- Very easy and simple to use.
- Available in 12 languages.
Cons:
- Eraser tool lacks perfection and can’t do detail work.
6. Toonator
Toonator is an online tool that can help you making your own animations. It lets you draw your own imagination on the screen and turn it into animated effect. It’s an easy to use online platform to help you draw animation online. Here are the positives and negative of this tool.
Pros:
- The interface is really simple.
- People can share their work on this platform and connect with each other.
Cons:
- Animated drawing can only be done in red and black color.
- Functions are limited.
- No name on the icons making it difficult to understand the functionality of each icon.
7. FlipAnim
Here is the last option you can try for animation drawing. This also lets you draw animation online in an easy way. You get different color options to draw as well as set animation speed. It is fun to use FlipAnim and you can share your work on this tool as well similar to the above one.
Pros:
- Interface is really creative to use.
- Offers a grid area to draw that helps in perfect drawing.
- Zoom option is icing on cake since it lets you draw everything accurately and in detailed way.
Cons:
- You can only create animation of up to 100 frames with this tool.
Final Verdict
Animation drawing is a way to show your creativity and is fun at the same time. We have mentioned you 7 best software through which you can make your own masterpiece and share with your friends and share globally. We hope now you are satisfied with this article and whether you are a beginner or expert, you have started animation with Filmora. Download it now to have a try! Thanks for reading.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Also read:
- Eliminate Filmora Watermark Free and Paid Methods for 2024
- In 2024, 4K Video Editing Made Easy Top Proxy Editing Tools
- In 2024, Cloud-Based Stop Motion Tools Comparing Features, Pricing, and Ease of Use
- New From Capture to Share Mastering GoPro Quik Video Editing on MacBook
- In 2024, Get Creative with Windows Video Editing Adding 3D Visuals and Effects
- 2024 Approved Get Final Cut Pro for Less Take Advantage of Our Education Discount
- In 2024, Cartoonify Your Footage The Ultimate Conversion Tutorial
- In 2024, Elevate Your Footage Expert Video Editing Advice for Stunning Home Videos
- Create Captions with Ease 10 Free Online Subtitle Makers
- From Tape to Digital Mastering the VHS Effect in FCP for 2024
- Updated Free Video Editing Without the Catch Top 14 Watermark-Free Options
- Rotate Your AVI Videos with Ease 5 Best Free Tools for 2024
- The Latest Social Media Aspect Ratio Trends and Best Practices
- 2024 Approved Top 10 Premiere Pro Transition Effects to Elevate Your Videos
- New Find Out About the Top 10 Online Audio Waveform Video Generators. Pick One that Suits Your Requirement and Create Attractive Waveform Patterns
- 2024 Approved Expert-Approved 4K Video Editing Solutions
- Updated Download Videoleap on MacBook Pro/Air Easy Installation Steps
- Best 10 Mock Location Apps Worth Trying On Vivo Y27 5G | Dr.fone
- In 2024, How to Track a Lost Apple iPhone XS Max for Free? | Dr.fone
- In 2024, How to Unlock Samsung Galaxy S23 FE PIN Code/Pattern Lock/Password
- In 2024, What Pokémon Evolve with A Dawn Stone For OnePlus Nord 3 5G? | Dr.fone
- In 2024, Troubleshooting Error Connecting to the Apple ID Server On Apple iPhone 6
- Planning to Use a Pokemon Go Joystick on Poco C51? | Dr.fone
- In 2024, How to Check Distance and Radius on Google Maps For your Xiaomi 13T Pro | Dr.fone
- How to Bypass iCloud Lock from Apple iPhone 15 Pro
- Three Solutions to Hard Reset Honor X9b? | Dr.fone
- 8 Quick Fixes Unfortunately, Snapchat has Stopped on Honor X8b | Dr.fone
- How to Bypass Activation Lock on Apple iPhone SE (2020) or iPad?
- In 2024, How to Fix Pokemon Go Route Not Working On Xiaomi Redmi Note 12 Pro 5G? | Dr.fone
- In 2024, How To Activate and Use Life360 Ghost Mode On Samsung Galaxy A14 4G | Dr.fone
- In 2024, How to Mirror Apple iPhone XR to Roku? | Dr.fone
- In 2024, OnePlus Nord CE 3 5G ADB Format Tool for PC vs. Other Unlocking Tools Which One is the Best?
- In 2024, Process of Screen Sharing Samsung Galaxy S23 Tactical Edition to PC- Detailed Steps | Dr.fone
- Title: Determining Screen Resolution A Step-by-Step Guide
- Author: Giselle
- Created at : 2024-05-19 07:44:58
- Updated at : 2024-05-20 07:44:58
- Link: https://ai-vdieo-software.techidaily.com/determining-screen-resolution-a-step-by-step-guide/
- License: This work is licensed under CC BY-NC-SA 4.0.